如何在VSCode上轻松舒适的配置Python的方法步骤
前言
之前被学长推荐使用了VSCode,后惊叹了VSCode的强大,尤其是他的配置,比之前使用sublime方便多了,刚好实验室也来了一批新的学弟学妹,来仔细的逐步的讲解一些,在自己的电脑上轻松的配置VSCode并完成美化等。
准备工具
Anaconda(这里我使用的3.5),具体安装的过程可以参照网上的教程,安装Anaconda还是很简单的。
VSCode(在百度上搜索VSCode即可),安装也是可以直接安装的。
开始配置
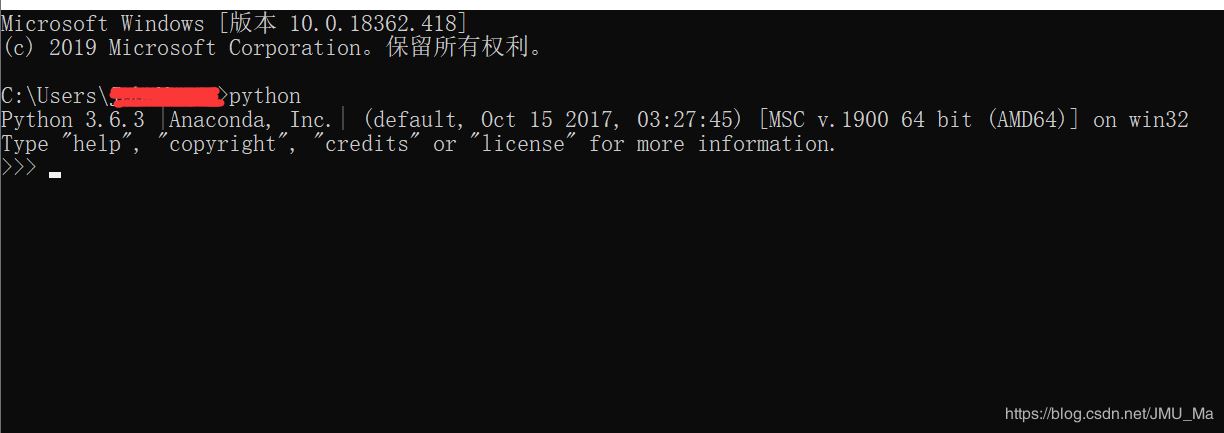
1、首先确认我们的电脑已经安装了Python,方法如下(按win+R后输入cmd后点确认),在命令行中输入Python,我们可以看到大致如下的情况,就证明我们安装成功了。

2、打开我们的VSCode
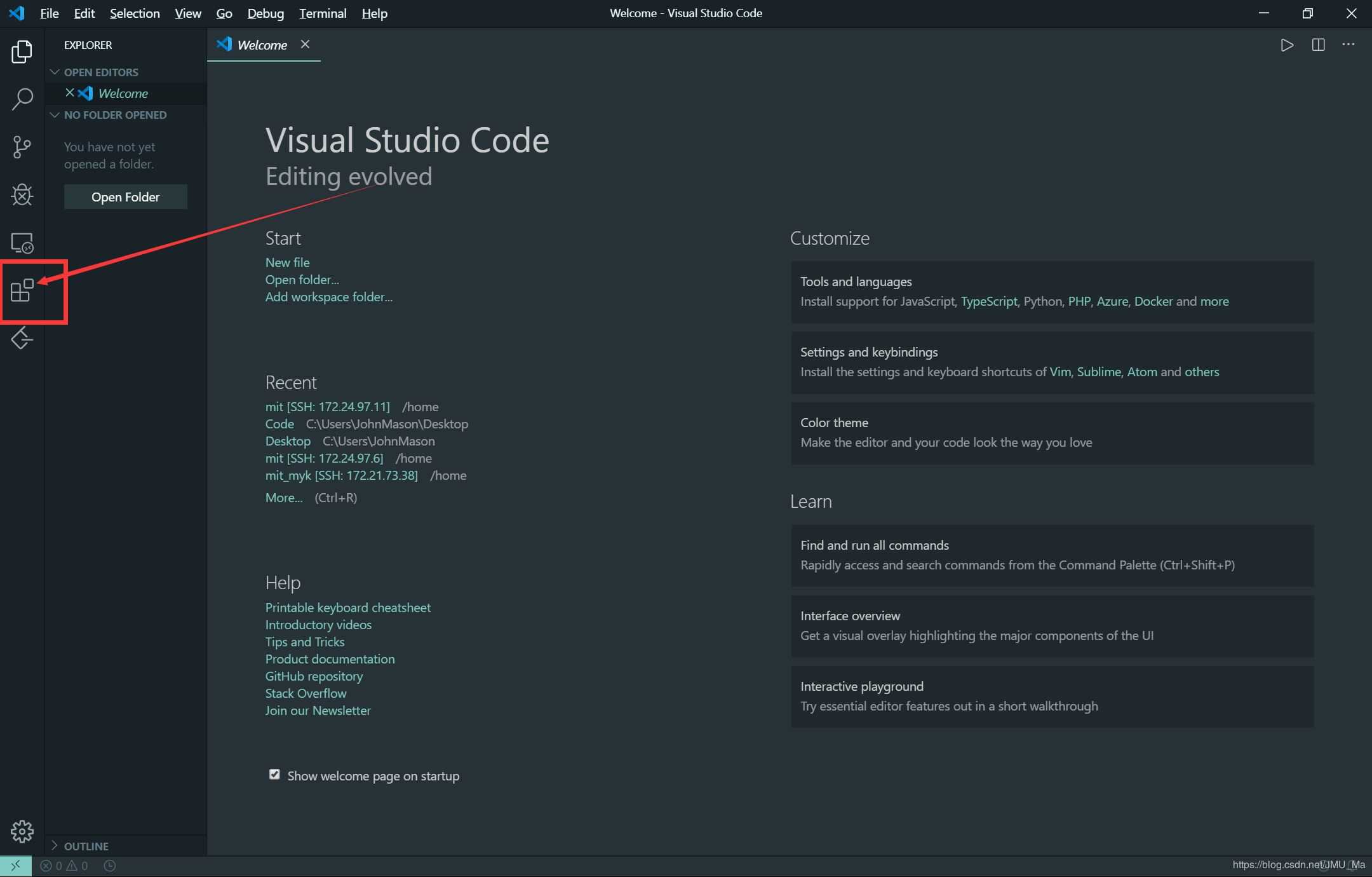
首先,界面对于我这种英语不太好的人很不友好,所以我们先把软件修改成中文,方便我们之后的操作。开始的界面应该是这样的。

3、点卡我标注红色的地方,在search框内输入Chinese,进行汉化。找到中文简体的插件后,点击install,之后我们重启软件,就能发现软件已经汉化过了,这就方便我们操作了。

4、再返回第二步,这里我推荐安装几个插件,步骤跟上面的汉化插件安装方式一样,直接点install。(我建议下面的插件都下载下来)
Anaconda Extension Pack————这个插件可以帮助我们更好的自动填补我们的代码。
Beautify————————————这个插件可以让我们代码有彩色的效果,这样就更方便我们阅读代码了。
Code Runner——————————这个插件十分强大,可以让我们运行各种类型的代码。
Document This—————————这插件可以方便我们进行头部的注释。
Jupyter————————————这个插件可以,可以实现我们进行逐步的调试。#如果不理解的话这个可以选择不安装
Material Theme————————安装了这个插件后,就可以像我的界面一样是浅绿色了(当然还要很多颜色的主题可以选择)
Python————————————这个插件可以方面我们点开我们最近的文件。(也可以很好的显示逻辑关系)
vscode-icons——————————这个插件,可以把VSCode中不同的文件类型有不同类型的图标。
Bracket Pair Colorizer——————这个插件可以让我们的括号相对应,就避免了之后的还要数括号的尴尬。
