vue项目运行或打包时,频繁内存溢出情况问题
目录
- vue项目运行或打包,频繁内存溢出
- 解决方案
- 项目内存溢出导致项目启动失败解决
- 现象
- 方案
vue项目运行或打包,频繁内存溢出
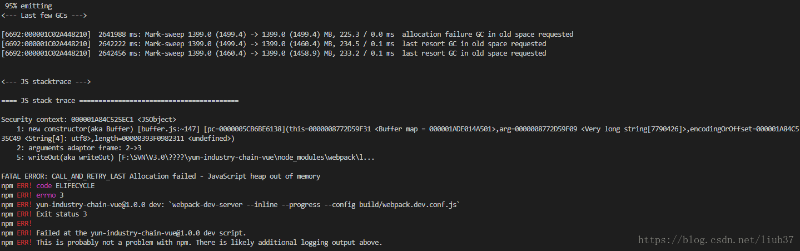
Vue项目运行或打包时,频繁内存溢出情况
CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决

解决方案
1.全局安装increase-memory-limit
npm install -g increase-memory-limit
2.进入工程目录,执行:
increase-memory-limit
项目内存溢出导致项目启动失败解决
现象
随着项目的拓展会出现vue项目启动内存不足导致启动失败,或者启动成功,开发过程中失败的情况
Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
//无效的标记压缩接近堆限制分配失败-JavaScript堆内存不足
方案
increase-memory-limit
是用来设置node进程可占用的内存,通过设置一个大内存占用来解决该问题
首先全局下载该npm包
npm install -g increase-memory-limit
在项目目录执行
increase-memory-limit
如果报错就全局搜索 “%_prog%” 替换为 %_prog%
(去掉了引号)
(搜不到可能是搜索设置了忽略文件,取消搜索的忽略文件再试)
(含有这些字段的文件在node_modules目录中)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决运行vue项目内存溢出问题
目录 运行vue项目内存溢出 记录一下 JavaScript heap out of memory(Vue项目运行内存溢出) 解决方法 运行vue项目内存溢出 npm clone下拉的项目,start时,报超出内存.查询各种方法,下面这种,解决了问题. 记录一下 (1)全局安装increase-memory-limit npm install -g increase-memory-limit (2)进入相应的项目目录下,执行 increase-memory-limit 然后再运行就不会内存溢出了
-
Vue优化:常见会导致内存泄漏问题及优化详解
如果你在用 Vue 开发应用,那么就要当心内存泄漏的问题.这个问题在单页应用 (SPA) 中尤为重要,因为在 SPA 的设计中,用户使用它时是不需要刷新浏览器的,所以 JavaScript 应用需要自行清理组件来确保垃圾回收以预期的方式生效.因此在vue开发过程中,你需要时刻警惕内存泄漏的问题,这些内存泄漏往往会发生在使用 Vue 之外的其它进行 DOM 操作的三方库时,请确保测试应用的内存泄漏问题并在适当的时机做必要的组件清理. 下面是我开发过程中遇到,并查资料总结的内存泄漏问题,会持续更新中
-
vue项目运行或打包时,频繁内存溢出情况问题
目录 vue项目运行或打包,频繁内存溢出 解决方案 项目内存溢出导致项目启动失败解决 现象 方案 vue项目运行或打包,频繁内存溢出 Vue项目运行或打包时,频繁内存溢出情况 CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决 解决方案 1.全局安装increa
-
vue-cli webpack模板项目搭建及打包时路径问题的解决方法
这里建议刚学vue的同学第一个小案例不要使用vue-cli进行操作,待对基本的api使用的比较顺手了之后再进行vue-cli的体验比较好.本人是一名后端开发人员,接触前端时间不长,这里有说的不好的地方,还请大家评论建议下. 1. 安装必要的环境准备 首先我们要能够暗转node.js,这个环境.百度搜索node,进入官网根据自己的操作系统进行下载即可.现在的版本都是自带npm的了.所以安装后,环境变量正常情况下会自动配置,开启一个命令行终端,输入node,npm,就可以看到相应的信息.那么说明安装
-
浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑
1.打包项目 期间遇到的坑,提前说下,避免重复工作. 1.1打包的app出现白屏. 出现原因:路径不对,需要改config\index.js 解决办法:修改打包的路径. 1.2点击页面跳转不了,报 Loading chunk 2 failed. 等错误. 出现原因:不能用history配置路由,要用hash 解决办法:修改路由mode属性为hash. 1.3.点手机物理按钮,直接退出程序. 出现原因:无理返回键直接用监听不到路由,会直接退出程序. 解决办法:可以引入mui,就能正常使用了. 1.
