利用WPF窗口程序设计简单计算器
本文中设计的计算器仅支持单次双目运算,可连续计算。
实验要求:
1、在wpf项目中编程实现一个简单计算器,具体要求如下:
1)实现+,-,*,/运算
2)可以连续进行计算。
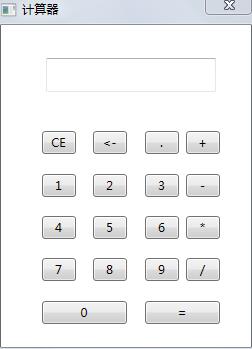
效果如图:

*该程序中数字通过点击对应按钮输入,运算符包含四种常用运算,除此之外还有退格以及清空操作,输入以及运算结果在上方文本框内显示
1.首先,该程序中只涉及单次运算,所以我们可以在隐藏文件里声明两个全局变量来相应的保存operation前后两个数(字符串)。
string num1 = null; //运算符之前的数 string num2 = null; //运算符之后的数 string ope = null; //运算符
2.每次键入一个位数要判断放在num1里还是num2里。
private void button1_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button1.Content;
textBox.Text = num1;
}
else
{
num2 += button1.Content;
textBox.Text = num2;
}
}
3.键入运算符是对变量ope赋值(因为是单次计算,所以运算符没必要在文本框里显示)
private void buttonADD_Click(object sender, RoutedEventArgs e)
{
ope = "+";
}
4.CE清空操作,将textbox中的内容以及所有变量清空
private void buttonCE_Click(object sender, RoutedEventArgs e)
{
//if (ope == null)
//{
// num1 = textBox.Text;
//}
//else
//{
// num2 = textBox.Text;
//}
this.textBox.Text = "";
num1 = null;
num2 = null;
ope = null;
}
5.退格操作
private void buttonBK_Click(object sender, RoutedEventArgs e)
{
string s = textBox.Text;
int len = s.Length;
if (textBox.Text != null && len >= 1)
textBox.Text = s.Remove(len - 1);
if (ope == null)
{
num1 = textBox.Text;
}
else
{
num2 = textBox.Text;
}
}
6.计算结果(利用switch case )
private void buttonEQ_Click(object sender, RoutedEventArgs e)
{
switch (ope)
{
case "+":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) + Convert.ToDouble(num2));
break;
case "-":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) - Convert.ToDouble(num2));
break;
case "*":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) * Convert.ToDouble(num2));
break;
case "/":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) / Convert.ToDouble(num2));
break;
}
num1 = textBox.Text;
num2 = null;
ope = null;
}
将结果值赋给num1来实现连续计算.
效果如如下:

完整代码如下:
*xaml
Window x:Class="小小计算器.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="计算器" Height="382" Width="362"> <Grid Height="335"> <Grid.ColumnDefinitions> <ColumnDefinition Width="48*" /> <ColumnDefinition Width="23*" /> </Grid.ColumnDefinitions> <Button Content="CE" Height="30" HorizontalAlignment="Left" Margin="62,87,0,0" Name="buttonCE" VerticalAlignment="Top" Width="41" Click="buttonCE_Click" /> <Button Content="<-" Height="29" HorizontalAlignment="Left" Margin="118,87,0,0" Name="buttonBK" VerticalAlignment="Top" Width="45" Click="buttonBK_Click" /> <Button Content="." Height="29" HorizontalAlignment="Left" Margin="185,87,0,0" Name="buttonDOT" VerticalAlignment="Top" Width="46" Click="buttonDOT_Click" /> <Button Content="+" Height="28" HorizontalAlignment="Left" Margin="7,87,0,0" Name="buttonADD" VerticalAlignment="Top" Width="47" Click="buttonADD_Click" Grid.Column="1" /> <Button Content="1" Height="30" HorizontalAlignment="Left" Margin="62,136,0,0" Name="button1" VerticalAlignment="Top" Width="41" Click="button1_Click" /> <Button Content="2" Height="30" HorizontalAlignment="Left" Margin="118,136,0,0" Name="button2" VerticalAlignment="Top" Width="45" Click="button2_Click" /> <Button Content="3" Height="30" HorizontalAlignment="Left" Margin="185,136,0,0" Name="button3" VerticalAlignment="Top" Width="46" Click="button3_Click" RenderTransformOrigin="1.217,0.437" /> <Button Content="-" Height="30" HorizontalAlignment="Left" Margin="7,136,0,0" Name="buttonSUB" VerticalAlignment="Top" Width="47" Click="buttonSUB_Click" Grid.Column="1" /> <Button Content="4" Height="30" HorizontalAlignment="Left" Margin="62,186,0,0" Name="button4" VerticalAlignment="Top" Width="41" Click="button4_Click" /> <Button Content="5" Height="30" HorizontalAlignment="Left" Margin="118,186,0,0" Name="button5" VerticalAlignment="Top" Width="45" Click="button5_Click" /> <Button Content="6" Height="30" HorizontalAlignment="Left" Margin="185,186,0,0" Name="button6" VerticalAlignment="Top" Width="46" Click="button6_Click" /> <Button Content="*" Height="30" HorizontalAlignment="Left" Margin="7,186,0,0" Name="buttonMUP" VerticalAlignment="Top" Width="47" Click="buttonMUP_Click" Grid.Column="1" /> <Button Content="7" Height="30" HorizontalAlignment="Left" Margin="62,231,0,0" Name="button7" VerticalAlignment="Top" Width="40" Click="button7_Click" /> <Button Content="8" Height="30" HorizontalAlignment="Left" Margin="118,231,0,0" Name="button8" VerticalAlignment="Top" Width="45" Click="button8_Click" /> <Button