5、大部分的插件就是立即都可以用了,但是我们还是重启一下软件比较好一些。
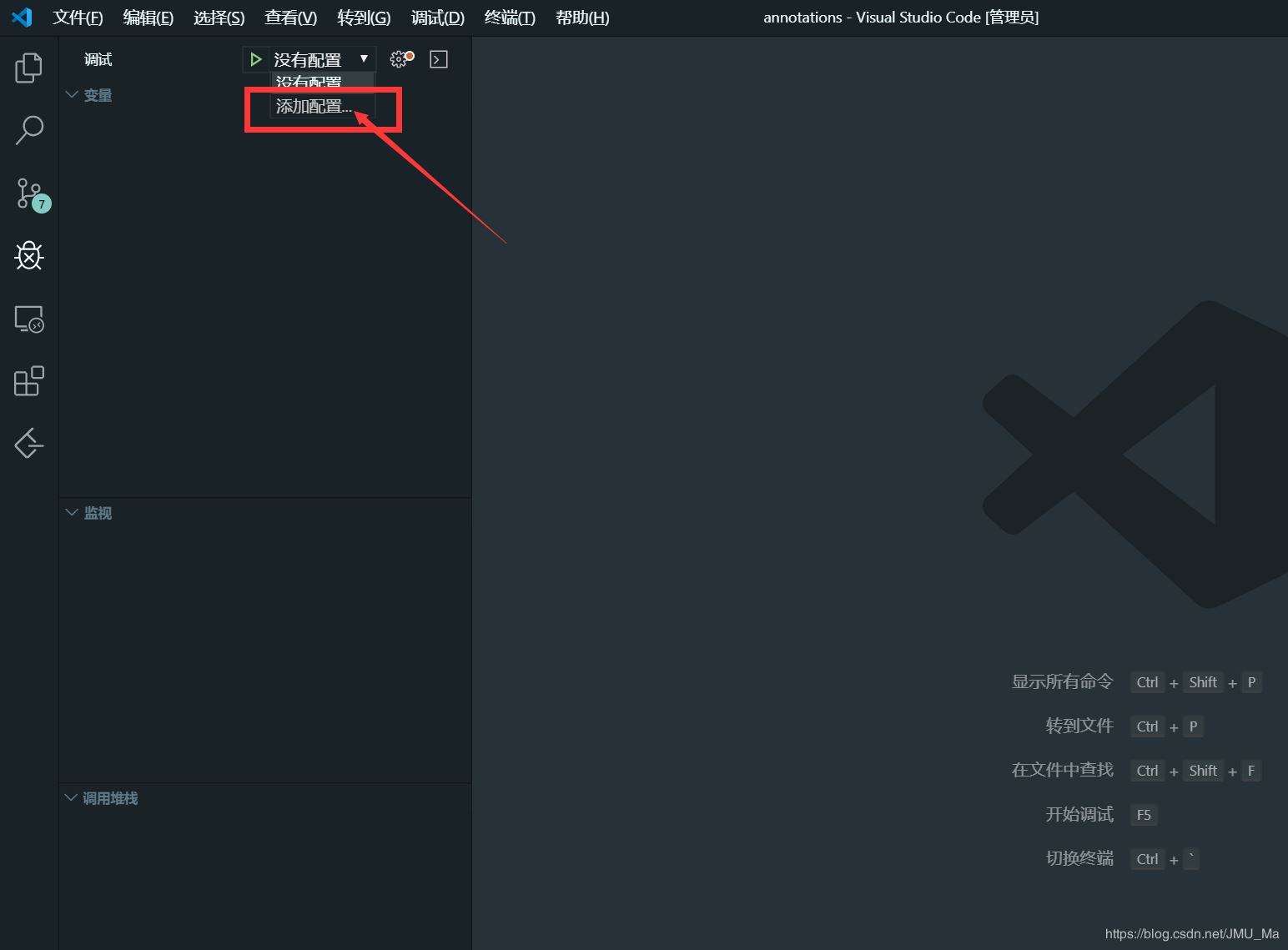
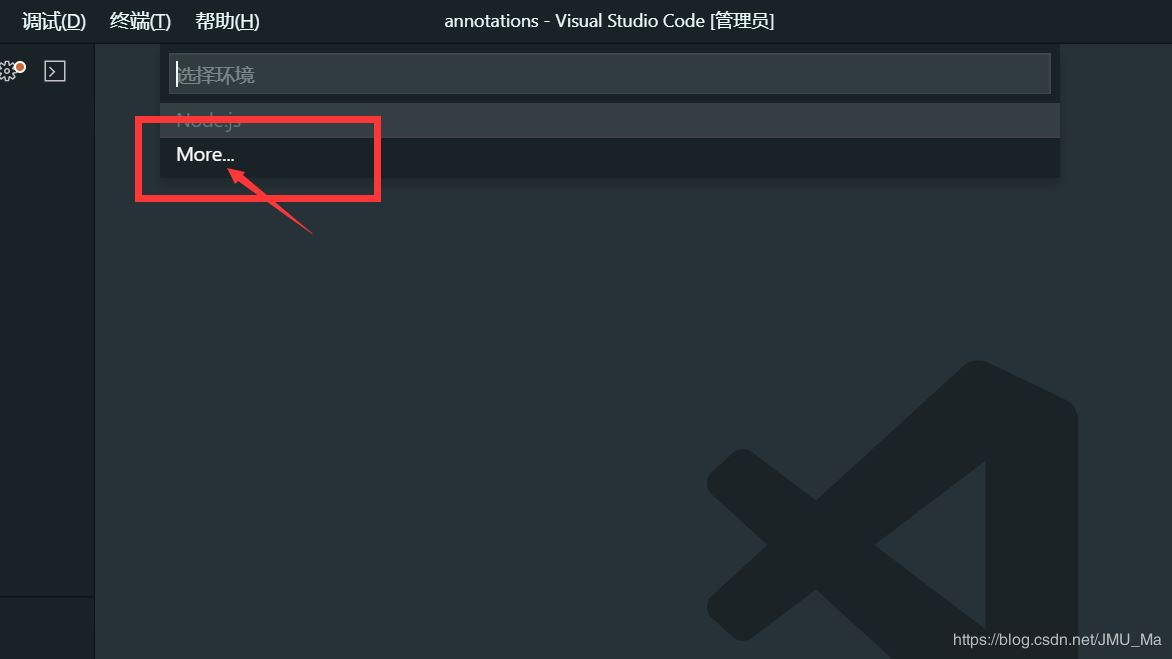
6、下载完之后点击这个按钮。





如果不知道,自己Python装到什么位置,可以在终端输入where python

当然我这个只是很小一部分的插件,作为一个合格的程序员就是要自己去摸索一些东西。VSCode里还有很多好玩的插件。大家可以自己去百度或者知乎上搜一下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
浅谈用VSCode写python的正确姿势
最近在学习python,之前一直用notepad++作为编辑器,偶然发现了VScode便被它的颜值吸引.用过之后发现它启动快速,插件丰富,下载安装后几乎不用怎么配置就可以直接使用,而且还支持markdown.当然,最主要的还是好看:p 效果图: VScode下载地址 安装python插件 打开VScode,Ctrl+p 输入 "ext install python",搜索时间可能会比较长 选择下载量最高的那个插件点击安装(根据网络情况,安装时间不确定,我当初装了挺久,我这边已经下载好了
-
如何使用VSCode愉快的写Python于调试配置步骤
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器.由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio Code出现时,心情有点小激动呢.从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能.而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了. vscode下载地址:/
-
VScode编写第一个Python程序HelloWorld步骤
一.软件下载与安装 VScode下载地址:https://code.visualstudio.com/ VScode的github项目地址(本文用不到):https://github.com/microsoft/vscode Python下载地址:https://www.python.org/downloads/ 笔者用的是win版的VScode1.0和32位Python2.7,安装Python时注意将Python添加到系统环境变量 二.VScode项目结构简介 VScode使用的是文件夹命名的
-
