分享几个可以助你提高效率的Vue指令
目录
- 前言
- v-model
- v-model修饰符
- v-cloak
- 附:v-bind和v-model的区别
- 总结
前言
很多使用Vue的同学往往最容易忽略的指令,由于在这里考虑到很多初学甚至还没有开始接触Vue的同学呢,在介绍v-clos之前呢就先以大家都熟知的v-model编写小dem
v-model
相信大家对v-model并不陌生,简单来讲他就是用于在表单控件以及组建上创建的双向数据绑定
首先我们搭建一个Vue的小环境,在一个html页面中引入Vue.js

下面为大家带来一个小栗子:
<body>
<div id="app">
<input type="text" v-model="message"><br>
这里是文本框输入的值——{{message}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '你好,几何心凉!',
},
})
</script>
很简单的例子运行结果也无容置疑哈!

下面我们更加直白的看到双向关系
1.我们通过在控制台中去改变model中的数据

我们可以发现我们改变model中的message的值,View中的值就跟着改变了
2.我们通过在文本框改变View中的值查看model中的变化

我们发现当我们通过文本框去改变View中的值的时候,其实我们的Model中的值也随之改变了。
总结
通过上面实例你是不是对Vue的双向绑定有了更近一步的了解呢,因为我们只能通过表单元素来对View的数据进行改变,当然我们其他的表单元素也是可以的我们就不一一列举了;
v-model修饰符
1..lazy
我们在上面的动图中可以看到通过v-model绑定的文本框只要是文本框的值发生变化了就会更新到Model的数据中,很多时候我们可能连贯实现某种功能但是会影响我们的性能,所以我们用到了.lazy修饰符
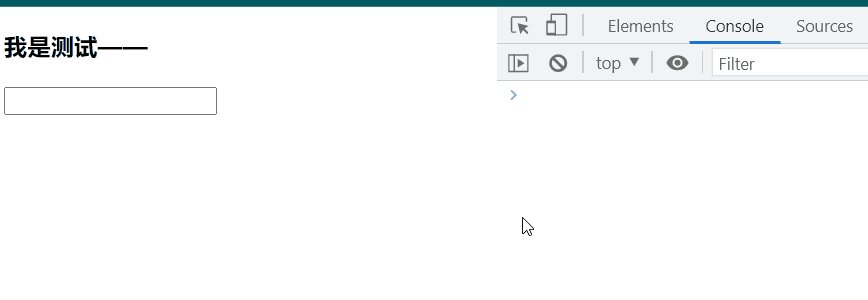
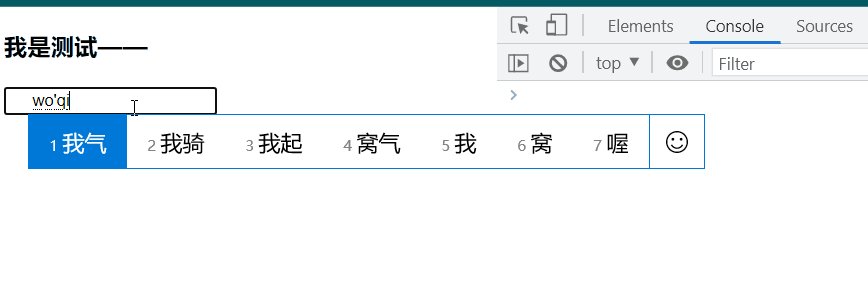
他会在我们文本框失去焦点的时候再帮我们将文本框的值同步给Model
<body>
<div id="app">
<h3>我是测试——{{message}}</h3>
<input type="text" v-model.lazy="message">
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
},
})
</script>
来看一下效果

2..number
我们还是拿文本框举例,很多时候我们需要一些值让用户填写而这个值可能希望他是数字我们用于计算,这个时候很多同学想到很多办法,转换呀、输入后去判断等等等,但其实v-model中有一个修饰符就可以帮助我们完成这个需求
我们还是通过一个小栗子来看一下,首先我们希望两个文本框各输入一个数值我们进行求和

可以看一下结果

我们可以看到并不是我们想要的结果,他是作为拼接而不是求和,那么我们添加上.number修饰符来试试看
<body>
<div id="app">
<h3>我是求和——{{num1+num2}}</h3>
<input type="text" v-model.number="num1">
<input type="text" v-model.number="num2">
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
num1: '',
num2: '',
},
})
</script>
再来看看结果

