idea构建web项目的超级详细教程
目录
- 1、idea构建web项目
- 1、新建一个空项目
- 2、新建java模块,名为webDemo1
- 3、选择webDemo1右键,选择Add Framework Support
- 4、在WEB-INF下新建文件夹classes和lib
- 5、打开项目结构(Project Structure)
- 6、项目配置
- 7、模块配置
- 8、Facets配置,这里制定了web目录不是一个普通的文件夹,而是web项目
- 9、 配置Artifacts
- 10、 添加Tomcat
- 11、配置Deployment。
- 12、添加项目所需要的依赖
- 13、配置完成,运行服务
- 14、成功运行。
- 2、写第一个servlet
- 1、新建java类实现Servlet接口,并实现5个抽象方法
- 2、编写web.xml
- 3、在service方法中输入输出语句
- 4、地址栏输入地址
- 5、控制台打印输出
- 总结
1、idea构建web项目
idea构建web项目的超级详细教程,一步一步来,完全没问题!
1、新建一个空项目

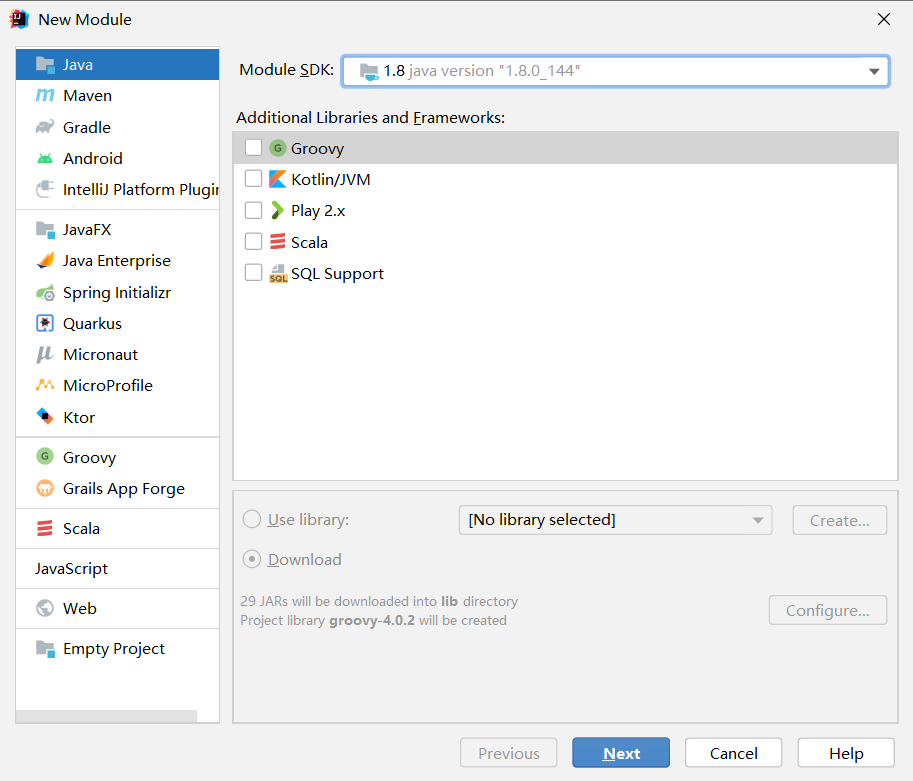
2、新建java模块,名为webDemo1


3、选择webDemo1右键,选择Add Framework Support

选择Web Application

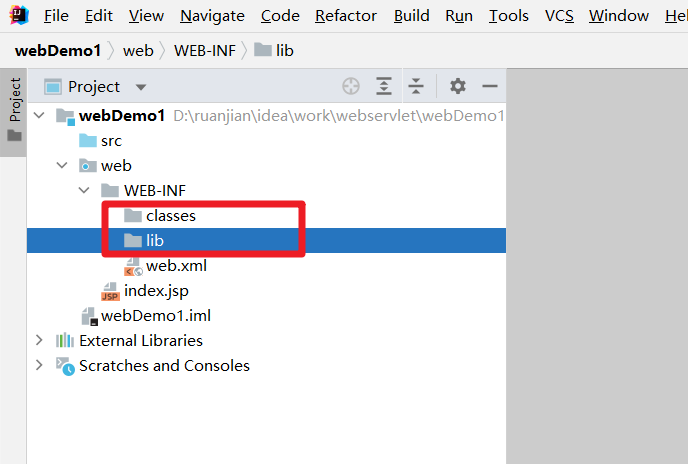
4、在WEB-INF下新建文件夹classes和lib

5、打开项目结构(Project Structure)

