小程序如何实现中间带加号的tabbar
目录
- 前言
- 首先新建一个tabbar的组件。
- html代码
- js代码
- 在需要的页面引入组件
- 适用不同页面
- 设置tabbar选中状态
- css代码
- 最终效果
- 总结
前言
相信大家也看过很多app或者小程序的tabbar中间是一个突出加号,这个用自带的组件无法实现,需要我们手动写一个tabbar的样式来实现效果。我们一起看看吧!
首先新建一个tabbar的组件。

html代码
注意点:需要判断是否是iphonex系列的手机,这类手机需要设置高度。对于中间的加号突出的菜单,格外设置样式。直接使用了navigator,省去了需要写方法跳转这一步骤。但是需要设置hover-class="none"属性。避免点击时候有阴影出现。
<view class="tabbar_box {{isIphoneX ? 'iphoneX-height':''}}">
<block wx:for="{{tabbar}}" wx:key="index">
<navigator wx:if="{{item.isSpecial}}" hover-class="none" url="{{item.pagePath}}" class="tabbar_nav {{item.selected?'selected' : ''}}" open-type="navigate">
<view class='special-wrapper'>+</view>
</navigator>
<navigator wx:else hover-class="none" url="{{item.pagePath}}" class="tabbar_nav {{item.selected?'selected' : ''}}" open-type="switchTab">
<image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image>
<text>{{item.text}}</text>
</navigator>
</block>
</view>
js代码
定义tabbar的数据,包括选中图标和未选中图标,路径url和菜单文本值。
data: {
isIphoneX: app.globalData.systemInfo.model.search('iPhone X') != -1 ? true : false,
tabbar: [{
"pagePath": "/teacher/pages/teach/classroom/classroom",
"iconPath": "/image/index.png",
"selectedIconPath": "/image/index-active.png",
"text": "首页"
},
{
"pagePath": "/teacher/pages/teach/publish/publish",
"isSpecial": true,
},
{
"pagePath": "/teacher/pages/teach/mine/mine",
"iconPath": "/image/index.png",
"selectedIconPath": "/image/index-active.png",
"text": "我的"
}],
}
在需要的页面引入组件
在需要你用到tabbar的页面引入组件
{
"usingComponents": {
"custom-tabbar": "../../components/common/custom-tabbar/custom-tabbar",
}
}
适用不同页面
可能会有不同的页面需要展示不同tabbar的时候,可以通过传参from,来判断是哪个页面引用的。从而展示不通的tabbar数据。就可以适用于其他需要tabbar的页面。
<custom-tabbar from="classroom"></custom-tabbar>
设置tabbar选中状态
通过判断当前路由和当前tabbar数据的path,对比成功后设置selected属性,实现选中效果。
setTabbar(){
let currentPages = getCurrentPages();
let pagePath = currentPages[currentPages.length - 1].route;
this.data.tabbar.forEach(item => {
item.selected = false;
if(item.pagePath.indexOf(pagePath) > -1){
item.selected = true;
}
})
this.setData({
tabbar: this.data.tabbar
});
}
css代码
样式文件
.tabbar_box{
background-color: #fff;
display: flex;
justify-content: space-around;
position: fixed;
bottom: 0;
left: 0;
z-index: 10;
width: 100%;
height: 98rpx;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.1);
}
.tabbar_box.iphoneX-height{
padding-bottom: 66rpx;
}
.middle-wrapper{
position: absolute;
right: 310rpx;
bottom: 0;
background-color: #fff;
width: 120rpx;
height: 120rpx;
border-radius: 50%;
border-top: 2rpx solid #f2f2f3;
}
.middle-wrapper.iphoneX-height{
bottom: 66rpx;
}
.tabbar_nav{
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20rpx;
height: 100%;
position: relative;
color: rgba(0, 0, 0, 0.45);
font-size: 24rpx;
}
.tabbar_icon{
width: 42rpx;
height: 42rpx;
margin-bottom: 10rpx;
}
.special-wrapper{
position: absolute;
top: -30rpx;
width: 74rpx;
height: 74rpx;
border-radius: 50%;
background-color: var(--main-font-color);
text-align: center;
box-sizing: border-box;
padding: 6rpx;
font-size: 54rpx;
line-height: 54rpx;
color: #fff;
}
.selected {
color: var(--main-font-color);
}
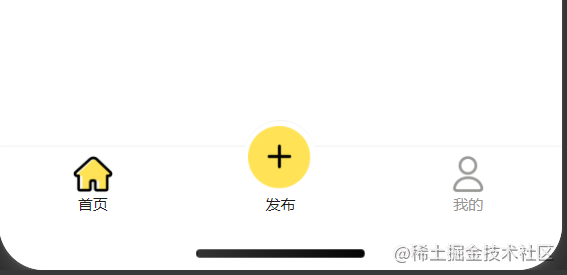
最终效果

以上就是实现带加号的tabbar的全部代码了,记录一下,温故而知新!
总结
到此这篇关于小程序如何实现中间带加号tabbar的文章就介绍到这了,更多相关小程序加号tabbar内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