VSCode下好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter) b) Intellisense (autocompletion
-
vscode 远程调试python的方法
本文介绍了vscode 远程调试python的方法,分享给大家,具有如下: 实验环境 远程服务器:京东云,1核2G,centos7.3 64bit 本地环境配置 安装vscode,实验用的版本是1.10.2 vscode配置python插件,实验用的python插件版本是0.7.0 vscode配置python远程调试环境 在.vscode文件夹新建一个launch.json文件,然后填写下面的代码 { "version": "0.2.0", "confi
-
vscode 配置 python3开发环境的方法
vscode来写python,配置灵活,界面美观,是个非常好的选择.我这里是在ubuntu系统下配置vscode的python3开发环境,当然也可以参照本文在其它操作系统下配置vscode的python开发环境. 1 安装插件 python 这个是vscode提供的python 官方插件,提供了python代码的调试,自动补全,代码格式化等功能 vscode-icons 这个也是vscode官方提供的插件,作用是给vscode编辑的文件增加图标.这里再推荐一个相同功能的插件**vscode-ic
-
VSCode下配置python调试运行环境的方法
VSCode配置python调试环境 很久之前的一个东东,翻出来看看 VSCode配置python调试环境 * 1.下载python解释器 * 2.在VSCode市场中安装Python插件 * 4.在用户设置里加两条 * 5.接下来是正式的调试了 1080 两个数的平方和 Input Output Input示例 Output示例 1.下载python解释器 python 3.6.3 for windows 安装到系统某个路径例如C:\Python36 最好添加到Path,也可以不加 2.在VS
-
在vscode中配置python环境过程解析
1.安装vscode和python3.7(安装路径在:E:\Python\Python37): 2.打开vscode,在左下角点击设置图标选择setting,搜索python path,在该路径下选择python的安装路径(E:\Python\Python37),如下图: 3.在本地新建一个文件夹,在vscode里直接打开: 4.点击新建一个.py文件,这里为hello.py,并打开这个文件: 5.按F5运行这个文件,会弹出Add configurations框,选择python文件即可,会在l