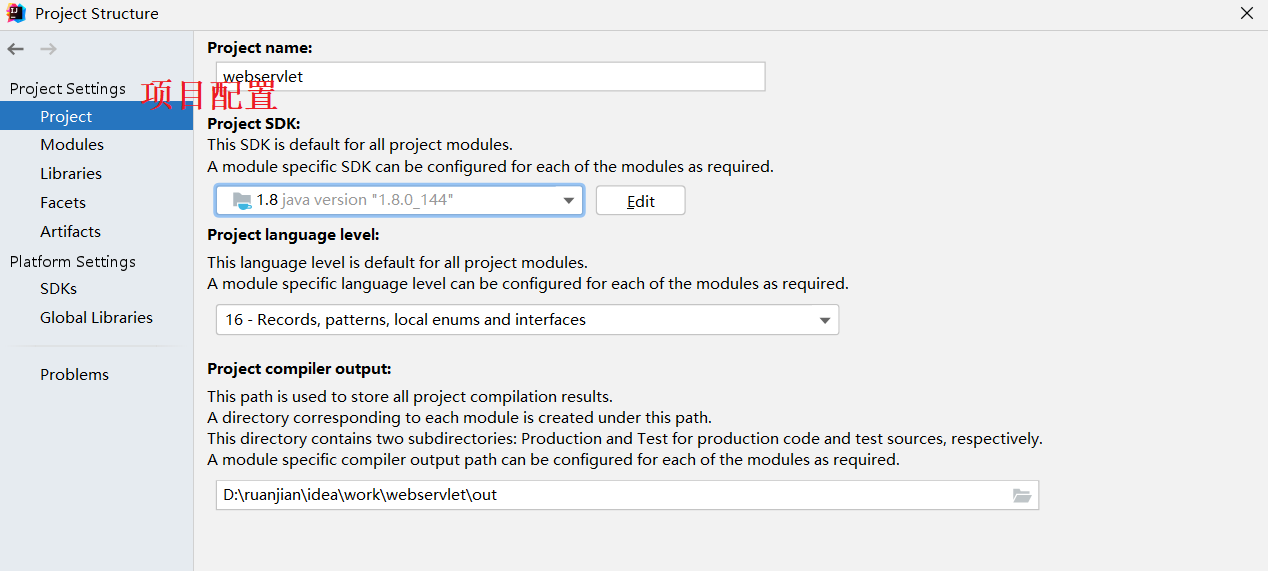
6、项目配置

7、模块配置


8、Facets配置,这里制定了web目录不是一个普通的文件夹,而是web项目


9、 配置Artifacts


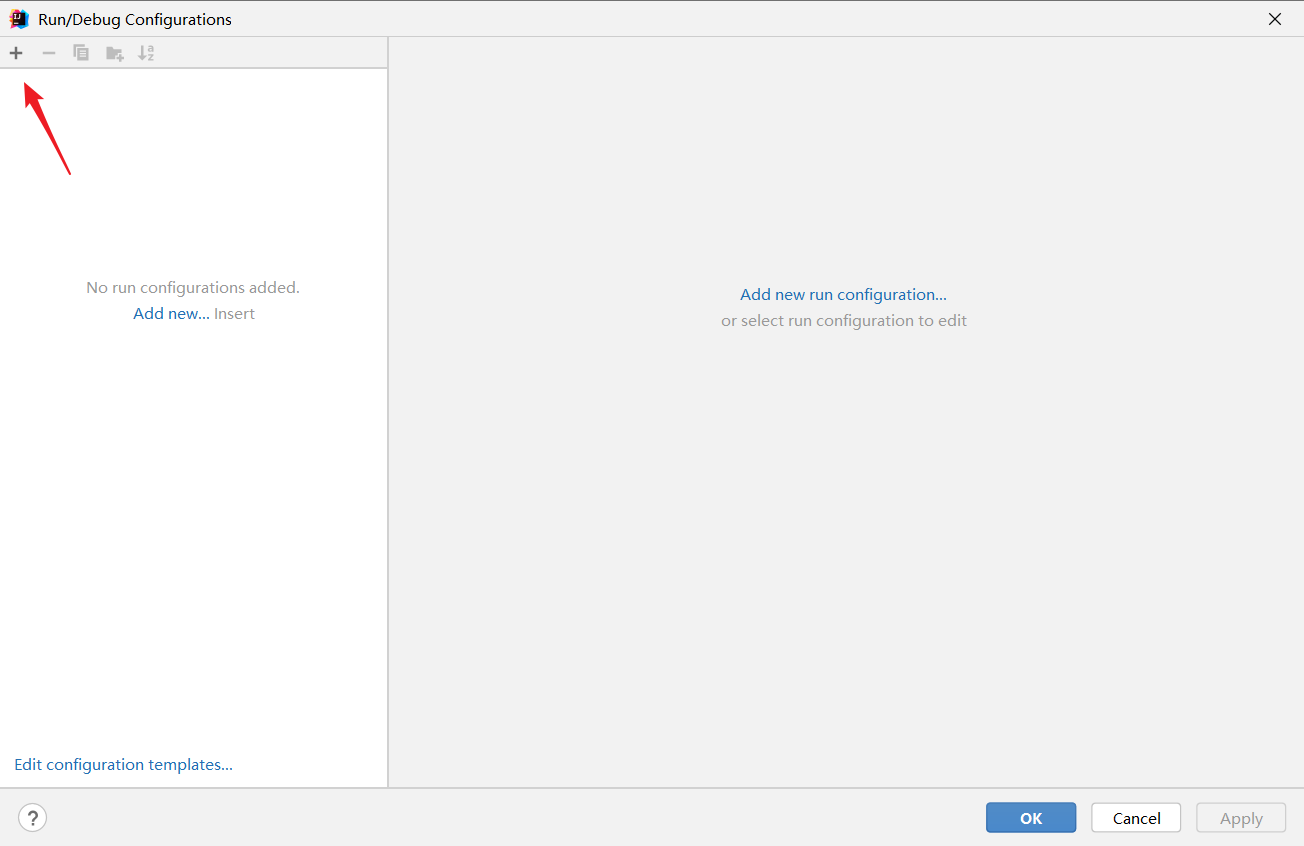
10、 添加Tomcat





11、配置Deployment。