-
解决vue项目运行提示Warnings while compiling.警告的问题
是因为创建项目的时候设置了eslint所以才会有下面的警告,Use ESLint to lint your code? (Y/n) 这一步选no 如果不想有规范的js代码,可以关掉eslint. 解决办法: 1.找到build下面的webpack.base.conf.js 注释后重启项目 2.或者打开config文件下的index.js,里useEslint改为false,重启项目 补充知识:vue cli3 热更新 保存时自动刷新页面内容 + 分离环境变量.env package.json配置
-
Vue项目分环境打包的实现步骤
在项目开发中,我们的项目一般分为开发版.测试版.Pre版.Prod版.Vue-cli的默认环境一只有dev和prod两个,之前每次要发布测试版或Pre版都是修改了源码中API地址后打包,这样很麻烦.如果能根据不同环境打包就完美了.网上搜集了许多资料,现在可以分环境打包程序了,至于怎么打,接着住下看吧. 第1步:安装cross-env 在项目目录下运行如下命令安装cross-env,我的ide是webstorm,要以直接在ide里的Terminal窗口中运行,也可能通过windows的CMD.Li
-
vue-cli或vue项目利用HBuilder打包成移动端app操作
一.测试项目是否可以正确运行 指令:npm run dev 1.首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目 二.修改路径 (assetsPublicPath: './') 1. 打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置) 2. 检查下assetsRoot: path.resolve(__dirname, '-/dist'), assetsSubDirectory: 'static',
-
解决MyEclipse下启动项目时JBoss内存溢出的问题
配置1: -Xms64m -Xmx512m 配置2: -c default -b 0.0.0.0 -Xmx1024M -Xms512M -XX:MaxPermSize=256m 以上这篇解决MyEclipse下启动项目时JBoss内存溢出的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue修改vue项目运行端口号的方法
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝卜是子元素,红萝卜是父元素,白萝卜蹲完不想让红萝卜蹲,怎么办? js是直接用阻止默认事件e.preventDefault(); ,vue虽然也有阻止默认事件@scroll.prevent,但是并没有效果啊,怎么办啊??有木有同学会啊??? 二.正文 记录下如何更改vue项目运行的端口号 使用webp
-
解决在vue项目中webpack打包后字体不生效的问题
最近在项目开发过程中遇到如下问题:开发环境中设置的字体样式使用webpack打包后到生产环境不生效.如图: 打开控制台查看元素样式,发现在开发环境的时候"微软雅黑"被解析成unicode编码并且带着双引号, 但使用webpack打包以后,"微软雅黑"的双引号被错误解析并多加了个反斜杠,导致字体不生效. 解决方法: 尝试了一下去掉双引号,也就是font-family:微软雅黑,这样浏览器并不会把中文字体用unicode编码,样式也可以正常显示.但为了更好的兼容性,这里
-
Vue项目页面跳转时浏览器窗口上方显示进度条功能
在vue项目中,为了减少首屏加载的时间,通常会开启路由的懒加载.路由懒加载配合gizp确实能帮助我们大大的加快首屏的加载时间. 然而,路由懒加载会使得我们在第一次打开一个新页面的时候,会有一个加载时间.如果在这个时候我们没有一个提示的话,给人的感觉会是好像我点了页面跳转但是没反应.所以,这个时候我们可以加一个进度条来告知用户. 具体实现,我们使用NProgress这个滚动条效果插件. 1.安装: cnpm install --save nprogress 2.在main.js中引入: impor
随机推荐
- Angular中的$watch方法详解
- JAVA中AES加密方法实例分析
- Java设计模式之解释器模式(Interpreter模式)介绍
- freemarker简介_动力节点Java学院整理
- Oracle提高SQL执行效率的3种方法
- PHP网页游戏学习之Xnova(ogame)源码解读(二)
- js以及jquery实现手风琴效果
- 利用ASP实现事务处理的方法
- C#编程中使用ref和out关键字来传递数组对象的用法
- mysql5.7.18安装时提示无法找到入口问题的解决方法
- JAVA 枚举单例模式及源码分析的实例详解
- Android异步回调中的UI同步性问题分析
- jQuery实现ToolTip元素定位显示功能示例
- js统计录入文本框中字符的个数并加以限制不超过多少
- 让apache显示目录列表的配置方法
- C#检查Windows是否安装了某个服务的方法
- 7个超级实用的PHP代码片段
- Android开发中调用系统相册上传图片到服务器OPPO等部分手机上出现短暂的显示桌面问题的解决方法
- 二级域名原理以及程序
- Python中Scrapy爬虫图片处理详解

