Vue实现获取后端接口API代码片段(已封装Service方法名)
目录
- Vue获取后端接口API代码片段
- 常用的Vue代码片段 (复制即用)
- 前三步
- 第四步(复制进去)
- 使用代码片段
Vue获取后端接口API代码片段
this.showLoading(); //显示加载动画
let data = {
/*传参*/
id: this.id
};
API.方法名(data)
.then((d) => {
if (d.code === 0) {
/*这里写代码*/
} else {
console.log("失败", d.msg);
}
this.hideLoading();//关闭加载动画
})
.catch((d) => {
/*报错*/
console.log(d);
this.hideLoading();//关闭加载动画
});
常用的Vue代码片段 (复制即用)
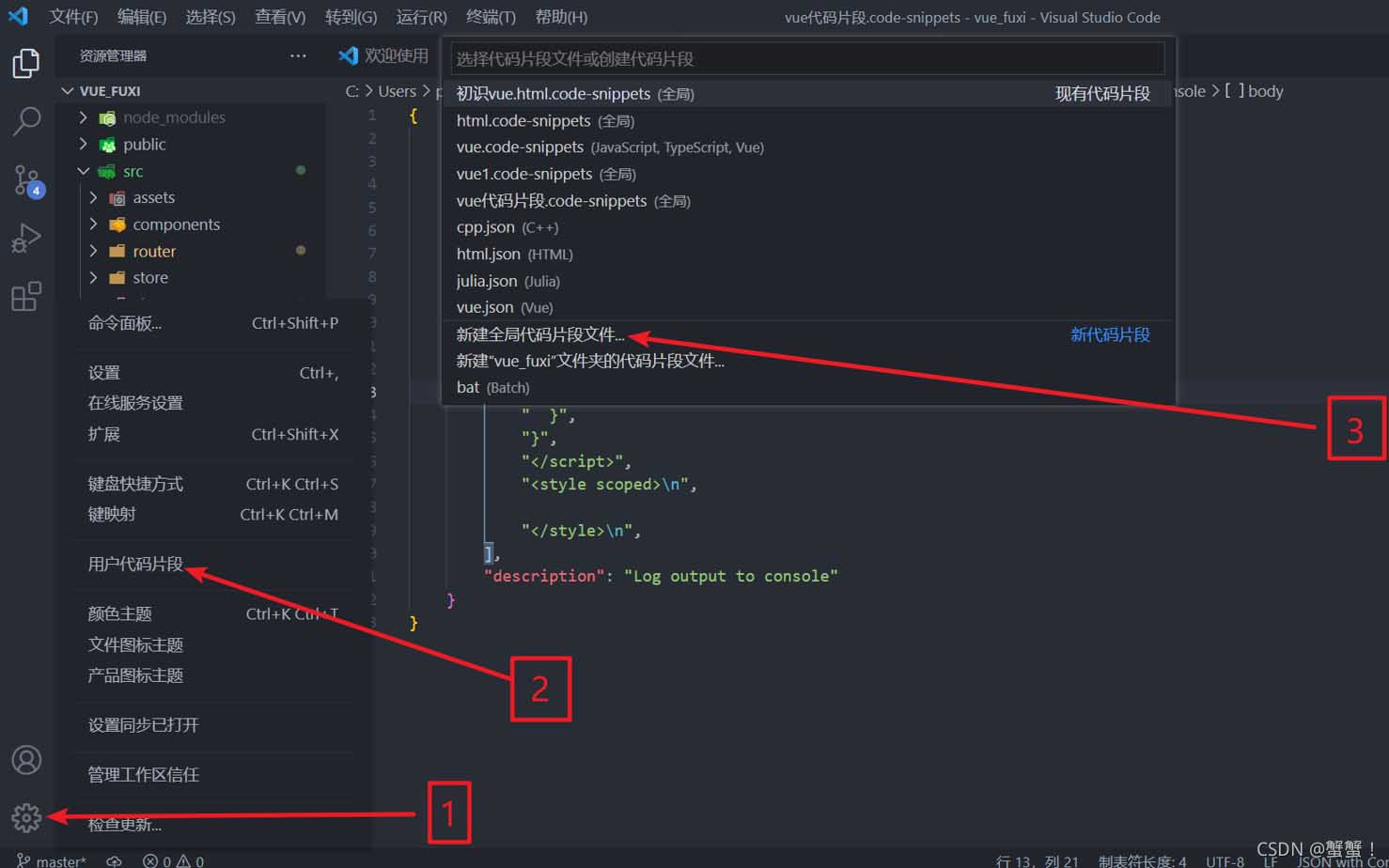
前三步

第四步(复制进去)
注意:"prefix":"自定义", 可以自定义这个就是使用代码片段的名字
{
"Print to console": {
"prefix": "vue", //使用代码片段的关键字
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" }",
"}",
"</script>",
"<style scoped>\n",
"</style>\n",
],
"description": "Log output to console"
}
}
使用代码片段

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue代码整洁之去重方法整理
在开始本篇的主题之前,让我们把上次遗留下来的问题都清理一下: 将其他组件中 axios 请求的地方封装起来. 这里就不把代码放在开头了,相关代码都放在文末,有兴趣了解的童鞋可以先往下翻. 好了, 我们现在把上篇剩下的任务给完成了,接下来我们来正式开始本篇内容吧. 去重是什么 字面上意思:去除重复,在项目中,不可避免的会出现重复代码.但是如果不好好去处理这些重复代码,那很有可能就会给你很多"惊喜". 如何为"重复" 下一个定义呢? 从最浅显的层次来看, 相同即是重复.
-
Vue3异步数据加载组件suspense的使用方法
目录 前言 创建组件 总结 前言 Vue3 增加了很多让人眼前一亮的特征,suspense 组件就是其中之一,对处理异步请求数据非常实用,本文通过简单的实例介绍其使用方法,如对其有兴趣,可以参阅官方文档. 通常组件在正确呈现之前需要执行某种异步请求是很常见的,通常是通过设计一种机制开发人员按照机制处理这个问题,有很多很好的方法实现这个需求. 例如,从一个 API 异步获取数据,并希望在获取响应数据解析完时显示一些信息,如 loading 效果,在Vue3中可以使用 suspense 组件来执行这
-
vue设置全局访问接口API地址操作
在使用vue框架进行前后端分离项目开发时,通常涉及到与后段接口进行交互,平时一般使用比较多的就是用axios来实现调用后段接口,写法一般为 xxx() { const _this = this axios.get("http://ip:port/xx/xx").then(function (resp) { .....//省略 }) } 但是有一个比较普遍的问题就是,假如我们后端接口地址改变了,或者是网络地址发生了变化,就需要在上面IP以及端口的位置每一处都需要修改,所以我们需要一个一处