这个操作可以让Tomcat找到war包所在的位置,从而将web项目部署在Tomcat服务器上


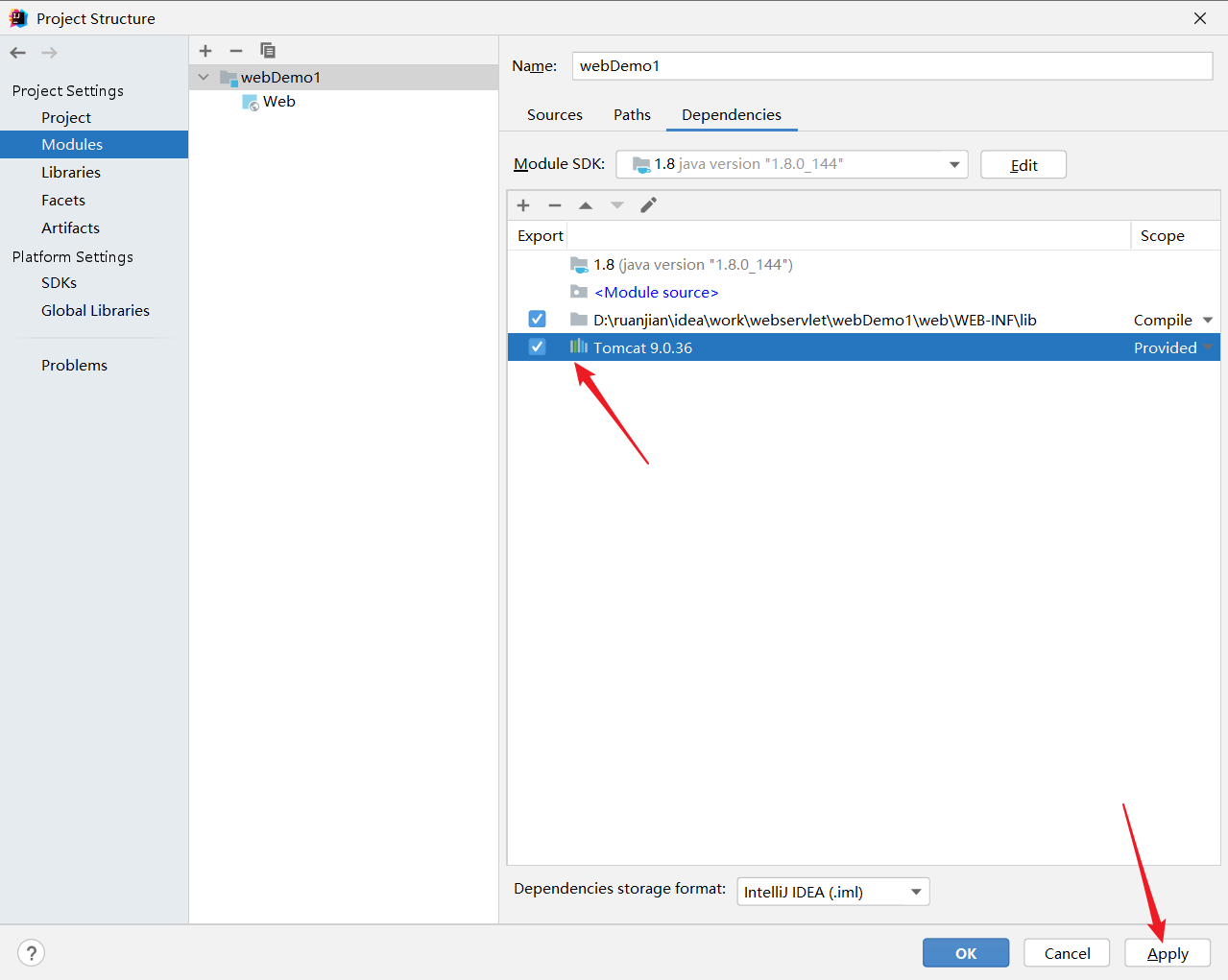
12、添加项目所需要的依赖


(1)导入lib下得jar


web项目需要的jar包都存放在lib目录下,将lib导入

(2)将tomcat相关的jar导入




