echarts报错:Error in mounted hook的解决方法
目录
- 1 .具体报错内容:
- 2.解决办法:
- 3.原因:
- 4.扩展–import导入的方式:
- 总结
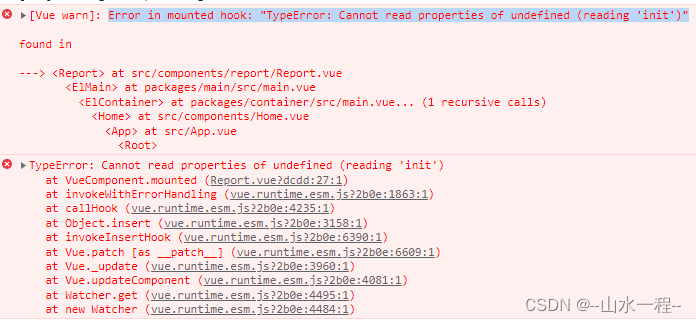
echarts安装创建图表时报这种错误:Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘init’)”
1 .具体报错内容:

2.解决办法:
原先大家可能是这样的写法
import echarts from 'echarts'
后面改为这样导入就不会出错了
import * as echarts from 'echarts'
3.原因:
个人感觉跟我们导入的方法有关,如果采用这种 import echarts1 from ‘echarts’ 导入,它是import导入的简便形式,其含义是把echarts里面的默认暴露都存在变量echarts1 里面,而报错是因为我们引用echarts里面的init方法显示没有定义,所以猜测可能是在echarts 里面的init方法不是采用默认暴露的形式导致的。
4.扩展–import导入的方式:
1.通用方式
import * as m1 from "./js/demo.js"; //意思是把demo.js里面所有的暴露数据都存在变量m1里面 console.log(m1); console.log(m1.default.skill()); //默认暴露的时候,调用里面的属性或者方法要多加一层default
2.结构赋值方式
import {
school,
name
} from "./js/demo.js"; //结构赋值出来的内容与demo.js里面设置的暴露数据是一一对应的
import {
school as school1,
name as name1
} from "./js/demo2.js"; //结构赋值出来的内容与demo.js里面设置的暴露数据是一一对应的,可以对解构赋值出来的内容另外命名
3.简便方式,只针对默认暴露的形式
import m3 from "./js/demo3.js"; //m3里面的数据全部都是默认暴露的形式
总结
到此这篇关于echarts报错:Error in mounted hook: “TypeError: Cannot read properties of undefined (reading ‘init‘)“的解决方法的文章就介绍到这了,更多相关echarts报错Error in mounted hook内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