-
Vue实现获取后端接口API代码片段(已封装Service方法名)
目录 Vue获取后端接口API代码片段 常用的Vue代码片段 (复制即用) 前三步 第四步(复制进去) 使用代码片段 Vue获取后端接口API代码片段 this.showLoading(); //显示加载动画 let data = { /*传参*/ id: this.id }; API.方法名(data) .then((d) => { if (d.code === 0) { /*这里写代码*/ } else { console.log("失败", d.msg); } this.h
-
vue中使用echarts实现动态数据绑定以及获取后端接口数据
目录 前言 1.柱状图 2.折线图 3.饼状图 4.地图 总结 前言 之前几篇echarts的文章是实现了静态的柱状图.折线图.饼状图.地图,在项目中我们肯定是需要获取后端接口,将后端返回的数据显示在图表上,所以这次就记录一下如何实现echarts的动态数据绑定. 简单来讲,就是从接口获取到的数据,需要在图表的方法里再次定义一下,然后用setOption方法就可以获取到了. 1.柱状图 首先看接口传过来的数据,传过来一个数组,第一条年度2021,数量1,第二条年度2022,数量3 因为柱状图的数
-
ant design charts 获取后端接口数据展示
今天在做项目的时候遇到几个让我很头疼的问题,一个是通过后端接口成功访问并又返回数据,但拿不到数据值.其二是直接修改state中的data,console中数组发生变化但任然数据未显示. import React, { useState, useEffect } from 'react'; import { Line } from '@ant-design/plots'; import { PageContainer } from '@ant-design/pro-layout'; import
-
vue+springboot前后端分离实现单点登录跨域问题解决方法
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登录咯,至于不知道什么是单点登录的同学,建议去找一下万能的度娘. 刚接到这个需求的时候,老夫心里便不屑的认为:区区登录何足挂齿,但是,开发的过程狠狠的打了我一巴掌(火辣辣的一巴掌)...,所以这次必须得好好记录一下这次教训,以免以后再踩这样的坑. 我面临的第一个问题是跨域,浏览器控制台直接报CORS,
-
在vue中获取token,并将token写进header的方法
需要准备的东西:Vue+axios+Vuex+Vue-router 1.在login.vue中通过发送http请求获取token //根据api接口获取token var url = this.HOST + "/session"; this.$axios.post(url, { username: this.loginForm.username, password: this.loginForm.pass }).then(res => { // console.log(res.d
-
关于访问后端接口报404错误问题的解决方法(全网最细!)