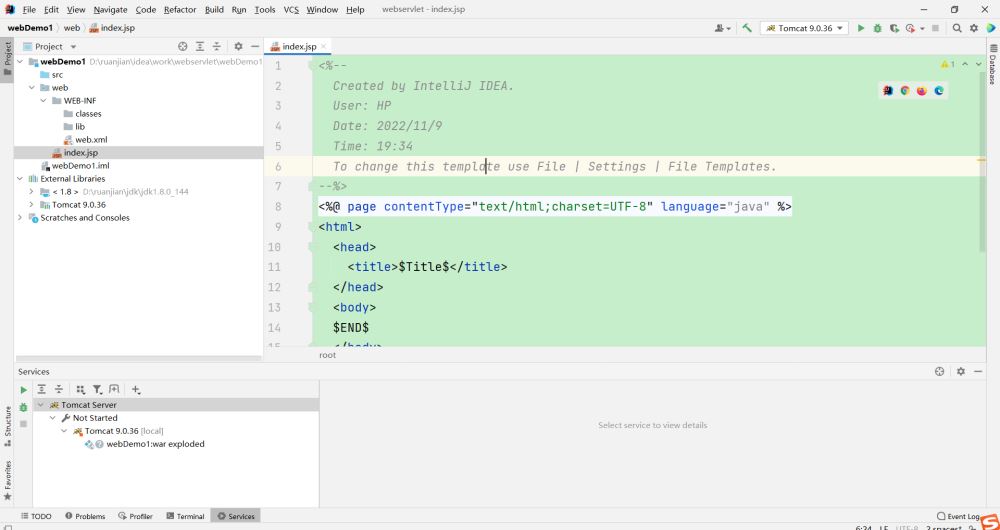
13、配置完成,运行服务

14、成功运行。

2、写第一个servlet
1、新建java类实现Servlet接口,并实现5个抽象方法
还可以继承GenericServlet,此时只需实现service()方法即可。
还可以继承HttpServlet类,此时只需要重写doGet()方法或者doPost()方法就可以了。