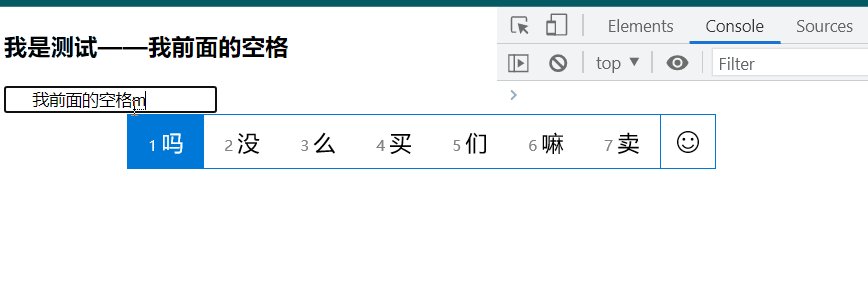
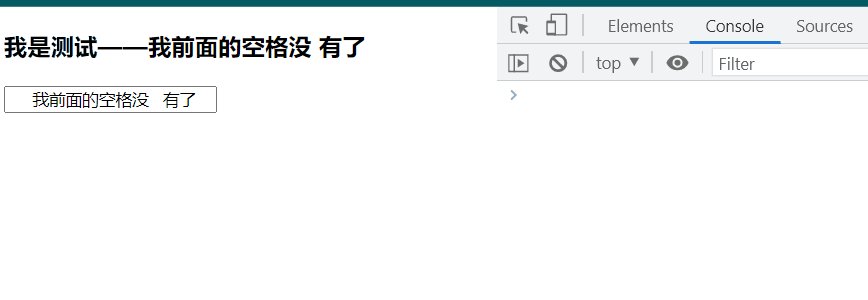
3..trim
这个大家应该不陌生相对用的比较多,就是去除空格的,但是他只会去除文本框两端的空格,中间的不会去除哦
<body>
<div id="app">
<h3>我是测试——{{message}}</h3>
<input type="text" v-model.trim="message">
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '',
},
})
</script>
看下效果

小常识:
其实这里绑定在文本框上的v-model只不过是语法糖而已,使用 value 属性和 input 事件完成了双向的绑定,文本框的值变化了我们就触发input事件改变我们绑定的值,而同时我们文本框的value值也在与message挂钩
v-cloak
这个v-cloak究竟是做什么的,首先我们来看下面代码
<body>
<div id="app">
<h3>我是测试——{{message}}</h3>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: '你好几何心凉',
},
})
</script>
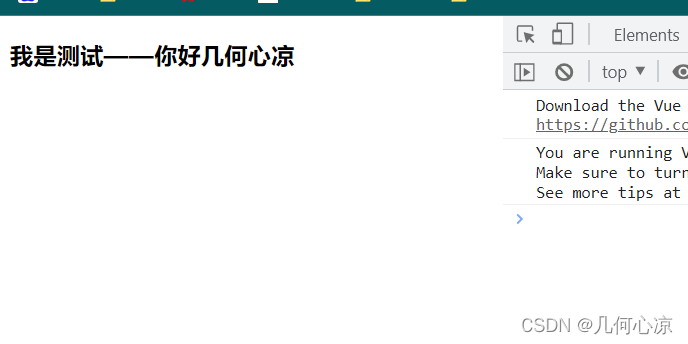
然后我们发现在页面渲染的时候,会出现以下瞬间

一闪而过立马

这种在我们实际开发过程中尤其是在我们网络状态不太好或者是后端接口响应比较缓慢的时候出现这种现象,所以就用到我们的v-cloak
其实他的原理就是 display:none 大家应该就明白了,也就是当我们data中绑定的变量具备值之前Dom元素是隐藏的,所以就不会出现上述的问题了

附:v-bind和v-model的区别
v-bind是一个单向数据绑定,映射关系:Model->View,我们不需要进行额外的DOM操作,只需要进行Model的操作就可以实现视图的联动更新。
v-model是一个双向数据绑定,映射关系:View接受的数据,传给model,model的数据再传给view。把Model绑定到View的同时也将View绑定到Model上,这样就既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。所以,当我们用JavaScript代码更新Model时,View就会自动更新,反之,如果用户更新了View,Model的数据也自动被更新了。
总结
到此这篇关于几个可以助你提高效率的Vue指令的文章就介绍到这了,更多相关提高效率的Vue指令内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