Content="9" Height="30" HorizontalAlignment="Left" Margin="185,231,0,0" Name="button9" VerticalAlignment="Top" Width="46" Click="button9_Click" /> <Button Content="/" Height="30" HorizontalAlignment="Left" Margin="7,231,0,0" Name="buttonDIV" VerticalAlignment="Top" Width="47" Click="buttonDIV_Click" Grid.Column="1" /> <Button Content="0" Height="25" HorizontalAlignment="Left" Margin="62,281,0,0" Name="button0" VerticalAlignment="Top" Width="101" Click="button0_Click" /> <Button Content="=" Height="25" HorizontalAlignment="Right" Margin="0,281,59.2,0" Name="buttonEQ" VerticalAlignment="Top" Width="111" Grid.ColumnSpan="2" Click="buttonEQ_Click" RenderTransformOrigin="-0.085,0.493" /> <TextBox Grid.ColumnSpan="2" Height="32" HorizontalAlignment="Left" Margin="88,30,0,0" Name="textBox" VerticalAlignment="Top" Width="173" /> </Grid> </Window>
.cs文件
namespace 小小计算器
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
string num1 = null; //运算符之前的数
string num2 = null; //运算符之后的数
string ope = null; //运算符
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button1.Content;
textBox.Text = num1;
}
else
{
num2 += button1.Content;
textBox.Text = num2;
}
}
private void button2_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button2.Content;
textBox.Text = num1;
}
else
{
num2 += button2.Content;
textBox.Text = num2;
}
}
private void button3_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button3.Content;
textBox.Text = num1;
}
else
{
num2 += button3.Content;
textBox.Text = num2;
}
}
private void button4_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button4.Content;
textBox.Text = num1;
}
else
{
num2 += button4.Content;
textBox.Text = num2;
}
}
private void button5_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button5.Content;
textBox.Text = num1;
}
else
{
num2 += button5.Content;
textBox.Text = num2;
}
}
private void button6_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button6.Content;
textBox.Text = num1;
}
else
{
num2 += button6.Content;
textBox.Text = num2;
}
}
private void button7_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button7.Content;
textBox.Text = num1;
}
else
{
num2 += button7.Content;
textBox.Text = num2;
}
}
private void button8_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button8.Content;
textBox.Text = num1;
}
else
{
num2 += button8.Content;
textBox.Text = num2;
}
}
private void button9_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button9.Content;
textBox.Text = num1;
}
else
{
num2 += button9.Content;
textBox.Text = num2;
}
}
private void button0_Click(object sender, RoutedEventArgs e)
{
if (ope == null)
{
num1 += button0.Content;
textBox.Text = num1;
}
else
{
num2 += button0.Content;
textBox.Text = num2;
}
}
private void buttonADD_Click(object sender, RoutedEventArgs e)
{
ope = "+";
}
private void buttonSUB_Click(object sender, RoutedEventArgs e)
{
ope = "-";
}
private void buttonMUP_Click(object sender, RoutedEventArgs e)
{
ope = "*";
}
private void buttonDIV_Click(object sender, RoutedEventArgs e)
{
ope = "/";
}
private void buttonDOT_Click(object sender, RoutedEventArgs e)
{
if (ope == null &&!num1.Contains(".")) //如果num中已有小数点,则不允许再输入.
{
num1 += buttonDOT.Content;
textBox.Text = num1;
}
if(ope!=null&&!num2.Contains("."))
{
num2 += buttonDOT.Content;
textBox.Text = num2;
}
}
private void buttonCE_Click(object sender, RoutedEventArgs e)
{
//if (ope == null)
//{
// num1 = textBox.Text;
//}
//else
//{
// num2 = textBox.Text;
//}
this.textBox.Text = "";
num1 = null;
num2 = null;
ope = null;
}
private void buttonBK_Click(object sender, RoutedEventArgs e)
{
string s = textBox.Text;
int len = s.Length;
if (textBox.Text != null && len >= 1)
textBox.Text = s.Remove(len - 1);
if (ope == null)
{
num1 = textBox.Text;
}
else
{
num2 = textBox.Text;
}
}
private void buttonEQ_Click(object sender, RoutedEventArgs e)
{
switch (ope)
{
case "+":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) + Convert.ToDouble(num2));
break;
case "-":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) - Convert.ToDouble(num2));
break;
case "*":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) * Convert.ToDouble(num2));
break;
case "/":
textBox.Text = Convert.ToString(Convert.ToDouble(num1) / Convert.ToDouble(num2));
break;
}
num1 = textBox.Text;
num2 = null;
ope = null;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

