Unity使用摄像机实现望远镜效果
本文实例为大家分享了Unity使用摄像机实现望远镜效果的具体代码,供大家参考,具体内容如下
听起来挺酷炫,其实超简单,就是控制摄像机的fieldOfView:
using UnityEngine;
using System.Collections;
public class TelesopicView : MonoBehaviour {
public float zoomLevel = 2.0f;
public float zoomInSpeed = 100.0f;
public float zoomOutSpeed = 100.0f;
private float initFOV;
void Start()
{
//获取当前摄像机的视野范围
initFOV = Camera.main.fieldOfView;
}
void Update()
{
if(Input.GetMouseButton(0))
{
ZoomInView();
}
else
{
ZoomOutView();
}
}
//放大摄像机的视野区域
void ZoomInView()
{
if (Mathf.Abs(Camera.main.fieldOfView - (initFOV / zoomLevel)) < 3.0f)
{
Camera.main.fieldOfView = initFOV / zoomLevel;
}
else if (Camera.main.fieldOfView - (Time.deltaTime * zoomInSpeed) >= (initFOV / zoomLevel))
{
Camera.main.fieldOfView -= (Time.deltaTime * zoomInSpeed);
}
}
//缩小摄像机的视野区域
void ZoomOutView()
{
if (Mathf.Abs(Camera.main.fieldOfView - initFOV) < 3.0f)
{
Camera.main.fieldOfView = initFOV;
}
else if (Camera.main.fieldOfView + (Time.deltaTime * zoomOutSpeed) <= initFOV)
{
Camera.main.fieldOfView += (Time.deltaTime * zoomOutSpeed);
}
}
}
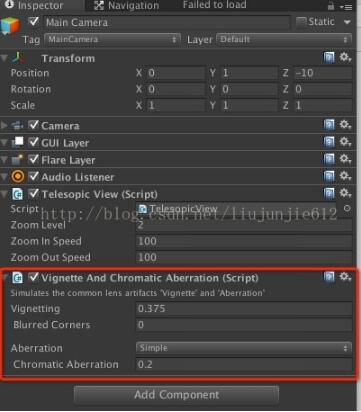
将脚本 TelescopicView 添加到 Main Camera 上。Zoom Level 可以调节视图能放大到什么程度;Zoom In Speed 调节视图的放大速度;Zoom Out Speed 调节视图缩小的速度。

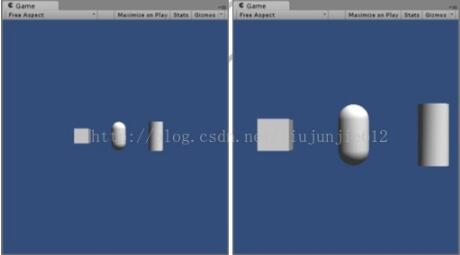
运行游戏,当鼠标左键按下时,视图会放大,松开时,视图会慢慢恢复成原来的样子 :

当然,为了加强视觉效果,你也可以使用Unity自带的资源包,也可以自己设计望远镜视图图片:


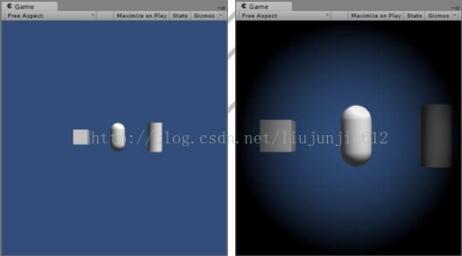
调节参数,再次运行游戏。当鼠标左键按下时,望远镜的视图效果更逼真了(添加了光晕的效果):

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