-
VSCode Python开发环境配置的详细步骤
准备工作 安装anaconda,官网下载安装,笔者安装在"D:\Anaconda3" 安装好之后,查看环境变量path中是否有如下路径,没有的话添加进去 D:\Anaconda3 D:\Anaconda3\Scripts 安装git,官网下载安装,默认安装路径"C:\Program Files\Git" 安装VSCode,官网下载安装 VSCode初步 查看Visual Studio Code Tips and Tricks,快速熟悉VSCode. 用户界面 了解V
-
如何在VSCode上轻松舒适的配置Python的方法步骤
前言 之前被学长推荐使用了VSCode,后惊叹了VSCode的强大,尤其是他的配置,比之前使用sublime方便多了,刚好实验室也来了一批新的学弟学妹,来仔细的逐步的讲解一些,在自己的电脑上轻松的配置VSCode并完成美化等. 准备工具 Anaconda(这里我使用的3.5),具体安装的过程可以参照网上的教程,安装Anaconda还是很简单的. VSCode(在百度上搜索VSCode即可),安装也是可以直接安装的. 开始配置 1.首先确认我们的电脑已经安装了Python,方法如下(按win+R后
-
详解如何在vscode里面调试js和node.js的方法步骤
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试.其步骤有四,详情不表,粗略概括如下: 1.打开Chrome开发者工具: 2.点击进入Sources标签页,在页面的左侧就能看到JS代码的目录: 3.找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的
-
vscode配置anaconda3的方法步骤
注意: 由于博文已经很多这方面的内容,这里不介绍安装vscode和anaconda的步骤,只讨论如下情况: 已经安装了anaconda,也从官网下载了vscode,如何将两者关联起来?(目前anaconda支持下载安装vscode,这里仅仅针对没有从anaconda下载而是从官网下载vscode的情况) 在anaconda中已经安装了numpy,matplotlib等安装包,不想在vscode中再次安装,与anaconda关联后可以一起调用 针对上面的情况,通过如下步骤可以解决 1,进入file
-
Java Spring MVC 上传下载文件配置及controller方法详解