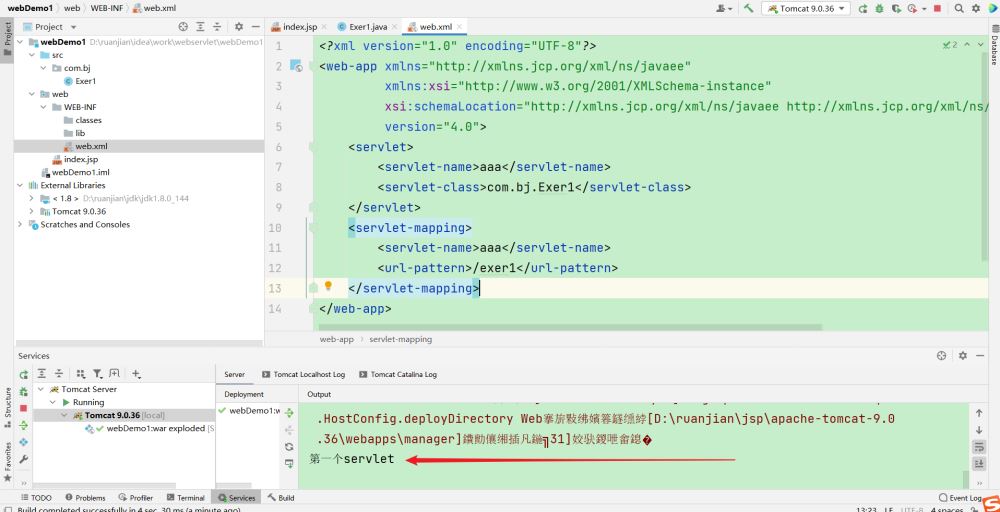
2、编写web.xml

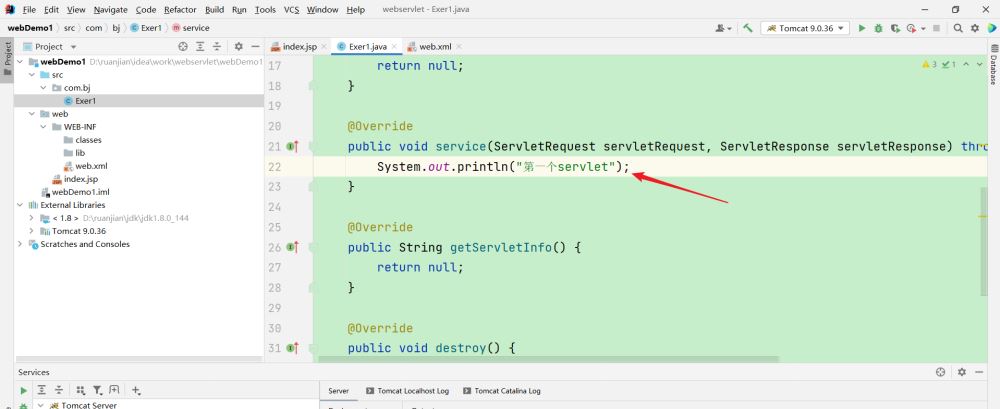
3、在service方法中输入输出语句

4、地址栏输入地址

5、控制台打印输出

总结
到此这篇关于idea构建web项目的文章就介绍到这了,更多相关idea构建web项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA2020.2.3中创建JavaWeb工程的完整步骤记录
前言 在使用IDEA2020.2.3版本时,创建web工程遇到了一些问题,经过一番摸索之后得到解决方案. 一.新建javaweb工程 1.先创建一个java项目 2.在新建好的项目上点击右键,点Add Framework Support 3.点击导入Web Application,点击ok即可 二.配置TomCat启动项目 1.配置Tomcat (1)点击右上角的编辑配置 (2)点击+号,找到Tomcat Server 3.选择一个本地下载好的Tomcat 4.在右边的部署栏Deployment
-
教你怎么用idea创建web项目
一.File --> new -->project 二.构建maven项目. 三.创建项目名,报名,项目路径. 四.选择好maven仓库,完成创建. 创建之后的项目如下图所示: 聪明的你会发现项目中没有 java 和 rescoures 文件夹. 接下来我们把这两个创建出来. 点击File -->Project Structure–> Modules 新建这两个文件夹. resources也是这样. 然后选中java文件夹,点击一下Sources,java文件夹图标变成蓝色的即可,
-
InterlliJ IDEA2020新建java web项目找不到Static Web的解决
由于IDEA版本更新,在新建工程的时候找不到Static Web,而且在插件里也找不到,没法下载. 如图:没有Static Web 新建项目的方法如下: File-->Project-->Java Enterprise-->Web Application--next 项目命名-->选择文件存放路径--Finish 在那个窗口新建由自己选择. 新建项目结构 运行效果 到这里就创建好了,根据自己的需求建文件就可以了. 到此这篇关于InterlliJ IDEA2020新建java web
-
intellij idea创建第一个动态web项目的步骤方法
我以2018版的intellij idea为例 一.创建JavaWeb 1.第一步 点击左上角的File-->New-->Project 2.第二步 1.找到Java Enterprise之后,在Application Sever中找到自己的Tomcat,同时勾选中Web Application 2.第一项是你的工程名字,随便取啦,第二个是你的工程路径,选择好之后点击finish 3.创建classes和lib文件夹,名字不可改 像这样 3.第三步 1.在File中找到Project Stru
-
IDEA2022创建Maven Web项目教程(图文)
