ASP.NET怎么操作DataTable实例应用
有机会在博客园的博问频道上看到一个问题,《ASP.NET怎么操作DataTable》: 
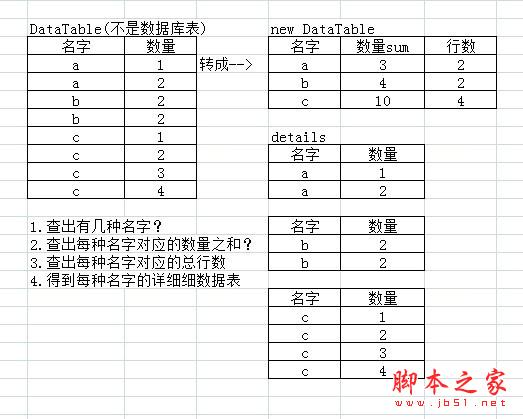
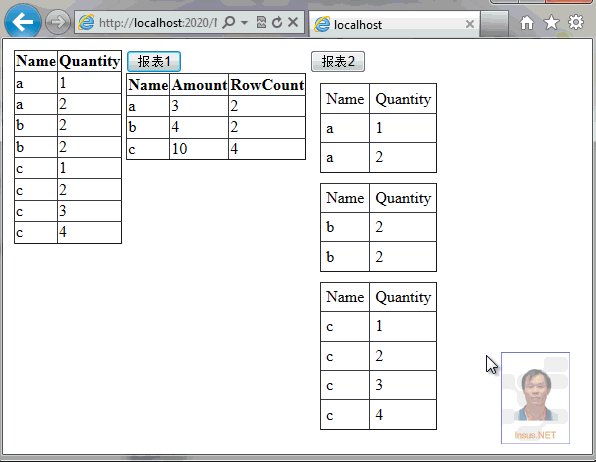
如上图,左边的这个表是程序构建出来的,不是数据库表,怎么通过操作DataTable手段得到右边的四个表?
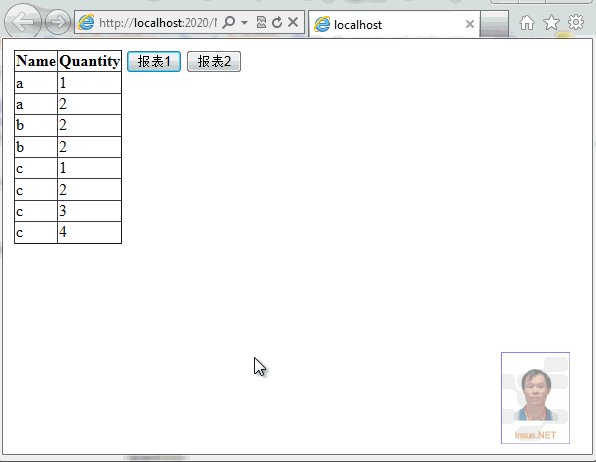
Insus.NET尝试做了一下,算是练习DataTable的功力了。效果如下: 
根据最初数据,Insus.NET在.aspx内放置了一个Gridview,用来显示最开始的数据。
View Code
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Name") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Quantity
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Quantity") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
View Code
DataTable GetData()
{
DataTable table = new DataTable();
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Quantity", typeof(int));
table.Rows.Add("a", 1);
table.Rows.Add("a", 2);
table.Rows.Add("b", 2);
table.Rows.Add("b", 2);
table.Rows.Add("c", 1);
table.Rows.Add("c", 2);
table.Rows.Add("c", 3);
table.Rows.Add("c", 4);
return table;
}
然后为刚才创建的Gridview绑定这个DataTable:
代码如下:
View Code
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.GridView1.DataSource = GetData();
this.GridView1.DataBind();
}
为了得到报表1,它有三个字段,名称(Name),数量(Amount)和行数(Rowcount),Insus.NET还参考源数据,它还有一个数量(Quantity)字段。因此,Insus.NET写了一个类别Item,为以下导出报表作准备:
代码如下:
Item
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Item
/// </summary>
namespace Insus.NET
{
public class Item
{
private string _Name;
private int _Quantity;
private int _Amount;
private int _RowCount;
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public int Quantity
{
get { return _Quantity; }
set { _Quantity = value; }
}
public int Amount
{
get { return _Amount; }
set { _Amount = value; }
}
public int RowCount
{
get { return _RowCount; }
set { _RowCount = value; }
}
public Item()
{
//
// TODO: Add constructor logic here
//
}
public Item(string name, int quantity)
{
this._Name = name;
this._Quantity = quantity;
}
public Item(string name, int amount,int rowCount)
{
this._Name = name;
this._Amount = amount;
this._RowCount = rowCount;
}
}
}
OK,现在我们写一个报表,在.aspx放在一个按钮,以及一个GridView,来显示报表,注意一个字段的绑定。
代码如下:
View Code
<asp:Button ID="ButtonReport1" runat="server" Text="报表1" OnClick="ButtonReport1_Click" />
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Name") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Amount
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Amount") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
RowCount
</HeaderTemplate>
<ItemTemplate>
<%# Eval("RowCount") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
View Code
protected void ButtonReport1_Click(object sender, EventArgs e)
