PyCharm无法识别PyQt5的2种解决方法,ModuleNotFoundError: No module named 'pyqt5'
PyCharm不识别PyQt5的问题如图所示,引用PyQt5的时候显示错误“ModuleNotFoundError: No module named 'pyqt5'”
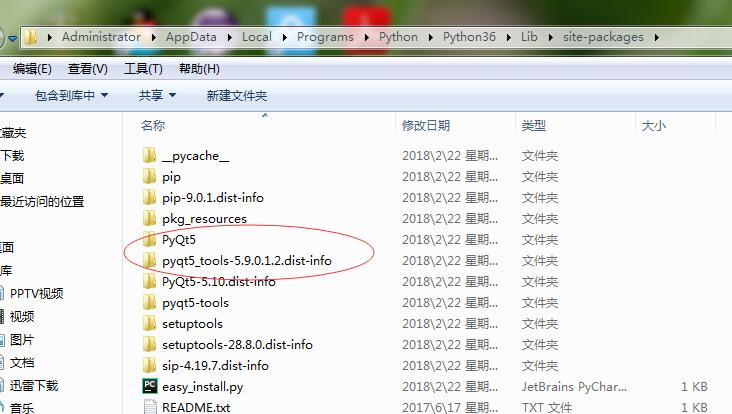
首先确定已经安装了PyQt5是成功的
Python\Python36\Lib\site-packages这个路径下面去看有没有PyQt5相关的库

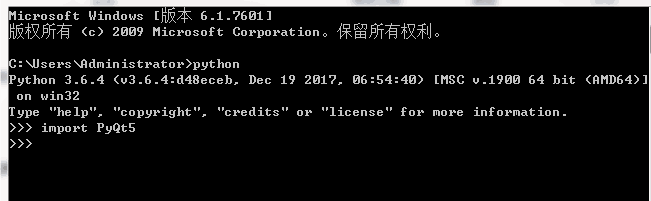
通过python的命令引用PyQt5成功,表示PyQt5安装没有问题
Python环境变量配置一般没有问题,很少,如果有,就无法运行

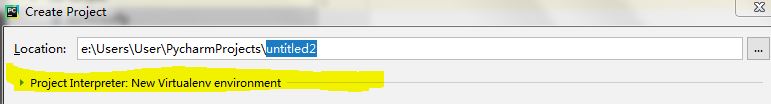
最新版的PyCharm,因为高版本pycharm自己创建了一个Python虚拟环境 默认没有把你安装的第三方库添加进来,所以就造成这种问题,而且在新建项目时候Project Iterpreter那个标签隐藏,无法注意到,需要手动打开,如下图中绿色那个小东西打开:

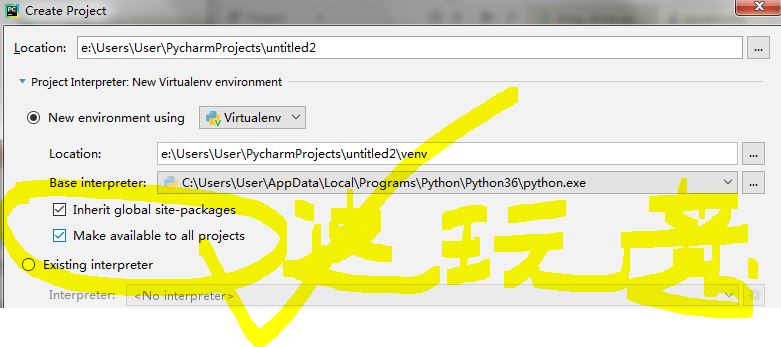
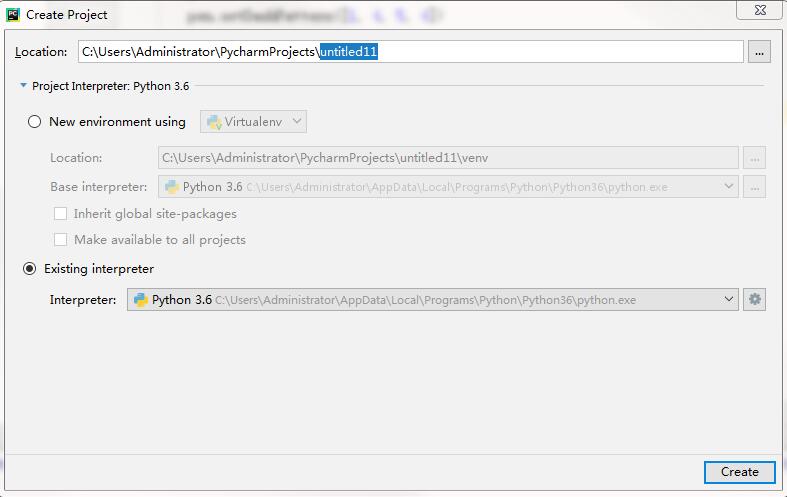
解决办法1:在新建项目的时候如下图所示勾选那两个框框,目的是加载第三方库