下载: 1.在spring-mvc中配置(用于100M以下的文件下载) <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <!--配置下载返回类型--> <bean class="or
-
Ubuntu20.04安装配置GitLab的方法步骤
介绍 GitLab CE或Community Edition是一个开源应用程序,主要用于托管Git存储库,以及其他与开发相关的功能,如问题跟踪.它旨在使用您自己的基础架构进行托管,并为您的开发团队提供部署内部存储库的灵活性,与用户交互的公共方式,或者为贡献者提供托管自己项目的方法. GitLab项目使用简单的安装机制在您自己的硬件上设置GitLab实例变得相对简单.在本指南中,我们将介绍如何在阿里云Ubuntu 20.04服务器上安装和配置GitLab. 前提条件 部署GitLab的实例要求至少
-
IDEA2020配置Git的方法步骤
注:此方法可用于配置gitee也可用于配置github 1.在github中创建一个账号:https://github.com/join?source=header-home 2.下载并安装git:https://git-scm.com/downloads 3.安装成功后对着桌面空白右键,会发现多出来Git GUI 和 Git Bash 打开Git Bash,输入下列命令,设置git全局用户名和邮箱 4.在IDEA中设置Git,在File–>Setting->Version Control–&
-
Eclipse开发JavaWeb项目配置Tomcat的方法步骤
以下都经过本人自学时一一自己动手配置实验. 首先介绍eclipse开发JavaWeb项目需要配置的相关环境,使用tomcat软件在本地搭建服务器,然后再在eclipse环境下配置tomcat: 第一步:使用tomcat软件在本地搭建服务器 这个本地的tomcat服务器与eclipse环境下配置tomcat服务器都可以使用,但是只能启动一个,否则会报端口冲突,到时安装好环境会介绍 tomcat软件是apache旗下的一个开源项目.软件下载链接:http://tomcat.apache.org/,如
-
docker安装nginx并配置ssl的方法步骤
最近想在吃灰了一年多的服务器上,安装一下docker,结果始终找不到合适的yum源,后来经过一番百度才知道,原来centos8要凉了,所以好多镜像站都移除了CentOS 8的源. 没办法,短暂的思考之后,决定重装一下操作系统,换成centos7.9,好在服务器上没啥重要东西,只要给blog挪个窝就行了. 重装系统之后,安装docker过程非常顺利. 开始安装nginx. 1.直接拉取最新的nginx镜像 docker pull nginx 2.新建一些目录,把nginx容器内的相关文件夹挂载到宿
