使用Firebug对js进行断点调试的图文方法
具体步骤:
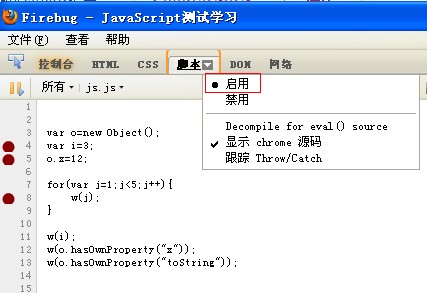
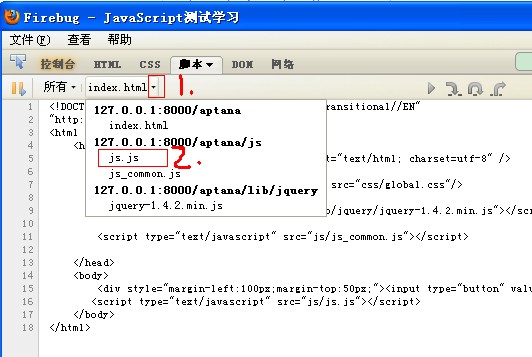
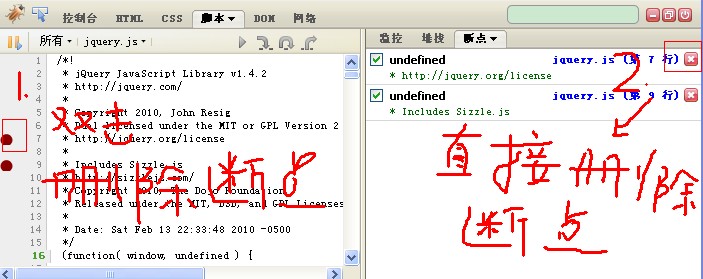
a. 打开Firebug后,启用“脚本”调试,找到引用的脚本文件(或者行内js);



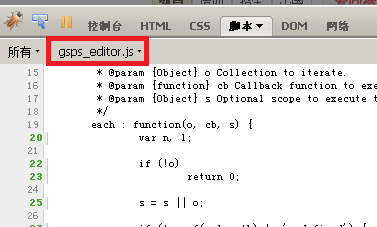
b. 在适当的位置加入断点;
c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断。如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断;

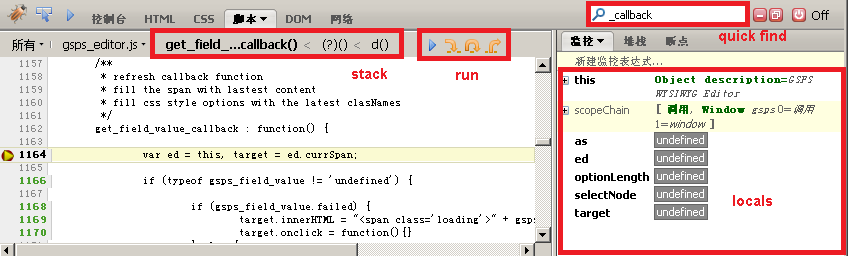
d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试。
确实非常简单!用Firebug断点调试的优点总结如下:
- 能加断点的行用绿色行号,非常直观;
- call stack用两种方式显示出来,很方便;
- 本地变量的显示非常清晰明了。