这样在创建完工程的时候会加载一堆东西,另一个办法就是利用下面的Existing interpreter来处理。点击那个配置按钮

如果你已经建了项目,不想重新再重复已有的工作,别担心,还有办法!
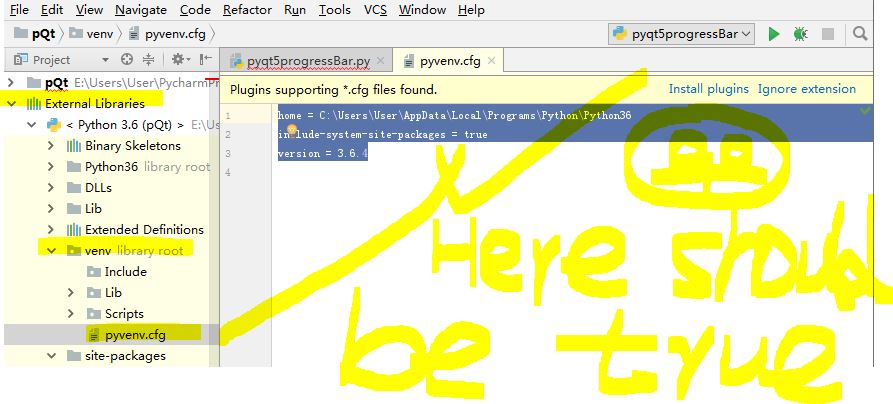
在已有项目的最后面找到External Libraries ,然后找到venv目录,把pyvenv.cfg文件中的如下参数改成true
include-system-site-packages = true

