解决vue项目,npm run build后,报路径错的问题
在build目录下的webpack.prod.conf.js里面:
output: {
path: config.build.assetsRoot,
publicPath: "/dist/", // 添加这行代码,可解决该问题或者publicPath: "./",也可解决
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
补充知识:vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404,背景图片找不到,iview代码出问题的情况
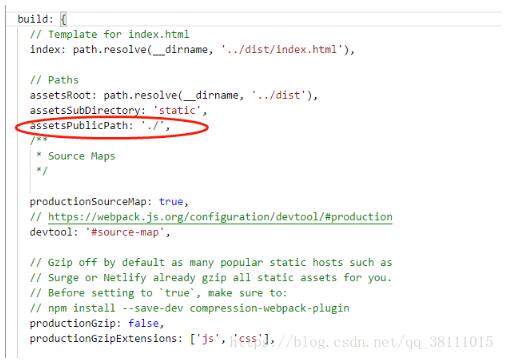
1.首先找到config下的index.js文件 将build下的assetsPublicPath的斜杠换成./ 操作如下
只需要换build中的就可以 dev中的assetsPublicPath不用动 不然打包过后 npm run dev的时候直接出现can not Get

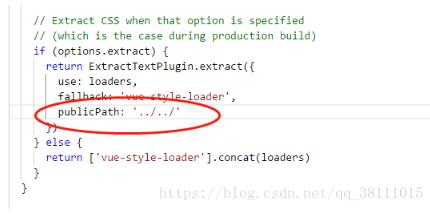
2.因为打包后生成的是dist文件夹 文件夹中是static文件夹和index.html static文件夹中包含css fonts img js等文件夹 我们写好的css内容在css文件夹中的app.css中 要访问的图片内容在img下 所以要../../才可以访问到

3.动态绑定src 应使用require方式引入

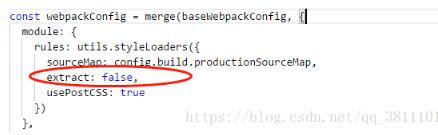
4.使用iview,npm run build打包后,总会出现找不到woff字体等情况。在build文件夹下的webpack.prod.conf.js文件中 将extract改为false 就可以了

5.使用iview时,有些样式我们要自己修改成我们想要的 直接复制出来 新建个style标签在里面修改 在dev下访问正常 npm run build下就出现问题 这个多数是嵌套问题
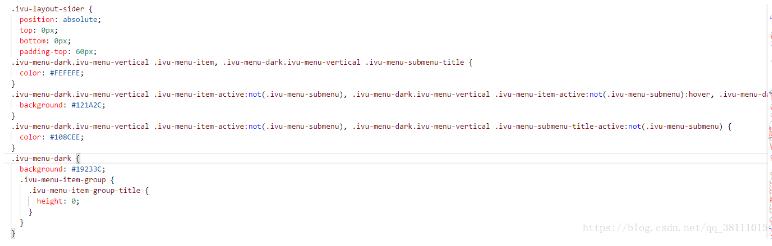
我当时遇到的是左侧菜单在开发时,一点问题都没有。打包后左侧菜单上面出来好大的空隙。本身调整好的悬停颜色还有字体背景等颜色都没了 解决方法: 当时项目用的是less 所以我在iview中找到我要重写的这些css他们的层级嵌套关系,逐级嵌套 就解决了这个问题 如下图 ivu-layout-sider是ivu-menu-submenu-title的父级 我当时忽略他们的层级关系 没有嵌套 直接平级的写在less中了 开发时虽然没出现问题 但是打包后问题百出 所以建议大家在开发时 要修改组件样式的时候 也要对应好层级关系

以上这篇解决vue项目,npm run build后,报路径错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
