解决vue3打包过后空白页面的情况
目录
- vue3打包过后空白页面
- vue3打包后部分页面空白
- 问题描述
- 问题解决
vue3打包过后空白页面
在项目根目录下,新建一个vue.config.js文件
module.exports = {
// 基本路径
publicPath: './',
// 输出文件目录
outputDir: 'dist',
configureWebpack: {
externals: {
}
}
}
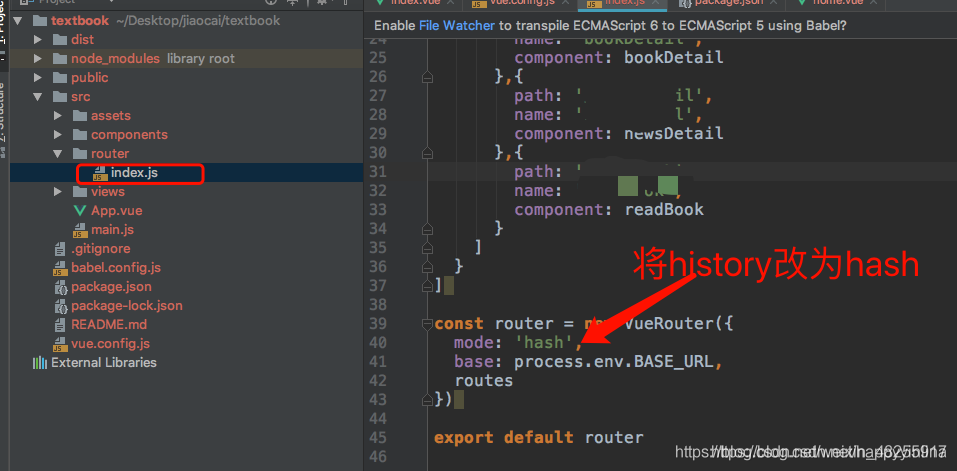
如果还是不可以,那么需要找到如下页面:

vue3打包后部分页面空白
问题描述
在开发模式下,使用命令npm run serve运行可以正常显示,但使用npm run bulid打包后打开index.html文件发现显示白屏,但是资源都能正常获取,其他页面也显示正常。


问题解决
查找了很长时间。发现问题是透明度的问题,原来我在一个页面设置的透明度为75%,但是打包后显示则为1%,原因好像是预处理器无视了百分号,把75这个值clip到1%,因此无法显示出来。
这里把opacity设置为小数,把75%设置为0.75重新打包即可正常显示。