相关推荐
-
javascript断点调试心得分享
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下,OK!恭喜你的处女断点打上了,哈哈~~ 2.断点怎么打才合适? 打断点操作很简单,核心的
-
chrome浏览器如何断点调试异步加载的JS
前言 在我们日常开发中,常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢?下面来一起看看. 这是我们用Sources断点调试的实例图: 图中我们可以看到,在index.js中我们通过$.getScript引入test.js,看看表现如何: 我们在Network中看到test.js已经成功引入,但是它却属于XHR类请求,这样我们在Sources必然找不到它. 不出所料
-
Chrome调试折腾记之JS断点调试技巧
JS调试技巧技巧 一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 右侧的Breakpoints会汇总你在JS文件所有打过的断点,点击跟checkbox同一行的会暂时取消这个断点,若是点击checkbox下一行的会直接跳转到该断点的位置 技巧三:查看断点内部的作用范围[很实用] 右侧的scope可以看到相当多实用的信息,比如this的指向,是否有值,断点是对象还是其他等.. 技巧4:监听事件断点 右侧的Event Listener Breakpoints可以选择性的监听某类行为事件,比如键盘
-
javascript调试之DOM断点调试法使用技巧分享
有的同学会说,可以使用源代码搜索的办法.的确,对于一个相对简单的页面,这个方法时常奏效.但是,对于构成相对复杂的页面(比如页面嵌入很多脚本文件和片段.使用了大段面向对象的实现.隐藏了实现的代码),可能找起来就不那么顺利了. 在Javascript调试中,我们经常会使用到断点调试.其实,在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM断点). 具体的使用方法: 1. 在Chrome浏览器中,打开开发者工具,先选中一个页面元素,然后点击鼠标右键,依次点击菜单中
-
使用Firebug对js进行断点调试的图文方法
具体步骤: a. 打开Firebug后,启用"脚本"调试,找到引用的脚本文件(或者行内js): b. 在适当的位置加入断点: c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断.如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断: d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试. 确实非常简单!用Firebug断点调试的优点总结如下: 能加断点的行用绿色行号,非常直观: call stack用两种方式显示出来,很
-
详解使用Visual Studio Code对Node.js进行断点调试
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. 作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试.其步骤有四,详情不表,粗略概括如下: 打开Chrome开发者工具: 点击进入Sources标签页,在页面的左侧就能看到JS代码的目录: 找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的source
-
Phpstorm+Xdebug断点调试PHP的方法
为什么使用断点调试 大家可能会觉得使用var_dump和echo也能调试啊,为什么还要安装Xdebug断点调试呢? 确实是这样.但是var_dump和echo写的代码后面还要删除,而且明确是知道在哪打的,如果发现没有运行到打点的地方,还要修改代码再运行一次.而断点调试,可以在调试过程中动态打断点,逐行查看当前各个变量的值,甚至临时修改变量的值,更方便.建议大家使用Xdebug断点调试. 安装Xdebug pecl install xdebug 如果是php7以下版本,需要加上版本号: pecl
-
js断点调试心得分享(必看篇)
1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下,OK!恭喜你的处女断点打上了,哈哈~~ 2.断点怎么打才合适? 打断点操作很简单,核心的
-
js断点调试经验分享
我们给大家详细分析了一下在JS调试的时候经常用到的断点调试,并把经验和技巧做了总结,以下是全部内容: 1.断点调试是啥?难不难? 断点调试其实并不是多么复杂的一件事,简单的理解无外呼就是打开浏览器,打开sources找到js文件,在行号上点一下罢了.操作起来似乎很简单,其实很多人纠结的是,是在哪里打断点?(我们先看一个断点截图,以chrome浏览器的断点为例) 步骤记住没? 用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行
-
JavaScrip调试技巧之断点调试
首先,在各个浏览器中,断点调试支持的最好的当然是Firefox,Firefox不仅可以使用Firebug调试页面js脚本,还可以用高级调试工具例如JavaScript Debugger (Venkman) 来调试Firefox扩展里的js.除此之外,Firefox还支持一些更为高级的断点调试.变量监视功能. 其他浏览器里,Opera.Chrome和Safari的调试功能也比较好用.Opera的DragonFly速度相对比较快,界面清爽,功能强大,但不如Safari等友好.相比来说,IE8的程序员
-
React Native 真机断点调试+跨域资源加载出错问题的解决方法
写在前面 闲来无事,折腾了一下React Native,相比之前,开发体验好了不少.但在真机断点调试那里遇到了跨域资源加载出错的问题,一番探索总算解决,目测是RN新版本调试服务的bug. 遇到类似问题的同学应该不少,这里做下记录,有需要的可以参考下. 如何断点调试 首先,在真机上加载运行RN应用(过程略). 然后,摇动手机,弹出开发菜单,选择"Debug JS Remotely". chrome会自动打开调试界面,地址是 http://localhost:8081/debugger-u
随机推荐
- 建立自由的会计日期的报表--1.1.认识几个有关时间的函数
- Javascript 6里的4个新语法
- 与Math.pow 相反的函数使用介绍
- event.srcElement+表格应用
- js onmousewheel事件多次触发问题解决方法
- php smarty模版引擎中的缓存应用
- PHP session文件独占锁引起阻塞问题解决方法
- jsp中为表格添加水平滚动条的实现方法
- Android ContentResolver使用说明
- javascript innerText和innerHtml应用
- 通过判断JavaScript的版本实现执行不同的代码
- 利用Shell 脚本解决DDOS攻击问题
- 建一个XMLHttpRequest对象池
- 纯CSS实现扑克牌效果
- 使用C语言求解扑克牌的顺子及n个骰子的点数问题
- Mysql中的Datetime和Timestamp比较
- 微信公众平台开发 数据库操作
- w3wp进程发生死锁ISAPI aspnet_isapi.dll报告它自身有问题,原因Deadlock detected
- JQuery实现鼠标移动图片显示描述层的方法
- jQuery实现的简单拖拽功能示例