新建项目 IDEA上方工具栏点击:文件->新建->模块 此时的目录结构: 需要在main文件夹下补全两个文件夹,点击main,右键->新建->文件夹 IDEA已经给我们提示缺失的文件夹了,依次创建就好 创建后目录结构: IDEA集成本地Tomcat 点击运行小绿箭旁边的运行配置,点击加号,选择Tomcat Server本地 点击配置,选择本地tomcat安装路径,修改一下名称,Tomcat配置完成 现在还没有集成项目,点击部署,点击加号,选择工件,选择要集成的项目 点击ok后可以看
-
Idea 2020.2 创建web、Spring项目的教程图解
先上截图: 2020.2 版的new Project 创建项目跟原来的版本有很大不一样的,缺少了Spring,以及web创建等.. 创建Web项目:第一步:创建一个普通的Java项目 跟普通Java项目创建一样,最后点Finish. 第二步:开始创建web项目 右键项目名 创建Spring.SpringMVC等 前面的步骤跟上面的一样,点击finish以后其他的跟以前版本一样的操作步骤了. 总结 到此这篇关于Idea 2020.2 创建web.Spring项目的教程图解的文章就介绍到这了,更多相
-
在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中 采用的工具idea 2018.3.6 Tomcat7 1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选) 2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建
-
IntelliJ IDEA2019实现Web项目创建示例
一.创建web项目 1.打开idea软件,点击界面上的Create New Project 2.进入如下界面.选中 java Enterprise,配置jdk,tomcat,勾选Web Application案例,注意勾选生成web.xml文件 3.指定项目的名称及项目文件的保存地址 4.创建成功 5.创建class文件和lib文件夹 点击项目的WEF-INF文件夹 ,右键,New → Directory 创建两个文件夹,classes(用来存放编译后输出的class文件) 和 lib(用于
-
idea构建web项目的超级详细教程
目录 1.idea构建web项目 1.新建一个空项目 2.新建java模块,名为webDemo1 3.选择webDemo1右键,选择Add Framework Support 4.在WEB-INF下新建文件夹classes和lib 5.打开项目结构(Project Structure) 6.项目配置 7.模块配置 8.Facets配置,这里制定了web目录不是一个普通的文件夹,而是web项目 9. 配置Artifacts 10. 添加Tomcat 11.配置Deployment. 12.添加项目
-
IDEA使用Gradle构建SpringBoot项目工程的详细教程
背景 最近在研究搭建spring源码调试环境时,接触到到gradle项目构建工具.由于之前习惯于maven项目的构建,故通过此文记录相关gradle的项目构建知识. Gradle Gradle是一个构建工具,用于管理项目依赖和构建项目工程.Gradle抛弃了Maven的基于XML的繁琐配置,采用特定语言Groovy的配置,大大简化了构建代码的行数. 项目结构 Plugin Sample pluginManagement { repositories { gradlePluginPortal()
