vue如何实现接口统一管理
目录
- vue接口统一管理
- vue中api接口管理总结
vue接口统一管理
1.在src文件夹下面新建api文件夹,新建api.js

// let apiUrl = 'http://192.168.8.134:8081';
let apiUrl = '/apiapi';
let API={
api:{
//应用表
applist:apiUrl+'/app/list', //查询应用列表
appadd:apiUrl+'/app/add', //新增应用列表
appdelete:apiUrl+'/app/delete', //删除应用列表
appupdate:apiUrl+'/add/update', //修改应用列表
},
}
export default {
API: API,
}
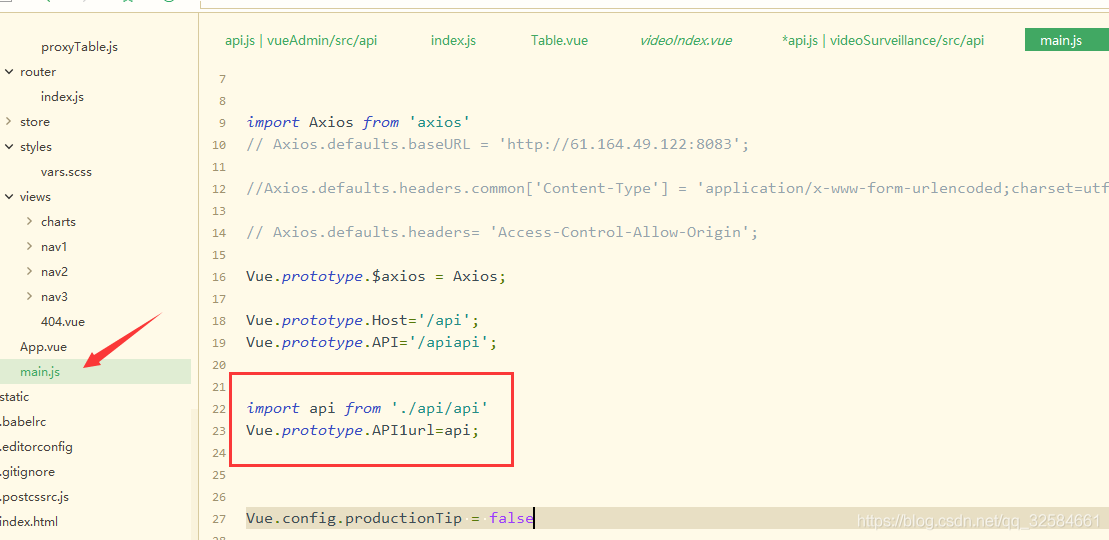
2.在main.js引用

import api from './api/api' Vue.prototype.API1url=api;
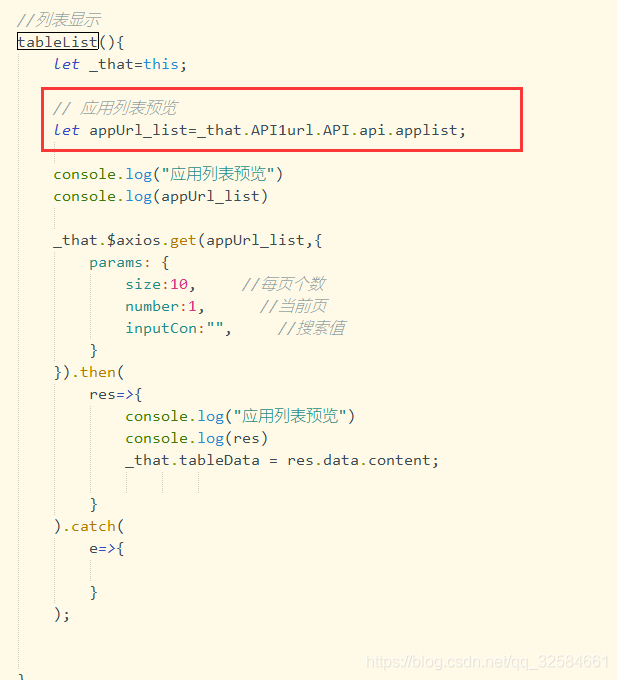
3.在vue中使用

vue中api接口管理总结
默认vue项目中已经使用vue-cli生成,安装axios,基于element-ui开发,axiosconfig目录和api目录是同级,主要记录配置的相关。
1. 在axiosconfig目录下的axiosConfig.js
import Vue from 'vue'
import axios from 'axios'
import qs from 'qs'
import { Message, Loading } from 'element-ui'
// 响应时间
axios.defaults.timeout = 5 * 1000
// 配置cookie
// axios.defaults.withCredentials = true
// 配置请求头
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'
// 静态资源
Vue.prototype.$static = ''
// 配置接口地址
axios.defaults.baseURL = ''
var loadingInstance
// POST传参序列化(添加请求拦截器)
axios.interceptors.request.use(
config => {
loadingInstance = Loading.service({
lock: true,
text: '数据加载中,请稍后...',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
if (config.method === 'post') {
config.data = qs.stringify(config.data)
}
return config
},
err => {
loadingInstance.close()
Message.error('请求错误')
return Promise.reject(err)
}
)
// 返回状态判断(添加响应拦截器)
axios.interceptors.response.use(
res => {
if (res.data.code === 200) {
loadingInstance.close()
return res
} else {
loadingInstance.close()
Message.error(res.data.msg)
}
},
err => {
loadingInstance.close()
Message.error('请求失败,请稍后再试')
return Promise.reject(err)
}
)
// 发送请求
export function post (url, params) {
return new Promise((resolve, reject) => {
axios
.post(url, params)
.then(
res => {
resolve(res.data)
},
err => {
reject(err.data)
}
)
.catch(err => {
reject(err.data)
})
})
}
export function get (url, params) {
return new Promise((resolve, reject) => {
axios
.get(url, {
params: params
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err.data)
})
})
}
2. 在api目录下的index.js,api1.js,api2.js
api1.js
import { post } from '../axiosconfig/'
export default {
login(params) {
return post('/users/api/login', params)
}
}
api2.js
import { post } from '../axiosconfig/'
export default {
regist(params) {
return post('/users/api/regist', params)
}
}
index.js
import user from './api1.js'
import active from './api2.js'
export default {
api1,
api2
}
3. main.js 配置
import api from './api/' Vue.prototype.$api = api
4. 在组件中使用
登录组件中
doLongin() {
let params={}
this.$api.api1.login(params).then(res => {
console.log(res)
})
}
注册组件中
doRegist() {
let params={}
this.$api.api2.regist(params).then(res => {
console.log(res)
})
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