目录 前言 第一点 后端接口能否访问 情况一:server.servlet.context-path(项目访问路径)漏写或者名称写错 情况二:类上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况三:方法上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况四:路径多写了一部分内容 第二点 后端接口的返回值是否能够映射到前端页面 总结 前言 当我们通过前端向后端发起一个请求调用后端接口时,经常会遇到404的问题.网上关于对40
-
详解基于Node.js的微信JS-SDK后端接口实现代码
做了一个网站,放到线上,用微信打开,点击分享,可是分享后发给朋友的链接卡片是微信默认自带的,如下: 这标题,描述以及图片是默认自带的,丑不说,分享给别人还以为是盗号网站呢,而接入微信的JSSDK后,分享可以自定义内容,如下: 我承认,虽然这分享的标题和内容也并不正经,但这不妨碍我表达我们可以通过微信JSSDK定义分享内容,接下来我们将一步一步从零实现JSSDK从后端Node.js的接入. 成为测试公众号开发者 登录测试公众号后台 首先我们需要在微信公众平台申请测试接口,地址:https://mp
-
vue中配置后端接口服务信息详解
目录 vue配置后端接口服务信息 最重要一点 以此接口为例 vue与后端接口是如何进行接口请求的原理 最近遇到一个很奇怪的问题 附上如下图示 vue配置后端接口服务信息 最重要一点 配置完信息后,重新启动服务 npm run dev 需要在config下的index.js中 找到 module.exports = { dev: { } } 以此接口为例 dev: { // Paths assetsSubDirectory: 'static', assetsPub
-
vue.js获取数据库数据实例代码
vue.js动态获取数据库数据 (通过vue.cli和webpack搭建的环境) 1.首先我先在创建一个静态的data.json文件,在static下创建json文件夹,(webpack环境下,静态的文件放在static目录下) { "data":[ {"id":1,"name": "yidong", "age": "11" }, {"id":2,"name
随机推荐
- FCKeditor 2.6.6在ASP中的安装及配置方法分享
- 慎用 somefunction.prototype 分析
- 简单谈谈ES6的六个小特性
- Java线程安全的计数器简单实现代码示例
- iOS 检测网络状态的两种方法
- 详解iOS应用开发中使用设计模式中的抽象工厂模式
- Asp.NET页面中事件加载的先后顺序详解
- ASP.NET中实现把form表单元素转为实体对象或集合
- 详解PHP处理密码的几种方式
- Python分治法定义与应用实例详解
- Java读取TXT文件内容的方法
- 文件缓存(配合JSON数组)
- 彻底搞懂JavaScript中的apply和call方法(必看)
- 使用sql语句创建和删除约束示例代码
- MySQL笔记之索引的使用
- jQuery实现字体颜色渐变效果的方法
- jQuery 动态酷效果实现总结
- C++中构造函数与析构函数的调用顺序详解
- Android实现3D推拉门式滑动菜单源码解析
- python3爬取各类天气信息

