firefox firebug中文入门教程 脚本之家新年特别版
让所有没用过firebug的朋友来,彻底的入门使用,对于高级使用技巧我们以后会为大家都准备一些的。希望大家多多的支持我们,支持我们。
1、firebug做什么用的
FireBug是FireFox下最强大的调试插件.它对于网页开发人员来说,Firebug是Firefox浏览器中最好的插件之一。
对于一些javascript的调式好像大家用这个也是主要的原因。
2、如何获取firebug
因为firebug需要在firefox浏览器下运行,所以大家一定要安装个firefox浏览器。然后用firefox打开https://addons.mozilla.org/zh-CN/firefox/addon/1843页面添加到firefox即可,安装好后在 工具栏中可以看到
就代表安装成功了
3、安装后如何使用呢
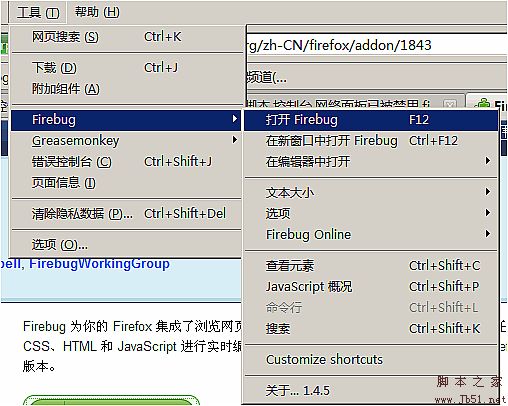
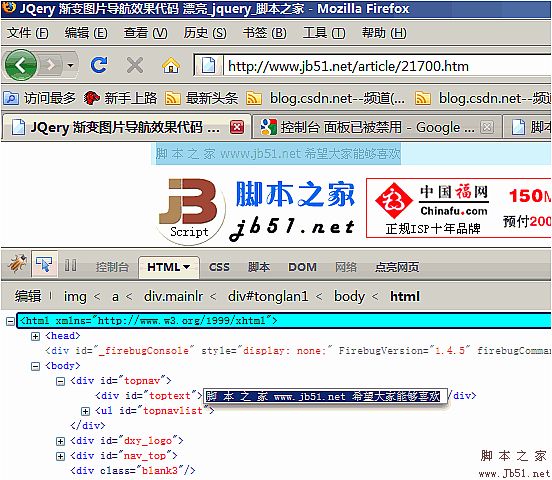
我们以我们网站为例 地址栏输入www.jb51.net, 然后 工具-firebug-打开firebug(或打开网页后直接F12)
上面的可以通过修改下面的代码,上面内容的同步显示,看来用来解决一些编辑问题也是不错的。
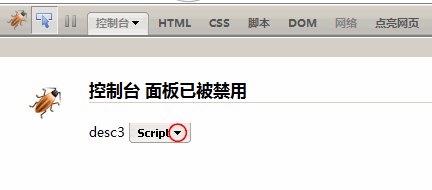
下面是让大家看看如果调试js代码 那就是利用“控制台”,默认情况下是这样的
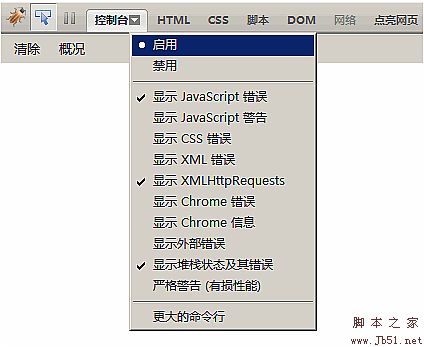
就是因为这个原因,我才一直没用使用的,后来发现这样操作一下即可。看图
就是控制台后面的小三角号,选择为启用即可。
对于其它的技巧请查看我们的上一篇与下一篇文章。
相关推荐
-
firebug的一个有趣现象介绍
复制代码 代码如下: var obj = {length:0,splice:function(){}} console.log(obj) 猜猜上面会打印出啥? 没错,打印出来的看起来是一个空数组... 在FIREBUG里如果一个对象同时拥有length属性和splice方法,就会被firebug显示为数组的形式... 如果以前注意过的话就会发现JQUERY就是这么写的,通过选择器打印出来的看起来跟数组一样. 一直以来我都很好奇为毛返回的数组,但是却有数组根本没有的方法,也没有数组该有的方法,比如
-
javascript 在firebug调试时用console.log的方法
console.log(); 当你使用console.log()函数时,下面的firebug一定要打开,不然这函数在用firefox运行时无效且影响正常程序,如果用IE打开,将会出错. 第一个参数可以是一个包含格式化占位符输出的字符串,例如: console.log("The %s jumped over %d tall buildings", animal, count); 格式化字符串 类型 %s 字符串 %d, 整型 %i (暂不支持数字型) %f 浮点型 (暂不支持数字型) %
-
使用JavaScript检测Firefox浏览器是否启用了Firebug的代码
在启用了firebug面板后,会增加一个window.console对象及window.console.firebug变量用于保存当前firebug的当前版本,当关闭firebug面板后则变回正常,于是我们可以通过判断其是否存在来检测是否开启了firebug. 复制代码 代码如下: Boolean(window.console && window.console.firebug) 于是,为了方便在没有启用firebug的情况下避免脚本错误,可以在脚本最前面加入以下语句手工创建空的conso
-
Firefox+FireBug使JQuery的学习更加轻松愉快
这篇文章是我从一个国外站点看的视频,经过简单实践,我发现这样做的确可以提高不少效率.下面来说说这种方式: 先决条件: 安装firefox+firebug 这里以我的博客为例: 基本的使用如下: OK,下面让我们步入正题: 就拿上面的图片为例,我们看到博客园所有的标题都将class命名为:postTitle,下面我们利用jQuery将页面中的标题隐藏: 当然,我们也可以给页面的元素加入事件: 小结 上面我们简单说了firebug在调试jQuery中的简单应用,用这种方法,我们可以得到如下好处: 1
-
FireBug 调试JS入门教程 如何调试JS
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了.下图是FireBug Debug 窗口. FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS.看看官方对Debug功能的介绍. Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable
-
firefox插件Firebug的使用教程
什么是Firebug从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求.要写出漂亮的HTML代码:要编写精致的CSS样式表展示每个页面模块:要调试 javascript给页面增加一些更活泼的要素:要使用Ajax给用户带来更好的体验.一个优秀的WEB开发人员需要顾及更多层面,才能交出一份同样优秀的作业.为帮助广大正处于Web2.0洪流中的开发人员,在这里为大家介绍一款轻巧灵活的辅助开发工具. Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插
-
Firebug 字幕文件JSON地址获取代码
