关于Centos7中Vscode无响应的问题及解决方法
版本信息
虚拟机版本:VMware® Workstation 16 Pro 16.1.2 build-17966106
Linux系统:CentOS7
问题描述
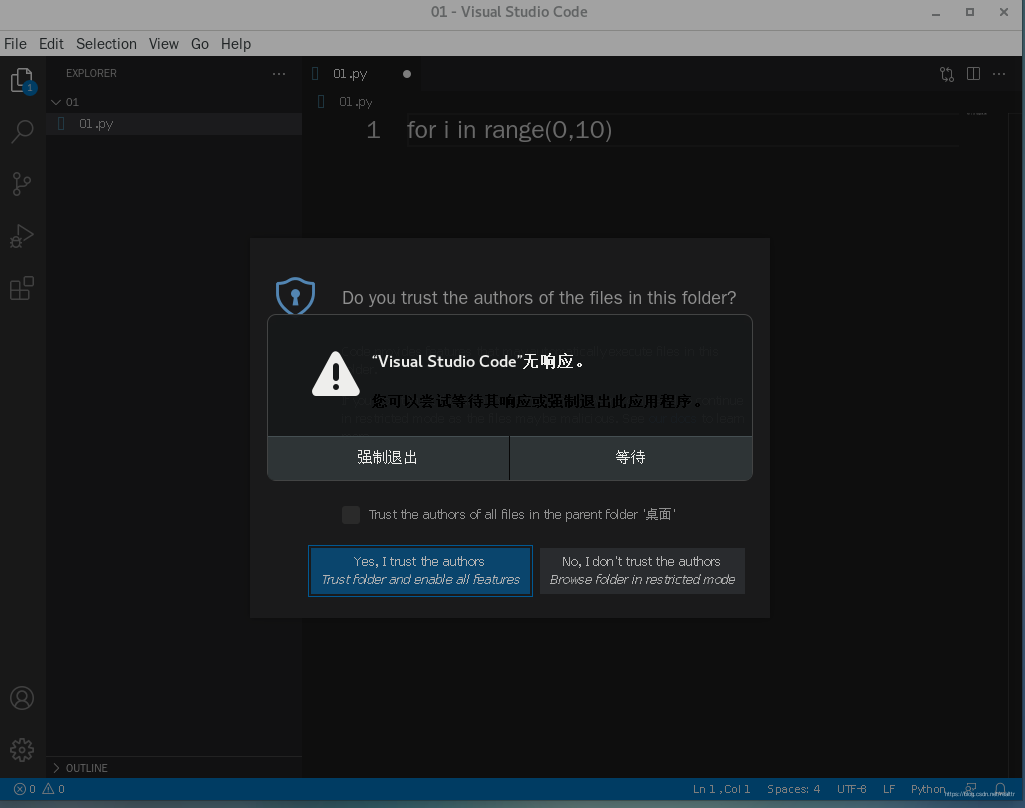
在CentOS7中使用命令行直接安装Vscode时,打开Vscode出现界面卡死、无响应情况


问题原因
在安装Vscode时,系统默认安装和官网下载的Vscode版本,都是最新版本的Vscode,图为笔者安装时的最新版本:1.58,由于CentOS7与Vscode的新版本不兼容,导致Vscode无法使用。

解决方案
步骤一:卸载新版本的Vscode
打开终端,键入命令行
sudo yum remove code

完成卸载
步骤二:安装其他版本的Vscode
经过笔者逐一测试,目前最新几个版本的Vscode与CentOS7均不兼容,经过逐一测试,1.54版本及以后均无法正常使用。而1.54之前的版本都可以正常使用。
安装方法:
进入Vscode官网 https://code.visualstudio.com/updates/v1_53(该链接为1.53版本下载链接)

