event.keyCode键码值表 附只能输入特定的字符串代码
<script language="javascript" type="text/javascript">
function onlyNum()
{
if(!(event.keyCode==46)&&!(event.keyCode==8)&&!(event.keyCode==37)&&!(event.keyCode==39)&&!(event.keyCode==190))
if(!((event.keyCode>=48&&event.keyCode<=57)||(event.keyCode>=96&&event.keyCode<=105)))
event.returnValue=false; //不让非数字显示
}
</script>
<asp:TextBox ID="TextBox1" runat="server" onkeydown="onlyNum();" style="ime-mode:Disabled"></asp:TextBox><br />
附JavaScript键码值表


相关推荐
-
JS键盘的键码(event.keyCode)图片版
图片版:点击看大图 网上收集的KeyCode值方便大家查找: keycode 8 = BackSpace BackSpace keycode 9 = Tab Tab keycode 12 = Clear keycode 13 = Enter keycode 16 = Shift_L keycode 17 = Control_L keycode 18 = Alt_L keycode 19 = Pause keycode 20 = Caps_Lock keycode 27 = Escape Esca
-
Javascript中的window.event.keyCode使用介绍
主要就是为了监听键盘按下的是哪个键,并且转成ASCII码; 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m
-
javaScript window.event.keyCode 集合与测试方法
IE only的监听代码 function document.onkeydown() { str1=String.fromCharCode(event.keyCode); txt.value = str1+"的keycode = "+window.event.keyCode; } [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] Ascii 代码表 Ascii 0 {Nulo, Sem Som} Ascii 1 Ascii 2 Ascii 3 Ascii 4 Ascii 5
-
jquery利用event.which方法获取键盘输入值的代码
实例 显示按了哪个键: $("input").keydown(function(event){ $("div").html("Key: " + event.which); }); 亲自试一试 定义和用法 which 属性指示按了哪个键或按钮. 语法 event.which参数 描述 event 必需.规定要检查的事件.这个 event 参数来自事件绑定函数. jQuery丢弃了标准的 button 属性采用 which,这有点让人费解. whic
-
window.event.keyCode兼容IE和Firefox实现js代码
HTML代码 复制代码 代码如下: <input type="text" onkeydown="keyNumAll(event);" > Javascript 代码 复制代码 代码如下: function keyNumAll(evt){ //兼容IE和Firefox获得keyBoardEvent对象 evt = (evt) ? evt : ((window.event) ? window.event : ""); var key =
-
JavaScript 键盘event.keyCode值列表大全
网上收集的KeyCode值方便大家查找: keycode 8 = BackSpace BackSpace keycode 9 = Tab Tab keycode 12 = Clear keycode 13 = Enter keycode 16 = Shift_L keycode 17 = Control_L keycode 18 = Alt_L keycode 19 = Pause keycode 20 = Caps_Lock keycode 27 = Escape Escape keycode
-
js中获取键盘按下键值event.keyCode、event.charCode和event.which的兼容性详解
前言 在阅读本文前,相信大家应该都有所了解,在js获取键盘按下的键值有:event.keyCode.event.charCode和event.which. 其中: 谷歌浏览器:对event.keyCode.event.charCode和event.which都兼容. 火狐浏览器:对event.keyCode部分键值有效,如上下左右键(37,38,39,40),enter键(13),PgUp(33),PgDn(34)等部分有效,对数字键,字母键无效. event.which也是部分键值有效,如字母
-
event.keyCode键码值表 附只能输入特定的字符串代码
复制代码 代码如下: <script language="javascript" type="text/javascript"> function onlyNum() { if(!(event.keyCode==46)&&!(event.keyCode==8)&&!(event.keyCode==37)&&!(event.keyCode==39)&&!(event.keyCode==190)
-
纯JS实现只能输入数字的简单代码
