Vue自定义指令v-focus实例详解
目录
- 前言
- 自定义指令 directive
- 项目实际使用
- 技术背景
- 实际操作
- 优势
- setTimeout(fn, 0) 永远的神
- $nextTick(callback)
- 小结
前言
本文直接参考vue2.0官方文档, 并演示博主项目中的使用
自定义指令 directive
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。举个聚焦输入框的例子:
当页面加载时,该元素将获得焦点 (注意:autofocus 在移动版 Safari 上不工作)。事实上,只要你在打开这个页面后还没点击过任何内容,这个输入框就应当还是处于聚焦状态。现在让我们用指令来实现这个功能:
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
然后你可以在模板中任何元素上使用新的 v-focus property,如下:
<input v-focus>
项目实际使用
技术背景
- vue2.0
- nuxt.js
- ElementUI
实际操作
首先不同于vue-cli脚手架在入口main.js里面定义自定义指令,在nuxt.js中,nuxt.config.js作为项目的入口文件和配置文件,定义自定义指令也是在这里定义
我们直接跳到nuxt.config.js的plugins配置项
plugins:该配置项用于配置那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
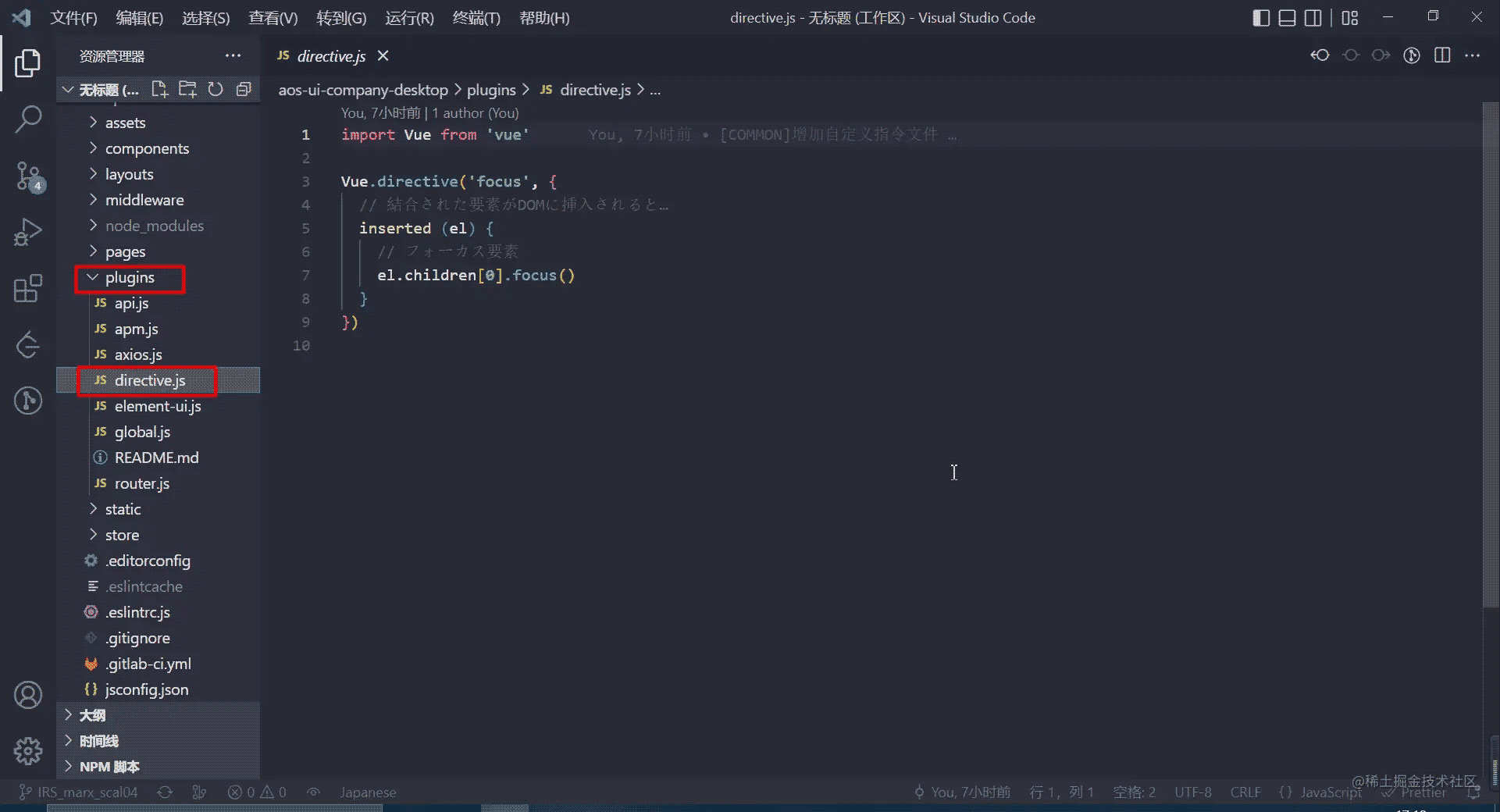
拿博主项目例子来看,在plugins文件夹下新建directive.js文件,引入Vue,定义自定义指令

组件中使用,直接在想要默认焦点的地方写入v-focus即可,如下图:

优势
一个字:简单 O(∩_∩)O哈哈~
和传统方式比较:
传统方法使用ElementUI input提供的focus()来手动触发,通过$refs[ref].focus()来使 input 获取焦点
然而我们在使用的时候,尤其是将其放在mounted或者created或watch()的immediate: true初始化时,经常会失效,原因就是,组件渲染需要时间,如果JS处理比渲染的快,就会造成失效问题,如何解决呢?那就是延后处理,常用的主要有两种方法:
setTimeout(fn, 0) 永远的神
这里涉及到JavaScript的EventLoop,简单来讲,setTimeout的回调是异步的,js会将异步的任务放在同步任务后处理。
指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在"任务队列"的尾部添加一个事件,因此要等到同步任务和"任务队列"现有的事件都处理完,才会得到执行。
所以我们可以将focus()放在settimeout回调中:
setTimeout(function () {
this.$refs['ref名'].focus()
}, 0)
$nextTick(callback)
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
目的也是等待组件渲染结束后执行,用法:
this.$nextTick(function () {
this.$refs['ref名'].focus()
})
小结
综上所述,自定义指令v-focus的好处就显而易见了
- 不必在控件上定义ref
- 不用通过settimeout和nextTick的方式延迟执行
以上就是Vue自定义指令v-focus实例详解的详细内容,更多关于Vue自定义指令v-focus的资料请关注我们其它相关文章!