以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue3无config文件夹打包后页面空白问题及解决
目录 vue3无config文件夹打包后页面空白 项目场景 场景1:vue2有config文件夹 场景2:vue3无config文件夹 目录结构没有config文件夹 解决方案 vue3无config文件夹打包后页面空白 项目场景 项目场景:vue文件打包之后页面空白(全) 场景1:vue2有config文件夹 找到config文件夹下的index.js文件,将 assetsPublicPath: "/"改为assetsPublicPath: "./" 原理: 打包
-
vue.js打包项目后页面出现空白的解决办法
相信很多刚刚接触vue的伙伴会遇到这样的问题,就是说vue项目在开发环境下一切正常,但是打包之后,打开index.html页面却是一片空白,打开控制台发现这样的错误 出现这种情况要分两个处理方式(vue-cli2和vue-cli3),先说vue-cli2: 首先找到config/index.js文件,将assetPublicPath的路径改为"./"即可, vue-cli3的话要稍微麻烦些,因为vue-cli3简洁了许多,没有了配置文件,所以需要自己创建,只能在项目的根目录下创建,并且
-
关于vue-cli3打包代码后白屏的解决方案
前言 : 最近使用了vue-cli3.0 开发了一个移动网页端项目,准备打包发布了.按照以往的流程 npm run build 问题来了 打开 dist index.html 文件发现白屏.打开调试后 发现文件引用路径不对 根据以往的经验 根目录下新建 vue.config.js 配置 publicPath module.exports = { ... runtimeCompiler: true, publicPath: './' ... } 满心欢喜的打开,结果还是白屏.打开调试发现文件路径是
-
解决vue3打包过后空白页面的情况
目录 vue3打包过后空白页面 vue3打包后部分页面空白 问题描述 问题解决 vue3打包过后空白页面 在项目根目录下,新建一个vue.config.js文件 module.exports = { // 基本路径 publicPath: './', // 输出文件目录 outputDir: 'dist', configureWebpack: { externals: { } } } 如果还是不可以,那么需要找到如下页面: vue3打包后部分页面空白 问题描述 在开发模式下,使用命令npm ru
-
解决vue打包后刷新页面报错:Unexpected token <
前言 今天遇到了一个很怪的问题,在vue-cli+webpack的项目中,刷新特定页面后页面会变空白,报错为index.html文件中Unexpected token <. 怪点一是开发环境没有问题,只有生产环境有问题,怪点二是只有一个页面有问题,其他页面完全正常 正文 报错截图: 根据上面的情况和以往经验,应该在index.html页面及发生错误的页面定位问题,但均解决不了问题. 最后找到此项目的路由处,经过多次测试,解决问题,也确定了问题原由,原来是:路由中path的值不能以小写m开头,否则
-
Vue3打包部署报错的解决方案
目录 Vue3打包部署报错 vue3 vite 打包部署后,访问报错 Vue3打包部署报错 通常情况下,我们直接npm run build后的代码可以直接部署在服务器上,以便老板远程访问.但是今天写了个简单的demo发现部署后不能直接访问.作为一个菜鸟,被领导催的也是心急如焚. 但奇怪的是,vscode的open live server却没有任何问题. 冥思苦想苦思冥想无法解决,问了同事大佬,原来是要在打包前的vue config下加一下publicPath:‘./’: 于是重新打包,再部署到服
-
解决vue 打包发布去#和页面空白的问题
1.vue项目中config文件下index.js中打包配置 build: { // Template for index.html index: path.resolve(__dirname, '../yiTownWebApp/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../yiTownWebApp'), assetsSubDirectory: 'static', assetsPublicPath: '/yiTown
-
vue+webpack 打包文件 404 页面空白的解决方法
最近用vue-cli+vue-router+webpack建立项目,其中的遇到的三个问题,整理如下: vue-cli+ webpack 建立的项目,cnpm run build 打包项目之后,需要放在http服务器上才可以运行, 例如 :nginx vue单页面的启动页面是index.html,路由的路径实际是不存在的,所以会出现刷新页面404的问题,需要设置所有找不到的路径直接映射到index.html 1 刷新页面404 配置启动文件的index页面的路径root: D:/workPlace
-
vue3+Echarts页面加载不渲染显示空白页面的解决
目录 vue3 Echarts页面加载不渲染显示空白页面 个人认为造成这个问题的原因 解决这个问题的方法 vue Echarts白屏或等一会才出现 原因 解决方法 vue3 Echarts页面加载不渲染显示空白页面 在父组件获取到数据后传递给子组件并没有及时的更新渲染图表. 在本地开发环境是没有一点问题,但发布到测试环境上每次页面加载都不渲染,点击浏览器刷新按钮后才会去渲染图表. 个人认为造成这个问题的原因 页面加载子组件dom元素此时还没有加载完成,所以看到的就是空白,只有刷新一下才可以. 解
-
解决vue-cli项目打包出现空白页和路径错误的问题
vue-cli项目打包: 1. 命令行输入:npm run build 打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目. 第一个问题,文件引用路径.我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPub
-
解决vue2.0路由跳转未匹配相应用路由避免出现空白页面的问题
在做项目的时候,遇到需要做路由跳转,但当用户输入错误url地址,或是其它非法url路由地址,我们或许会想到跳转至404页面.不管你有没有写一个404页面,当出现未匹配路由都需重新指定页面跳转.可能大家首先想到会是路由重定向,redirect来解决这个问题.但实际上通过redirect是没办法更好解决这个问题的. 看代码红色部分 import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components
-
解决SpringBoot启动过后不能访问jsp页面的问题(超详细)
1.首先看SSM(Spring+SpringBoot+Mybatis)的依赖 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/m
-
解决Vue keep-alive 调用 $destory() 页面不再被缓存的情况
需求: 项目中需要开发一个导航栏,类似浏览器的导航,没有关闭的时候页面缓存,关掉之后,页面随之销毁.(如图) 项目是使用Vue + Vue-Router + Vuex 刚开始使用的方法是:关闭导航标签,直接调用对应的页面的$destory()方法,OK,可以实现关闭页面(下次再打开该页面,将初始化)的功能,但是遇到个问题: 该页面将不再被缓存,也就是说切换导航tab时,页面将不断的被初始化!!! 查了一下文档,找了度娘,没发现解决方法,又去请教G哥,这才发现原来Vue keep-alive真的有
随机推荐
- 在Python的web框架中编写创建日志的程序的教程
- JS扩展类,克隆对象与混合类实例分析
- Extjs学习笔记之四 工具栏和菜单
- 灵活实用VBS入门教程应用篇
- IOS 关键字const 、static、extern详解
- JavaScript 中Date对象的格式化代码方法汇总
- php中删除数组的第一个元素和最后一个元素的函数
- php实现概率性随机抽奖代码
- mysql输入中文出现ERROR 1366的解决方法
- PHP单例模式定义与使用实例详解
- JavaScript使用yield模拟多线程的方法
- jquery获取当前点击对象的value方法
- SQL Sever中使用SQL语句实现把重复行数据合并为一行并用逗号分隔
- SQL Server 2005 RTM 安装错误 :The SQL Server System Configuration Checker cannot be executed due to
- jQuery+css+html实现页面遮罩弹出框
- 轻松学习C#的读写操作
- Java两个变量的互换(不借助第3个变量)具体实现方法
- Android手势ImageView三部曲 第二部
- Android网络编程之简易新闻客户端
- vue文件树组件使用详解