先前看TED视频,关于 学校教育扼杀创造性的视频. 视频很好,也有中文字幕等.下面也提供高清版本下载,很是欣喜. 遗憾的是,字幕不提供下载.(或者说我没有找到) 俗话说,自己动手丰衣足食.直接拿Firebug找到字幕文件地址,下载下来看到是JSON格式的,随即想到直接用JS输出字符串就可以转换到srt字幕. 代码如下,非常简单的代码,实用就好,不求效率.安全和边界问题,只求最快解决我的问题~ 不得不说,学一门编程语言很有意义,不论是什么,都能很方便解决一些实际的问题.这很开心. JS仔细说来是一
-
Jquery使用Firefox FireBug插件调试Ajax步骤讲解
首先,我们用一个示例来说明JQuery的Ajax调用过程, 实现的一个功能是:点击确认支付按钮之后,实现余额支付的功能: 1.首先在php页面将相关需要调用的函数绑定到按钮上: 复制代码 代码如下: <input type="submit" name="pay_btn" id="pay_btn" value="确认支付" /> <script type="text/javascript"&
-
Javascript 调试利器 Firebug使用详解六
我们测试一下把刚才的4个输出作为一个分组输出,修改代码为: 复制代码 代码如下: console.group('开始分组:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); console.groupEnd(); 刷新页面看
-
js之WEB开发调试利器:Firebug 下载
在米随随的Blog看到有关Firebug的介绍,遂下载试用了一下,确实是比较好的工具. 一.效果 二.主要功能 Inspect and edit HTML Tweak CSS to perfection Visualize CSS metrics Monitor network activity Debug and profile JavaScript Quickly find errors Explore the DOM Execute JavaScript on the fly Loggin
-
Firebug入门指南(Firefox浏览器)
我最近就在学习怎么使用Firebug,网上找到一篇针对初学者的教程,感觉比较有用,就翻译了出来. 作者:Estelle Weyl 原文网址:http://www.evotech.net/blog/2007/06/introduction-to-firebug/ 译者:阮一峰 本文是Firebug的一个概览,并不对它的所有特性进行详尽解释.不过,本文的内容对一个新手来说,应该是足够了. 目录 一.安装Firebug 二.打开和关闭Firebug 三.Firebug窗口概览 四.随时编辑页面 五.用
-
使用firebug进行调试javascript的示例
复制代码 代码如下: <script type="text/javascript"> //用于在friefox中调试 用console.log("hello"); /** function test(name) { console.log(name); } test("hello world");**/ //调试的技巧 function showLog(message) { console.log(message); console.
-
使用Firebug对js进行断点调试的图文方法
具体步骤: a. 打开Firebug后,启用"脚本"调试,找到引用的脚本文件(或者行内js): b. 在适当的位置加入断点: c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断.如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断: d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试. 确实非常简单!用Firebug断点调试的优点总结如下: 能加断点的行用绿色行号,非常直观: call stack用两种方式显示出来,很
-
强悍无比的WEB开发好助手FireBug(Firefox Plugin)
下载:firebug1.0-beta.zip 怎么说呢,强就一个字啦-NND,上面这个图是我开到了 Ispect 状态,鼠标移动时截下来的.这比看源文件然后再搜索可是方便的太多了,这个世界是怎么了,还有这样的雷峰存在,真是太BT了-而且还可以对AJAX进行Debug,跟踪出错信息,对当前网页进行即时编辑(WYSIWYG),CSS效果预览等等,总之方便啊,好使啊,牛B啊,哈哈哈-大家用一用就知道了- 他的官网是:http://getfirebug.com/PS:本不想提供下载,只是因为我的脑子及全
随机推荐
- extjs 时间范围选择自动判断的实现代码
- 如何做一个文本搜索?
- 两台服务器之间无密码传输数据和操作的方法
- 使用UITextField限制只可输入中,英文,数字的方法
- codeigniter发送邮件并打印调试信息的方法
- Python编程中的for循环语句学习教程
- 深入理解Android手势识别
- JS只能输入正整数的简单实例
- xtemplate node.js 的使用方法实例解析
- js放到head中失效的原因与解决方法
- Jquery中$.ajax()方法参数详解
- Git 教程之基本操作详解
- 用dsadd添加用户的代码
- PowerShell中简单的自定义函数和调用函数例子
- mssql 区分大小写的详细说明
- GET和post取值限制区别分析
- IIS 7.5中神秘的应用程序池标识解析(程序池账户)
- ASP.NET中将声音文件添加到资源中并进行播放的方法
- python 列表删除所有指定元素的方法
- 初试vue-cli使用HBuilderx打包app的坑

