Pycharm创建Django项目示例实践
目录
- 一、Pycharm安装Django框架
- 二、新建Django项目
- 三、在Django项目创建WebApp项目
- 四、运行项目:在pycharm的Terminal中输入命令运行服务器:
- 五、在项目中添加资源(css、image、js)
一、Pycharm安装Django框架



二、新建Django项目



1、manage.py是个管理角色,拥有的功能包括:
(1)创建app: python manage.py startapp miaTest 其中startapp是命令,miaTest为app的名字
(2)管理数据库
Python manage.py sqlall miaTest:查看miaTest这个app下面所有的表
Python manage.py syncdb:同步数据库
(3)管理服务器
Python manage.py runserver ip:port->更改访问的ip及端口号
2、Venv
要使用django,首先需要建立一个虚拟工作环境,在这个虚拟工作环境中可以安装包,将其与其他项目隔离,主要解决Python软件开发过程中版本与依赖性问题以使得每个项目有自己独立的安装目录环
3.mySite2
(1)init.py:该文件默认是空的,只用定义了这个文件,python虚拟机才会认为当前文件夹是一个合法的package,代表目录下面的Python程序是module的一部分。所以它是package的标识
(2)Settings.py:包括app路径,数据库配置,sql语句,静态文件目录,中间件,session存储的相关配置
(3)Urls.py:所有网址的入口,会关联到views中的函数
(4)Wsgi.py
4.Templates
主要由html代码及逻辑控制块代码。
三、在Django项目创建WebApp项目
1、打开terminal窗口

2、输入命令:python manage.py startapp django_web

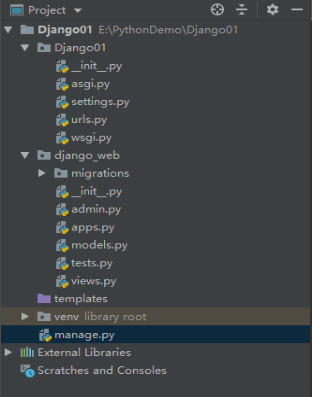
3、新的目录结构如下:

4、修改settings.py文件,注册该工程

Django的开发遵循MTV模式(models, templates, views),views.py负责执行操作,models.py负责数据处理(如数据库连接),templates目录下存放网页的模板
5、在templates下新建一个index.html文件

6、编写views.py文件,定义访问这个index.html文件的操作

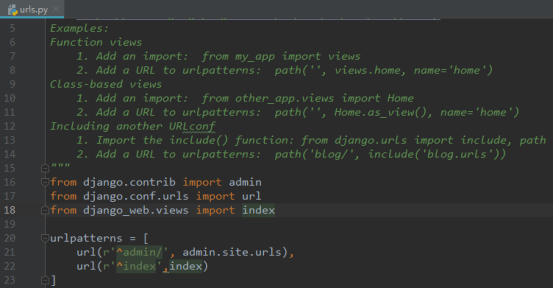
7、编写urls.py文件,定义访问这个index.html的url路径(使用正则表达式)

四、运行项目:在pycharm的Terminal中输入命令运行服务器:

在浏览器中输入url:http://127.0.0.1:8000/index/可以看到如下的页面

五、在项目中添加资源(css、image、js)
1、目录结构如下:

2、修改index.html如下:

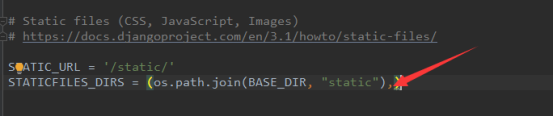
3、在settings.py文件的最后增加如下配置

注意:在给STATICFILES_DIRS设置静态文件目录的时候注意设置的目录是个列表或元组,其中每个元组或列表的值之间必须要用逗号分隔。即使是最后一个值的后面也要加逗号
到此这篇关于Pycharm创建Django项目示例的文章就介绍到这了,更多相关Pycharm创建Django 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