选择rpm,点击下载得到如下图所示的rpm包,右键选择提取到此处,第二步右键点击空白处进入此目录下的终端。

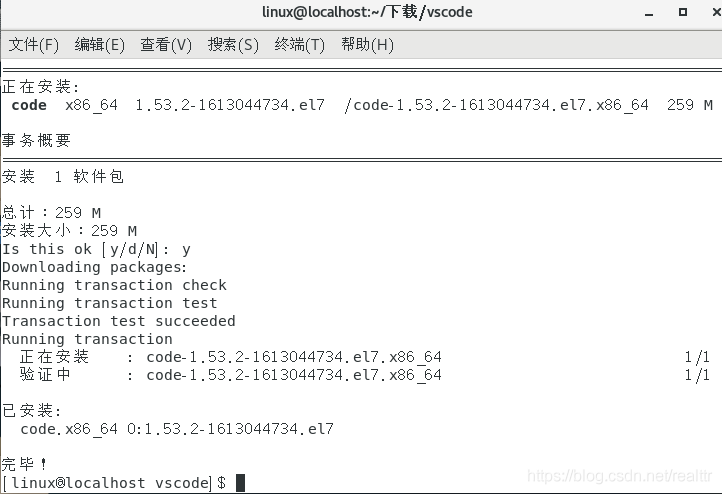
进入终端,键入安装命令行,其中code-1.53.2-1613044734.el7.x86_64.rpm为下载的rpm文件名
sudo yum install code-1.53.2-1613044734.el7.x86_64.rpm