大功告成!
更多关于PyCharm配置PyQt5的问题请查看下面的相关链接
相关推荐
-
Pycharm+Python+PyQt5使用详解
1,打开cmd安装PyQt5 pip install pyqt5 2,PyQt5不再提供Qt Designer等工具,所以需要再安装pyqt5-tools pip install pyqt5-tools 3,打开Pycharm,进入设置,添加外部工具 4,添加QtDesigner,exe的路径在安装目录下C:\Program Files\Python35\Lib\site-packages\pyqt5-tools\designer.exe 5,设置"PyUIC"-- 这个主要是用来将
-
Python PyQt5 Pycharm 环境搭建及配置详解(图文教程)
PyQt5相关安装 python 版本 python 3.6.3 1.安装PyQt5 执行命令: pip install pyqt5 2.安装PyQt5-tools 执行命令:pip install pyqt5-tools 3.校验是否成功 执行如下代码 # FileName : PyQtDemo.py # Author : Adil # DateTime : 2018/2/1 11:07 # SoftWare : PyCharm from PyQt5 import QtWidgets, QtG
-
Python3+Pycharm+PyQt5环境搭建步骤图文详解
搭建环境: 操作系统:Win10 64bit Python版本:3.7 Pycharm:社区免费版 一.Python3.7安装 下载链接:官网https://www.python.org/downloads/windows/或腾讯软件中心下载https://pc.qq.com/detail/5/detail_24685.html或其他站点下载.我下载的是python-3.7.0-amd64. 下载到安装包后打开,如果想安装到默认路径(C盘)的话一直点下一步就可以了,或者自定义安装到其他分区,我的
-
pycharm配置pyqt5-tools开发环境的方法步骤
本文介绍使用python+pyqt5开发桌面程序的一个可视化UI视图布局 一.环境包的安装 1.如果还不知道虚拟环境的可以参考,或者直接使用pipenv 2.安装pyqt5 pip3 install pyqt5 3.安装pyqt5-tools(注意目前只支持在window系统下,如果你是mac电脑请自行安装虚拟机) pip3 install pyqt5-tools 4.使用pip3 list查看安装是否成功 二.在pycharm中配置pyqt5-tools工具 在pycharm编辑器中主要配置有
-
pycharm+PyQt5+python最新开发环境配置(踩坑)
安装工具: Pycharm 专业版2017.3 PyQT5 python3 测试工程文件及所需工具: 1.首先安装Pycharm,先前一篇介绍安装破解版的可以参考:https://www.jb51.net/softs/299378.html 2.新建一个空的python工程,找到setting安装第三方模块PyQT5,点加号,先安PyQT5,再安装pyqt5-tools,后面包含qtdesinger 3.以上模块都安完,设置扩展工具的参数找到setting->tools->external t
-
PyCharm无法识别PyQt5的2种解决方法,ModuleNotFoundError: No module named 'pyqt5'
PyCharm不识别PyQt5的问题如图所示,引用PyQt5的时候显示错误"ModuleNotFoundError: No module named 'pyqt5'" 首先确定已经安装了PyQt5是成功的 Python\Python36\Lib\site-packages这个路径下面去看有没有PyQt5相关的库 通过python的命令引用PyQt5成功,表示PyQt5安装没有问题 Python环境变量配置一般没有问题,很少,如果有,就无法运行 最新版的PyCharm,因为高版本pych
-
vue移动端html5页面根据屏幕适配的四种解决方法
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块主要有死个方法可以适用. 方法一:引入淘宝开源的可伸缩布局方案 引入淘宝开源的可伸缩布局方案:https://github.com/amfe/lib-flexible(此处可点击) 淘宝的其实也和viewport的有点像,但是它主要是根据设备设备像素比设置scale的值,保持视口device-wid
-
pycharm中import呈现灰色原因的解决方法
1. 问题描述: 同目录下,当多个文件之间有相互依赖的关系的时候,import无法识别自己写的模块,PyCharm中提示No Module. 2. 解决步骤: (1). 打开File--> Setting-> 打开 Console下的Python Console,把选项(Add source roots to PYTHONPAT)点击勾选上 (2). 右键点击自己的工作空间文件夹,找到Mark Directory as 选择Source Root,问题解决! 按照上面给的设置"右键点
-
idea 找不到符号或找不到包的几种解决方法
一.idea找不到符号,可能是因为编码问题,所以,在File->settings->Editor->File Encodings-找到编码设置,更改为项目的编码要求,一般都为utf-8,或者可以试一下GBK其他编码编译一下,反正我是几种方式都试了.最终编译结果比较之下,发现公司的项目编码格式是以UTF-8为基准的.建议三个编码格式都选择一样的. 或者在JVM参数那里添加-Dfile.encoding=UTF-8 使其一开始读取文件的时候以UTF-8的编码格式进行读取. 二.解决方法还有就
-
PL/SQL Developer过期的两种解决方法
方法一: 1.首先,登陆PL/SQL Developer,PL/SQL Developer要到期了 2.输入指令"regedit"打开注册表,如图所示 3.然后,在注册表里按HKEY_CURRENT_USER\Software\Allround Automations 这个路径找到"Allround Automations ",然后删除它. 4.删除上一步中的后,在找到HKEY_CURRENT_USER\Software\Microsoft\Security,删除&
-
jQuery prototype冲突的2种解决方法(附demo示例下载)
本文实例分析了jQuery prototype冲突的2种解决方法.分享给大家供大家参考,具体如下: jquery和prototype怎么会冲突,归根到底就是因为他们二个都用到了$,同时用,混淆了.这个问题解决过不下5次,每次解决都要查一下.淡疼,嘿嘿. 方法一.在jquery的核心库文件中加代码. 1.一般是jquery.js,或者jquery.min.js,有的带版本号的.知道是哪个文件就行. })( window ); jQuery.noConflict(); //最后面,加上这一行. 2.
-
Json日期格式问题的四种解决方法(超详细)
开发中有时候需要从服务器端返回json格式的数据,在后台代码中如果有DateTime类型的数据使用系统自带的工具类序列化后将得到一个很长的数字表示日期数据,如下所示: //设置服务器响应的结果为纯文本格式 context.Response.ContentType = "text/plain"; //学生对象集合 List<Student> students = new List<Student> { new Student(){Name ="Tom&q
-
JavaScript监听手机物理返回键的两种解决方法
JavaScript没有监听物理返回键的API,所以只能使用 popstate 事件监听. 有两个解决办法: 1.返回到指定的页面 pushHistory(); window.addEventListener("popstate", function(e) { window.location = 'http://www.baidu.com'; }, false); function pushHistory() { var state = { title: "title&quo
-
js的form表单提交url传参数(包含+等特殊字符)的两种解决方法
方法一:(伪装form表单提交) linkredwin = function(A,B,C,D,E,F,G){ var formredwin = document.createElement("form"); formredwin.method = 'POST'; document.body.appendChild(formredwin); formredwin.action = "http://www.A.com/A.wiki?A=" +encodeURI(A) +
-
ASP.NET从客户端中检测到有潜在危险的request.form值的3种解决方法
当页面编辑或运行提交时,出现"从客户端中检测到有潜在危险的request.form值"问题,该怎么办呢?如下图所示: 下面博主汇总出现这种错误的几种解决方法: 问题原因:由于在asp.net中,Request提交时出现有html代码或javascript等字符串时,程序系统会认为其具有潜在危险的值.环境配置会报出"从客户端 中检测到有潜在危险的Request.Form值"这样的Error. 1.当前提交页面,添加代码 打开当前.aspx页面,页头加上代码:valid
随机推荐
- Oracle10个分区和Mysql分区区别详解
- 浅析Js(Jquery)中,字符串与JSON格式互相转换的示例(直接运行实例)
- vue2滚动条加载更多数据实现代码
- 设计师们如何高效利用配色表
- 关于Linux服务器磁盘空间占满问题的解决方法
- 使用Python下载Bing图片(代码)
- jdk环境变量配置
- 杏林同学录(八)
- Visual C++中Tab View的多种实现方法
- C/C++中的名字空间与作用域示例详解
- 一个PHP的String类代码
- asp google pr查询代码
- 总结一周内学习的Sql经验(一)
- MSSQL SERVER 2005 数学函数整理
- jQuery 1.2.x 升級 1.3.x 注意事项
- 详解SpringBoot多跨域请求的支持(JSONP)
- Ghost兼职大容量压缩
- win2003 远程桌面端口修改方法(注册表)
- 基于hibernate框架在eclipse下的配置方法(必看篇)
- 利用10行js代码实现上下滚动公告效果

