MyBatis几种不同类型传参的方式总结
目录
- MyBatis几种不同类型传参方式
- 1.String类型
- 2.对于传入Map参数类型
- 3.传入的参数类型为list
- 4.传入对象
- 总结
MyBatis几种不同类型传参方式
在Web开发过程中,我们根据业务需求将不同类型参数从后台传入到MyBatis的各个不同的mapper命名空间中,包括有string类型,map类型,list集合类型,或者是直接传入一个对象等。
1.String类型
1.1对于string类型,我们一般传 在sql中写明parameterType="string" ,例:

则在获取参数时,如果是要进行非null的判断,则不可在if后直接那变量名进行判空,因为mybatis会默认变量名为_parameter,否则会报no getter/setter错误。正确的写法如下:

上面情况是针对于string类型参数直接传入,如果不想在判断时使用,mybatis默认的变量名,则需要在dao层后台传入时加上@Param

加上此注解,则在if判断时,可以直接用变量名。
1.2 对于多个String类型的传入,则无法使用Mybatis默认的_parameterType。有两种方式,第一是同上在dao层使用@Param注解:

在mybatis中可以直接将此作为变量名判断和使用

第二种方式是使用位置索引的方式来获取变量:

2.对于传入Map参数类型
则需要 写明 parameterType="map"
则可以在mybatis的sql语句中,直接取key作为传入参数的变量名,value即为对应的变量值,一般要传入多个string类型的参数时,可以放在一个map中传入mybatis。

3.传入的参数类型为list
若传入的是一个list<String>,则先进行判断是否为空,然后进行遍历该数组

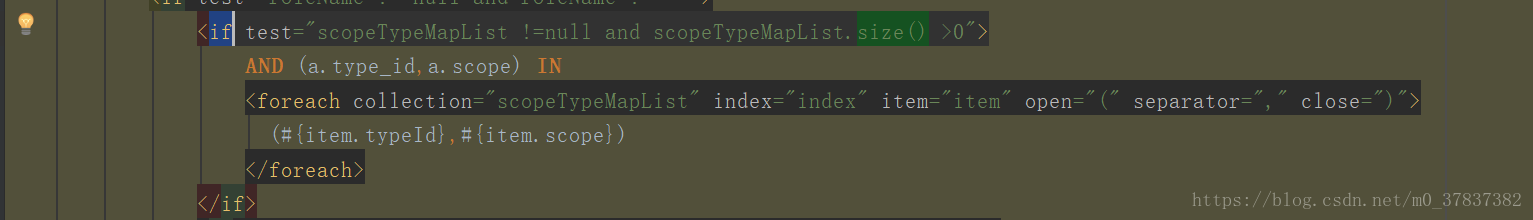
若传入的是list<Map>,将其作为select语句的where条件时,进行遍历

4.传入对象
传入对象作为参数,首先是要定义一个Pojo类。
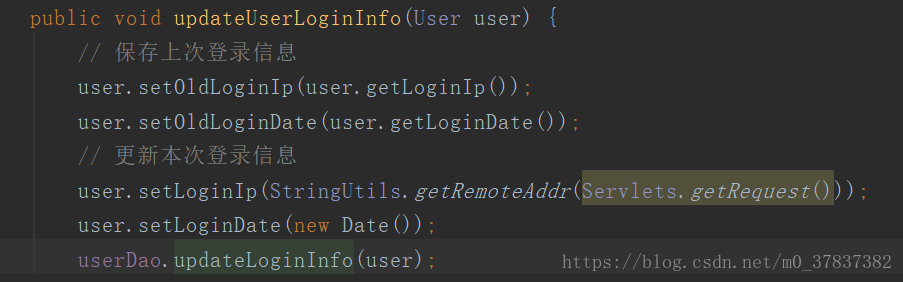
将该类的属性,都加上get/set方法,然后将要传递的参数进行set赋值后进行传入,在xml的sql语句中可以直接取对象的属性名称作为参数名:如下所示是一个User类的部分代码:



从而完成了User的更新操作
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Mybatis中#{}和${}传参的区别及#和$的区别小结
最近在用mybatis,之前用过ibatis,总体来说差不多,不过还是遇到了不少问题,再次记录下, 比如说用#{},和 ${}传参的区别, 使用#传入参数是,sql语句解析是会加上"",比如 select * from table where name = #{name} ,传入的name为小李,那么最后打印出来的就是 select * from table where name = '小李',就是会当成字符串来解析,这样相比于$的好处是比较明显对的吧,#{}传参能防止sql注入,如果
-
Mybatis传递多个参数的解决办法(三种)
小编给大家分享三种方案解决mybatis传递多个参数的问题,具体介绍如下所示: 第一种方案 DAO层的函数方法 Public User selectUser(String name,String area); 对应的Mapper.xml <select id="selectUser" resultMap="BaseResultMap"> select * from user_user_t where user_name = #{0} and user_a
-
Mybatis的几种传参方式详解
前言 前几天恰好面试一个应届生,问了一个很简单的问题:你了解过Mybatis中有几种传参方式吗? 没想到其他问题回答的很好,唯独这个问题一知半解,勉强回答了其中两种方式. 于是这篇文章就来说一说Mybatis传参的几种常见方式,给正在面试或者准备面试的朋友巩固一下. 单个参数 单个参数的传参比较简单,可以是任意形式的,比如#{a}.#{b}或者#{param1},但是为了开发规范,尽量使用和入参时一样. Mapper如下: UserInfo selectByUserId(String userI
-
MyBatis几种不同类型传参的方式总结
目录 MyBatis几种不同类型传参方式 1.String类型 2.对于传入Map参数类型 3.传入的参数类型为list 4.传入对象 总结 MyBatis几种不同类型传参方式 在Web开发过程中,我们根据业务需求将不同类型参数从后台传入到MyBatis的各个不同的mapper命名空间中,包括有string类型,map类型,list集合类型,或者是直接传入一个对象等. 1.String类型 1.1对于string类型,我们一般传 在sql中写明parameterType="string"
-
3种vue路由传参的基本模式
路由是连接各个页面的桥梁,而参数在其中扮演者异常重要的角色,在一定意义上,决定着两座桥梁是否能够连接成功. 在vue路由中,支持3中传参方式. 场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取对应li的数据,显示相应的正确的内容. 父组件中: <li v-for="article in articles" @click="getDescribe(article.id)"> 方案一: getDescribe(id) { // 直接调用$
-
详解mybatis #{}和${}的区别、传参、基本语法
1 #{}和${}的区别.及注入问题 (1) 区别: 首先清楚一点,动态 SQL 是 mybatis 的强大特性之一,在 mapper 中定义的参数传到 xml 中之后,在查询之前 mybatis 会对其进行动态解析,#{} 和 ${} 在预编译中的处理是不一样的: 例如:select * from t_user where userName = #{name}; #{}预编译:用一个占位符 ? 代替参数:select * from t_user where userName = ? #{}预编
-
Vue-CLI项目中路由传参的方式详解
一.标签传参方式:<router-link></router-link> 第一种 router.js { path: '/course/detail/:pk', name: 'course-detail', component: CourseDetail } 传递层 <!-- card的内容 { id: 1, bgColor: 'red', title: 'Python基础' } --> <router-link :to="`/course/detail
-
vue动态路由配置及路由传参的方式
动态路由: 当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个"共用"的组件,并且还要传参数,渲染不同的数据 这就要用到动态路由跟路由传参了! 首先我们来了解下router-link这个组件: 简单来说,它是个导航器,利用to属性导航到目标组件,并且在渲染的时候会自动生成一个a标签,当然官方也有说明,加个tag标签属性就可以渲染不同的标签,可以浏览器端查看到 并且当一个导航器被激活的时候,会自动加上一个css的激活样式,可以全局在路
-
mybatis group by substr函数传参报错的解决
目录 mybatis group by substr传参报错 报异常 原因 使用group by 分组查询返回为null 解决方法 mybatis group by substr传参报错 报异常 ### Cause: java.sql.SQLSyntaxErrorException: ORA-00979: 不是 GROUP BY 表达式 SELECT SUBSTR( region_code, 1,#{ queryMap.groupCodeLength, jdbcType = INTEGE
-
PowerShell定义函数参数的2种方法和传参方法实例
本文介绍PowerShell自定义函数定义参数的两种方法,一种是将参数列表放到函数名之后,就跟其它语言定义函数参数一样:另一种则是PowerShell独有的方式,那就是使用param关键词. 先来看看第一种定义参数的方式--将参数列表放到函数名之后 举个例子先看看: 复制代码 代码如下: function Test-Function($参数名1='默认参数值1', $参数名2='默认参数值2') { Write-Host "参数1=$参数名1,参数2=$参数名2"; } 这种方
-
Golang 如何实现函数的任意类型传参
大家还是直接看代码吧~ package main import ( "fmt" ) func init() { fmt.Print("init") } func main() { test1("123") test1(1) test2("123",1, "324", 12) } // 实现传单个任何类型的参数 func test1(v interface{}) { fmt.Println(v) // 打印
-
详解Vue中一种简易路由传参办法
情景模拟: A页面中,有一些div是根据A中的book数据通过v-for生成的,比如item. 并且点击会根据路由跳转到B页面. 而跳转到B页面后,我需要A中的item. <div v-for="(item,index) in book" :class='{on:$route.path === `/${item.to}/`}' @click='toOther(item.to)'> </div> toOther(to,run) { if(this.$route.p
-
JavaScript去除空格的三种方法(正则/传参函数/trim)
方法一: 个人认为最好的方法.采用的是正则表达式,这是最核心的原理. 其次.这个方法使用了JavaScript 的prototype 属性 其实你不使用这个属性一样可以用函数实现.但这样做后用起来比较方便. 下面就来看看这个属性是怎么来用的. 返回对象类型原型的引用. objectName.prototype objectName 参数是对象的名称. 说明 用 prototype 属性提供对象的类的一组基本功能.对象的新实例"继承"赋予该对象原型的操作. 例如,要为 Array 对象添
随机推荐
- php 变量定义方法
- 表单中Readonly和Disabled的区别详解
- javascript面向对象程序设计高级特性经典教程(值得收藏)
- Sort()函数的多种用法
- 给html超链接设置事件不使用href来完成跳
- ASP.NET MVC基础
- php将时间差转换为字符串提示
- php实现36进制与10进制转换功能示例
- Python的randrange()方法使用教程
- 基于C#实现网页爬虫
- C++中vector可以作为map的键值实例代码
- popupwindow焦点问题解决方案
- Rails bundle命令安装mysql gem包出错的解决方法
- TXT转HTM、HTML「TXT转网页」的vbs实现代码
- Win2003系统下SQL Server 2008安装图解教程(详细图解)
- JavaScript学习笔记之检测客户端类型是(引擎、浏览器、平台、操作系统、移动设备)
- java.util.concurrent.ExecutionException 问题解决方法
- 详谈Android中Matrix的set、pre、post的区别
- 详解Android原生json和fastjson的简单使用
- 任务栏里的显示桌面丢失了的解决方法