-
GoLand一键上传项目到远程服务器的方法步骤
我们开发项目常常将项目上传到linux远程服务器上来运行,查看日志等等,每次连接终端输入命令上传文件总是很烦,最近正好在学go开发项目,用到了goland,整理一下我的配置的步骤分享一下 一.tools->deployment->configuration 二.弹出框点击左上角+号,选择SFTP,弹出框输入一个名字就好了 三.填入ssh configuration,这个就是你用ssh连接的linux的那个名字 例如:zhangsan@10.123.123.13 然后点击test connect
-
Django安装配置mysql的方法步骤
近期做那个python的开发,今天就来简单的写一下Django安装配置mysql的方法步骤 安装mysql 首先安装pymysql pip install pymysql 然后安装mysqlclient pip install mysqlclient 在安装过程中可能会报类似以下错误(因为我的已经安装成功了,找了类似的图): 在window下安装python的包会出现各种问题,https://www.lfd.uci.edu/~gohlke/pythonlibs/这个网站就是专门用于解决windo
随机推荐
- MySQL5.7.17安装及配置图文教程
- Oracle 11g如何清理数据库的历史日志详解
- 使用js实现一个可编辑的select下拉列表
- 关于Linux安装mysql默认配置文件位置详解
- CentOS 7配置LNMP开发环境及配置文件管理详解
- win10遇到服务器启动失败 80端口被占用如何解决
- 超经典的DOS命令全集第1/6页
- Oracle客户端的安装与远程连接配置方法分享
- linux oracle数据库删除操作指南
- 利用委托把用户控件的值显示于网页案例应用
- PHP.ini中配置屏蔽错误信息显示和保存错误日志的例子
- 详解IOS点击空白处隐藏键盘的几种方法介绍
- js确认删除对话框适用于a标签及submit
- 第五章之BootStrap 栅格系统
- 详解socket阻塞与非阻塞,同步与异步、I/O模型
- jQuery制作input提示内容(兼容IE8以上)
- Jquery实现的table最后一行添加样式的代码
- javascript的日期对象、数组对象、二维数组使用说明
- JScript重载的另类实现
- JS读写CSS样式的方法汇总

