基于nodejs+express4.X实现文件下载的实例代码
之前写了一个关于基于nodejs+express4.X实现文件下载实例,最近需要回顾,就顺便发到随笔上了
在nodejs的express框架中,下载变得非常简单,就一个方法,res.download()
首先express命令行生成项目基本框架: 不会的看这里:http://www.jb51.net/article/118537.htm
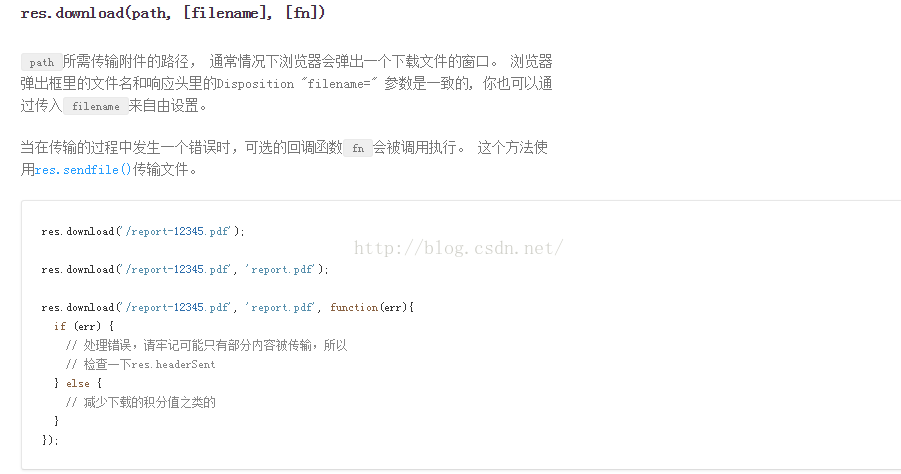
看看api

看看源码

其实底层还是res.sendFile(),头部也已经设定好了.
测试
1.在public文件夹下放入1.jpg图片和1.txt文件
2.在index.js里添加路由方法
router.get('/download', function (req, res,next) {
var q = req.query;
if (q.type == 'jpg') {
//相对路径
res.download('public/1.jpg');
}else if (q.type == 'txt') {
//绝对路径
res.download(`F:/testredis/public/1.txt`);
}else{
res.send('错误的请求');
}
});
3.浏览器访问:
http://localhost:3000/download?type=1
http://localhost:3000/download?type=jpg
http://localhost:3000/download?type=txt
第一个会提示错误,第二个会下载图片,第三个会下载txt文件.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
nodejs+express实现文件上传下载管理网站
nodejs+express-实现文件上传下载管理的网站 项目Github地址:https://github.com/qcer/updo 后端:基于nodejs的express的web框架. 前端:bootstrap框架+vuejs.jquery等js库 功能点: dronzone.js实现文件拖拽上传.下载,可自定义传输容量. vuejs实现表格双向数据绑定. jquery.form.min.js表单插件,升级表单,实现表单提交回调. 纯css+jQuery实现一键返回顶部. 简单的ajax异
-
Windows系统下nodejs、npm、express的下载和安装教程详解
1. node.js下载 首先进入http://nodejs.org/dist/,这里面的版本呢,几乎每个月都出几个新的,建议大家下载最新版本,看看自己的电脑是多少位的,别下错了. 下载完解压到你想放的位置就好了,解压后你会发现里面有node.exe.我解压到了D:\software_install文件夹. 接下来去命令行,即点击电脑左下角的开始-->运行-->cmd. 进入node.exe所在的目录,输入node -v,查看你的node版本.我的路径如下图所示: 如果你获得以上输出结果,说明
-
基于nodejs+express4.X实现文件下载的实例代码
之前写了一个关于基于nodejs+express4.X实现文件下载实例,最近需要回顾,就顺便发到随笔上了 在nodejs的express框架中,下载变得非常简单,就一个方法,res.download() 首先express命令行生成项目基本框架: 不会的看这里:http://www.jb51.net/article/118537.htm 看看api 看看源码 其实底层还是res.sendFile(),头部也已经设定好了. 测试 1.在public文件夹下放入1.jpg图片和1.txt文件 2.在
-
基于JS实现checkbox全选功能实例代码
需求:要求实现点击全选选中所有菜单,再次点击全选取消选中.此功能经常会用户,下面小编给大家分享下实现代码,一起看看吧! 效果图如下: 点击全选之前: 点击全选之后: 再次点击全选之后: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> &l
-
C#实现文件上传及文件下载功能实例代码
废话不多说了,直接给大家贴代码了,具体代码如下所示: public ActionResult Upload() { // var pathUrl = "http://" + Request.Url.Authority; var file = Request.Files["Filedata"]; var uploadFileName = file.FileName; string filePath = "/File/" + uploadFileNa
-
基于jQuery实现仿51job城市选择功能实例代码
前些文章用写过,省市县三级联动,但是感觉选择的时候不够直观,现在改进了下,效果如下图 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="City.aspx.cs" Inherits="System_Select_City" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition
-
Mybatis基于注解形式的sql语句生成实例代码
对其做了些优化,但此种sql生成方式仅适用于复杂程度不高的sql,所以实用性不是很高,仅仅是写着玩的,知道点mybatis的注解形式的使用方式,可能以后会逐渐完善起来.第一次写博客,写的简单点. package com.bob.config.mvc.mybatis; import java.lang.annotation.Documented; import java.lang.annotation.ElementType; import java.lang.annotation.Retenti
-
基于Python socket的端口扫描程序实例代码
本文研究的主要是Python的端口扫描程序,具体实例代码如下. 先来看看第一个端口扫描程序代码,获取本机的IP和端口号: import socket def get_my_ip(): try: csock = socket.socket(socket.AF_INET, socket.SOCK_DGRAM) csock.connect(('8.8.8.8', 80)) (addr, port) = csock.getsockname() csock.close() return addr,port
-
Java编程基于快速排序的三个算法题实例代码
快速排序原理简介 快速排序是我们之前学习的冒泡排序的升级,他们都属于交换类排序,都是采用不断的比较和移动来实现排序的.快速排序是一种非常高效的排序算法,它的实现,增大了记录的比较和移动的距离,将关键字较大的记录从前面直接移动到后面,关键字较小的记录从后面直接移动到前面,从而减少了总的比较次数和移动次数.同时采用"分而治之"的思想,把大的拆分为小的,小的拆分为更小的,其原理如下:对于给定的一组记录,选择一个基准元素,通常选择第一个元素或者最后一个元素,通过一趟扫描,将待排序列分成两部分,
-
基于JS实现前端压缩上传图片的实例代码
具体代码如下所示: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>前端压缩上传图片</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <body>
-
基于JS开发微信网页录音功能的实例代码
具体代码如下所示: wx.ready(function () { var startRecordflag = false var startTime = null //btnRecord 为录音按钮dom对象 btnRecord.addEventListener('touchstart', function (event) { event.preventDefault(); startTime = newDate().getTime(); // 延时后录音,避免误操作 recordTimer =
-
nodejs 生成和导出 word的实例代码
前段时间由于项目需求,得做excel和word的导出功能,excel的导出百度一下一大把,小伙伴们都写的好详细,基本打来改改就可以用,可导出word的功能,百度了貌似都找不到可用资料,哎,费解呀.后来找同事,同事们也没整过,看来还得自己上呀... 第一次发现原来百度Google这强大,同事推荐的 http://www.baigoogledu.com/ 百度Google一起摆 nodejs word 找到https://github.com/Ziv-Barber/officegen 看到这里
随机推荐
- VC用Ado接口连接和使用数据库及注意事项
- MySQL错误Forcing close of thread的两种解决方法
- VBScript教程 第十四课在VBScript中使用对象
- java中javamail收发邮件实现方法
- C语言采用文本方式和二进制方式打开文件的区别分析
- C++中的哈希容器unordered_map使用示例
- Bootstrap零基础入门教程(二)
- JS仿flash上传头像效果实现代码
- js实现用户离开页面前提示是否离开此页面的方法(包括浏览器按钮事件)
- 手机平板等移动端适配跳转URL的js代码
- js下通过prototype扩展实现indexOf的代码
- javascript学习(二)javascript常见问题总结
- javascript 控制图片播放代码
- eclipse 联想功能设置技巧
- Android仿QQ附近的人搜索展示功能
- VS2010中lib与dll文件的生成与使用方法
- 解决android studio android monitor打不开的问题
- 代码详解java里的“==”和“equels”区别
- 让Vue也可以使用Redux的方法
- 利用python numpy+matplotlib绘制股票k线图的方法