{
SortedList<string, Item> _sl = new SortedList<string, Item>();
DataTable otable = GetData();
foreach (DataRow dr in otable.Rows)
{
if (_sl.ContainsKey(dr["Name"].ToString()))
{
_sl[dr["Name"].ToString()].Amount += Convert.ToInt32(dr["Quantity"]);
_sl[dr["Name"].ToString()].RowCount += 1;
}
else
{
Item i = new Item(dr["Name"].ToString(), Convert.ToInt32(dr["Quantity"]), 1);
_sl.Add(dr["Name"].ToString(), i);
}
}
this.GridView2.DataSource = _sl.Values;
this.GridView2.DataBind();
}
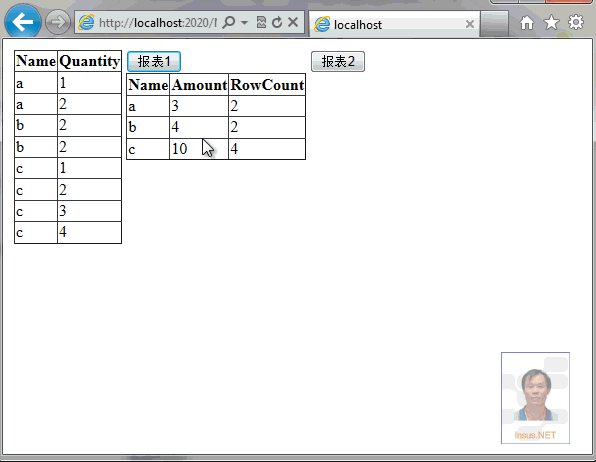
第一份报表,大功告成,只要DataTable数源数据有变化,报表也会随之变化。
接下来,完成第二个报表,在Insus.NET使用Repeater包含Repeater来实现。因此,前台Html代码如下,其中第一个Repeate内放置了一个HiddenField,来存储名称(Name)字段,当作子Repeater的参考传入。
代码如下:
View Code
<asp:Button ID="ButtonReport2" runat="server" Text="报表2" OnClick="ButtonReport2_Click" />
<asp:Repeater ID="Repeater1" runat="server" OnItemDataBound="Repeater1_ItemDataBound">
<ItemTemplate>
<asp:HiddenField ID="HiddenField1" runat="server" Value='<%# Container.DataItem %>' />
<asp:Repeater ID="Repeater2" runat="server">
<HeaderTemplate>
<table border="1" cellspacing="0" cellpadding="5" style="margin: 10px; border-collapse: collapse;">
<tr>
<td>Name</td>
<td>Quantity</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%# Eval("Name") %></td>
<td><%# Eval("Quantity") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
首先,我们需要从DataTable,获取名称(Name)唯一的记录存储起来,作为第一个Repeate控件的数据集数据源。
代码如下:
View Code
protected void ButtonReport2_Click(object sender, EventArgs e)
{
this.Repeater1.DataSource = Names();
this.Repeater1.DataBind();
}
List<string> Names()
{
List<string> t = new List<string>();
DataTable otable = GetData();
foreach (DataRow dr in otable.Rows)
{
if (!t.Contains(dr["Name"].ToString()))
t.Add(dr["Name"].ToString());
}
return t;
}
View Code
List<Item> GetDataByName(string name)
{
List<Item> o = new List<Item>();
DataTable otable = GetData();
foreach (DataRow dr in otable.Rows)
{
if (name == dr["Name"].ToString())
{
Item i = new Item(dr["Name"].ToString(), Convert.ToInt32(dr["Quantity"]));
o.Add(i);
}
}
return o;
}
为第二个Repeater控件绑定数据源,在绑写之前,得先找到这个控件,因此,你需要在第一个Repeater控件写OnItemDataBound="Repeater1_ItemDataBound"事件:
代码如下:
View Code
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
if (e.Item.FindControl("HiddenField1") != null && e.Item.FindControl("Repeater2") != null)
{
var hiddenField = e.Item.FindControl("HiddenField1") as HiddenField;
var repeater = e.Item.FindControl("Repeater2") as Repeater;
repeater.DataSource = GetDataByName(hiddenField.Value);
repeater.DataBind();
}
}
}