安装完成!
终端键入 code 可以打开可用的Vscode

成功解决!
到此这篇关于关于Centos7中Vscode无响应的问题及解决方法的文章就介绍到这了,更多相关Centos7 Vscode无响应内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
centos 7 vscode cmake 编译c++工程的教程详解
一.环境说明 1)gcc/g++ cmake安装建议 gcc/g++内核自带的即可,如果需要新的自行安装, cmake也一样,如有需要新的版本自行安装. 2)vscode安装插件 必要的插件c/c++ 0.28.1 cmake 0.0.17 cmake tools 1.4 (这几个插件的版本可能会不同,以扩展搜索到的最新的为准) 二.创建项目实验 1)打开项目文件夹 第一步:打开vscode,点击左上角文件,在下拉菜单选择打开文件夹!注意,是打开文件夹,不是工作区,也不是其它的!! 第二步:
-
关于Centos7中Vscode无响应的问题及解决方法
版本信息 虚拟机版本:VMware® Workstation 16 Pro 16.1.2 build-17966106 Linux系统:CentOS7 问题描述 在CentOS7中使用命令行直接安装Vscode时,打开Vscode出现界面卡死.无响应情况 问题原因 在安装Vscode时,系统默认安装和官网下载的Vscode版本,都是最新版本的Vscode,图为笔者安装时的最新版本:1.58,由于CentOS7与Vscode的新版本不兼容,导致Vscode无法使用. 解决方案 步骤一:卸载新版本的
-
关于python下cv.waitKey无响应的原因及解决方法
按下键的时候,焦点要落在窗口上,不能落在cmd窗口上. 另外,一般在imshow()后要使用waitKey(),给图像绘制留下时间,不然窗口会出现无响应情况,并且图像无法显示出来. int waitKey(int delay=0) - 延时delay = 0 函数则延时无限长,必须有键按下才继续执行. - 延时delay > 0 函数返回值为按下的键的ASCII码值,超时则返回-1. OpenCV: waitKey waitKey Waits for a pressed key. C++: in
-
VScode中使用Cmake遇到的问题及其解决方法(推荐)
VS code配置步骤先按照网上的方法完成,大概就是安装mingw,cmake,VS code,然后安装VS code中的插件: 安装好之后,新建文件夹/项目如下: 其中,build是打开文件夹以后自动生成的.test中是源文件还有项目文件等. 打开终端(可以是powershell,也可以是vscode中的终端),进入到build中,使用 cmake -G "MinGW Makefiles" .. 其中的 MinGW Makefiles 可以修改成其他的编译选项.根据错误的提示来选择就
-
ON_COMMAND_RANGE多个按钮响应一个函数的解决方法
本文描述了ON_COMMAND_RANGE多个按钮响应一个函数的解决方法. 开发人员需要注意在自定义消息响应函数的声明过程中,一定要注意参数的形式,稍微一疏忽就会导致莫须有的错误,具体以ON_COMMAND_RANGE为例说下. 1.声明消息响应函数:在要添加的工程上添加函数afx_msg void OnButtonPort(); 2.消息映射: BEGIN_MESSAGE_MAP(CXXXDlg, CDialog) //{{AFX_MSG_MAP(CXXXDlg) ON_WM_SYSCOMMA
-
IE中鼠标经过option触发mouseout的解决方法
本文实例讲述了IE中鼠标经过option触发mouseout的解决方法.分享给大家供大家参考.具体分析如下: 要实现的功能: 有一个DIV,当鼠标经过时此DIV完全展开,当鼠标移开时DIV收缩回去,其中DIV里面有一个select选择框: 操作select的时候在IE中会出现一个问题,当鼠标经过option时,DIV会收缩回去,而在其他浏览器中无此现象. 解决的方法: 在IE中,当鼠标移到option时 window.event.toElement 的值为null,在其他浏览器中的值为objec
-
Vue 项目中遇到的跨域问题及解决方法(后台php)
问题描述 前端 vue 框架,后台 php,百度跨域问题后台加这段代码 header("Access-Control-Allow-Origin: *"); 加了之后报这个错: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The valu
-
Go中http超时问题的排查及解决方法
背景 最新有同事反馈,服务间有调用超时的现象,在业务高峰期发生的概率和次数比较高.从日志中调用关系来看,有2个调用链经常发生超时问题. 问题1: A服务使用 http1.1 发送请求到 B 服务超时. 问题2: A服务使用一个轻量级http-sdk(内部http2.0) 发送请求到 C 服务超时. Golang给出的报错信息时: Post http://host/v1/xxxx: net/http: request canceled while waiting for connection (C
-
Pycharm中import torch报错的快速解决方法
Pycharm中import torch报错 问题描述: 今天在跑GitHub上一个深度学习的模型,需要引入一个torch包,在pycharm中用pip命令安装时报错: 于是我上网寻求解决方案,试了很多都失败了,最后在:Anne琪琪的博客中找到了答案,下面记录一下解决问题的步骤: 1.打开Anaconda prompt执行下面命令: conda install pytorch-cpu torchvision-cpu -c pytorch 等待运行结束. 2. 测试torch是否安装成功 impo
-
Swift 3中使用FMDB遇到的问题与解决方法
本文主要给大家介绍了关于在Swift 3中使用FMDB遇到的问题与解决方法,分享出来供大家参考学习,下面来一起看看详细的介绍: 状况 OC项目转Swift,打算继续使用FMDB.Cocoapods进来后,在桥接文件 "XXX-Bridging-Header.h" 中写入#import "FMDB.h". 编译报错,如下图所示. Cocoapods Podfile platform :ios, '10.0' use_frameworks! targetsArray =
-
jsp页面中表达式语言中的$符号不起作用的解决方法
今天myeclipse里部署了之前做的一个测试项目,发现jsp里的$符号tomcat启动后页面上显示出来了,百度搜了下别人也有类似的问题出现过.经提醒原来是web.xml配置的version设置的是2.5而我tomcat5启动的.是tomcat的版本低于web的版本,从而导致$符号不能正常使用. 后将tomcat5改用tomcat6.jdk采用1.6 启动spring2.5项目.$显示问题解决. 以下是网上摘录的详细说明: 在jsp页面中用表达式语言中的$符号,如${pageScope.titl
随机推荐
- AngularJS下对数组的对比分析
- 浅析webapp框架AngularUI的demo
- JavaScript正则表达式之multiline属性的应用
- 远程登陆SQL Server 2014数据库的方法
- Javascript vue.js表格分页,ajax异步加载数据
- 拒绝星外虚拟主机管理系统超级用户freehostrunat远程桌面提高安全
- 详解Java如何获取文件编码格式
- java JSP开发之Spring中Bean的使用
- C#中使用SQLite数据库的方法介绍
- 详解React Native开源时间日期选择器组件(react-native-datetime)
- js控制输入框获得和失去焦点时状态显示的方法
- php计数器的设计与实现第1/2页
- 详解JavaScript编程中正则表达式的使用
- python中requests模块的使用方法
- 深入解析C++ Data Member内存布局
- android实用工具类分享(获取内存/检查网络/屏幕高度/手机分辨率)
- Android VideoView类实例讲解
- linux下2个检查tcp连接的命令
- Python实现网络端口转发和重定向的方法
- js实现动态添加、删除行、onkeyup表格求和示例