-
Gradle的安装和IDEA集成、项目导入的详细教程
一.Gradle简介 Gradle是专注于灵活性和性能的开源构建自动化工具.Gradle构建脚本是使用Groovy或Kotlin DSL 编写的. 高度可定制 -Gradle以最基本的方式可定制和可扩展的方式建模. 快速 -Gradle通过重新使用以前执行的输出,仅处理已更改的输入以及并行执行任务来快速完成任务. 强大 -Gradle是Android的官方构建工具,并支持许多流行的语言和技术. Gradle官网 二.Gradle的安装配置 Gradle可在所有主要操作系统上运行,并且仅需要Jav
-
将Git存储库克隆到本地IntelliJ IDEA项目中的详细教程
IntelliJ IDEA是Java语言开发的集成环境,IntelliJ在业界被公认为优秀的Java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.Ant.JUnit.CVS整合.代码审查. 创新的GUI设计等方面的功能可以说是超常的. 点击下载IntelliJ IDEA最新试用版 将GitHub存储库克隆到我们的本地计算机 有几种方法可以将Git存储库克隆到本地计算机.您可以使用HTTPS或SSH等选项.我们将使用的是HTTPS,因为它可能是最简单的选择.当我们单击剪贴板图
-
带你使用webpack快速构建web项目的方法
使用webpack构建web项目以及热部署插件的使用,按以下步骤,能帮助你快速构建和理解~ 详细学习还得靠官方文档! 一,基础构建部分 大前提!你得先安装了Node.js此处不赘述. 1,创建一个文件夹 2,在当前文件夹子下打开命令行工具 3,项目初始化(创建package.json文件) npm init -y 4,安装依赖 版本搭配如下: "devDependencies": { "webpack": "^4.17.1", "web
-
Intellij IDEA创建web项目的超详细步骤记录
目录 一.介绍 二.Idea创建web项目 三.总结 一.介绍 接触Java 有些年头了,相信大家已经忘记了怎么创建一个不使用构建工具和任何Java Web框架的原始Java Web项目.最近接触一个老项目,就是使用很原始的方式搭建的,虽然使用了Spring的技术,但是没有使用构建工具,手工管理庞大的依赖Java 类库,而且还是Eclipse项目,习惯了IDEA,不想再用回Eclipse,而且对比把一个不使用构建工具创建的项目改成使用构建工具的项目工作量和带来的效益 ,决定还是先不要使用构建工具
-
Jvm调优和SpringBoot项目优化的详细教程
一.Jvm调优. 参考文章 1.先看一下未设置JVM参数的情况,默认情况下,没有设置任何Jvm参数. idea中安装VisualVM监控jvm的图文教程 2.设置Jvm参数. 配置参数: 关于这些设置的JVM参数是什么意思,参考Jvm调优. -XX:MetaspaceSize=128m (元空间默认大小) -XX:MaxMetaspaceSize=128m (元空间最大大小) -Xms1024m (堆最大大小) -Xmx1024m (堆默认大小) -Xmn256m (新生代大小) -Xss256