只能输入数字 <!DOCTYPE html> <html lang="en"> <head> <title></title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href=&quo
-
限制只能输入数字的实现代码
当我们在一些网站注册账号.填写信息是,不小心将电话号码填写成汉字或其他英文字母了,这显然是不正确的.为了帮助用户更好地纠正输入时的错误,在表单中填写信息时,需要限制手机号.邮编.电话号码这类文本框不能输入其他字符,只能是数字. 通过使用正则匹配输入的时候只是数字: var numRegex = /\D/g再通过JavaScript的 onblur 事件: 定义和用法 onblur 事件会在对象失去焦点时发生. Onblur 经常用于Javascript验证代码,一般用于表单输入框 语法 HTML
-
文本框只能输入数字的js代码(含小数点)
只能输入0-9多包括小数点 <html> <head> <meta http-equiv="content-Type" content="text/html;charset=gb2312"> <title>js 只能输入数字和小数点</title> <script language="JavaScript" type="text/javascript">
-
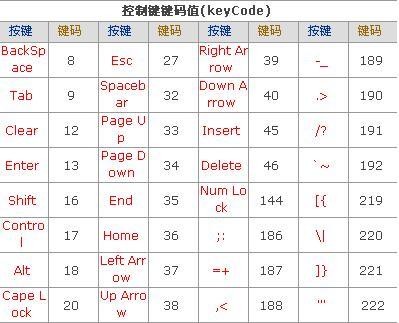
Javascript下的keyCode键码值表
字母和数字键的键码值(keyCode) 按键 键码 按键 键码 按键 键码 按键 键码 A 65 J 74 S 83 1 49 B 66 K 75 T 84 2 50 C 67 L 76 U 85 3 51 D 68 M 77 V 86 4 52 E 69 N 78 W 87 5 53 F 70 O 79 X 88 6 54 G 71 P 80 Y 89 7 55 H 72 Q 81 Z 90 8 56 I 73 R 82 0 48 9 57 数字键盘上的键的键码值(keyC
-
Javascript 键盘keyCode键码值表
1.字母和数字键的键码值(keyCode) 按键 键码 A 65 B 66 C 67 D 68 E 69 F 70 G 71 H 72 I 73 J 74 K 75 L 76 M 77 N 78 O 79 P 80 Q 81 R 82 S 83 T 84 U 85 V 86 W 87 X 88 Y 89 Z 90 0 48 1 49 2 50 3 51 4 52 5 53 6 54 7 55 8 56 9 57 2.数字键盘上的键的键码值(keyCode) 功能键键码值(keyCode) 按键
-
基于jquery的设置页面文本框 只能输入数字的实现代码
代码如下: 复制代码 代码如下: $("#money").bind("propertychange",function() { if(""!=this.value){ var str = this.value.replace(/(^\s*)|(\s*$)/g, ""); if(this.value != str ) this.value = str; } if( isNaN(Number(this.value))) this.
-
JS只能输入数字或数字和字母等的正则表达式
JS判断只能是数字和小数点 0.不能输入中文 1)<input onpaste="return false;" type="text" name="textfield" style="width:400px; ime-mode:disabled" value=""> 2) 复制代码 代码如下: <script> function chkIt(frm){ if (frm.n1.valu
-
解析使用js判断只能输入数字、字母等验证的方法(总结)
JS判断只能是数字和小数点0.不能输入中文1)<input onpaste="return false;" type="text" name="textfield" style="width:400px; ime-mode:disabled" value="">2)<script>function chkIt(frm){if (frm.n1.value.length>0&
-
jquery限定文本框只能输入数字(整数和小数)
本文实例介绍了jquery限定文本框只能输入数字的详细代码,分享给大家供大家参考,具体内容如下 先来一段规定文本框只能够输入数字包括小数的jQuery代码: <!DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>我们</title> <script type="text/javascript" src="myte
随机推荐
- 从断网事件分析DNS服务器拒绝服务攻击
- node.js中的fs.readFileSync方法使用说明
- QWERTY密码:加密与解密vbs版
- JAVA 18位身份证号码校验码的算法
- IE JS编程需注意的内存释放问题
- Visual Studio寻找C#程序必要的运行库文件
- PHP数组传递是值传递而非引用传递概念纠正
- jQuery点击输入框显示验证码图片
- 详解C#中三个关键字params,Ref,out
- javascript的alert box在java中如何显示多行
- Powershell小技巧之获取对象可变的特征
- PowerShell实现在字符串中查找大写字母
- Python松散正则表达式用法分析
- sqlserver中查询横表变竖表的sql语句简析
- php用户登录之cookie信息安全分析
- 理运用命名空间让js不产生冲突避免全局变量的泛滥
- 浅谈java中异步多线程超时导致的服务异常
- .Net与JS时间日期格式的转换问题对比分析
- js+html5实现页面可刷新的倒计时效果
- PHP概述.