-
IDEA 2020.2 +Gradle 6.6.1 + Spring Boot 2.3.4 创建多模块项目的超详细教程
环境介绍 IDEA 我用的是2020.2 Gradle 安装参考 Gradle安装配置 我这安装的是6.6.1 C:\Users\herion>gradle -v ------------------------------------------------------------ Gradle 6.6.1 ------------------------------------------------------------ Build time: 2020-08-25 16:29:12 U
-
Vue脚手架搭建及创建Vue项目流程的详细教程
目录 VUE脚手架搭建流程 安装国内淘宝镜像 安装 Vue 脚手架 Vue项目创建 项目结构解读 项目修改测试 总结 VUE脚手架搭建流程 1.安装 Node.js(推荐一个网站:http://nodejs.cn/) 2.下载安装完成之后进行测试,记住安装位置 node -v 测试 node 是否安装成功以及检查 node 版本 npm -v 测试 npm 是否安装成功以及检查 npm 版本 效果: 提示:如果碰到下面情况 可能原因: 可能是C:\Users\Administrator(user
-
CentOS7安装MySQL8的超级详细教程(无坑!)
目录 前言 一.卸载MariaDB 二.安装MySQL 2.1 下载资源包 2.1.1 官网下载 2.1.2 wget下载 2.2 解压 2.3 重命名 2.4 添加PATH变量 三.用户和用户组 3.1 创建用户组和用户 3.2 数据目录 四.初始化MySQL 4.1 配置参数 五.启动MySQL 5.2 登录 5.3 修改密码 5.4 设置允许远程登录 5.5 在Navicat上测试连接 总结 前言 MySQL查看表占用空间大小 CentOS7 环境下MySQL常用命令 MySQL: 范围查
随机推荐
- 用来通知论坛有新贴子的hta代码
- Oracle 子程序参数模式,IN,OUT,NOCOPY
- VBS教程:方法-Move 方法
- 用批处理写的永不被杀的后门
- java 语句块的使用详解及实例
- asp.net中MD5 16位和32位加密函数
- php项目开发中用到的快速排序算法分析
- Javascript 运动中Offset的bug解决方案
- Python实现拷贝多个文件到同一目录的方法
- JavaScript快速切换繁体中文和简体中文的方法及网站支持简繁体切换的绝招
- JS实现把鼠标放到链接上出现滚动文字的方法
- 用PHP程序实现支持页面后退的两种方法
- Android+Html5混合开发仿微信朋友圈
- Win2003设置IP安全策略批处理脚本
- Javascript学习笔记之 函数篇(二) : this 的工作机制
- python+matplotlib绘制简单的海豚(顶点和节点的操作)
- JavaScript 面向对象基础简单示例
- 详解SQL Server 中 JSON_MODIFY 的使用
- 朴素贝叶斯Python实例及解析
- Python 使用threading+Queue实现线程池示例

