Visual Studio下Eigen库环境配置方式
目录
- 引言
- 一、Eigen下载地址
- 二、Visual Studio环境配置
- 三、代码测试
- 总结
引言
Eigen是一款C++开源库,里面包含线性代数、矩阵、矢量运算、数据分析等相关算法库。
本文主要介绍如何使用Visual Studio编译安装Eigen3。
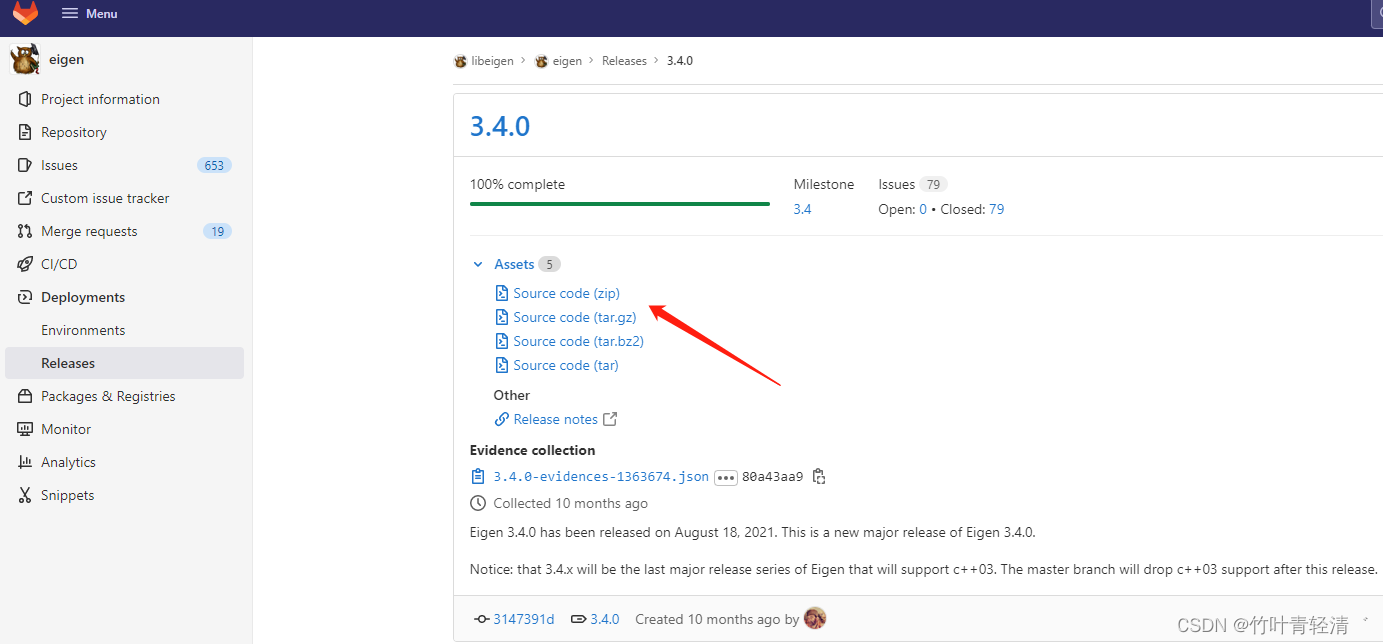
一、Eigen下载地址
Eigen库地址下载

下载后解压,得到源文件。


二、Visual Studio环境配置
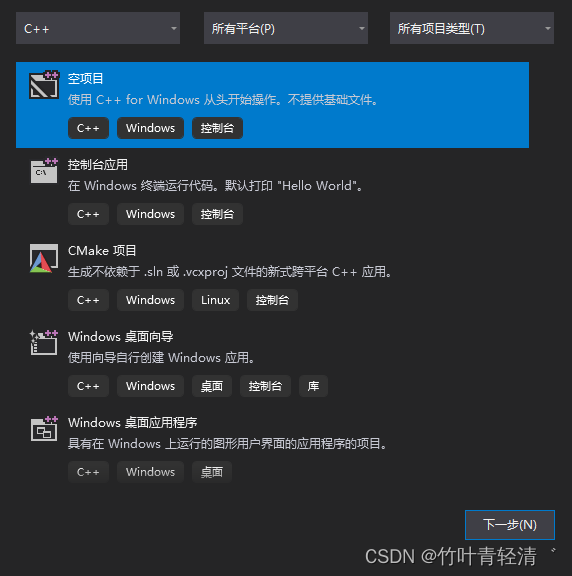
VS新建一个空项目

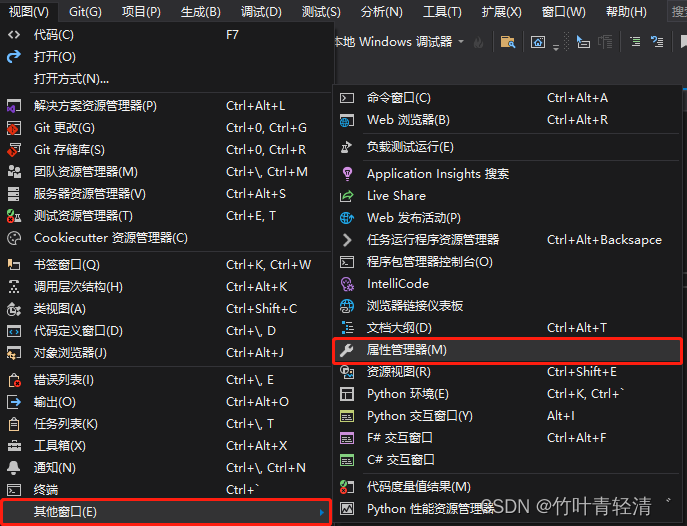
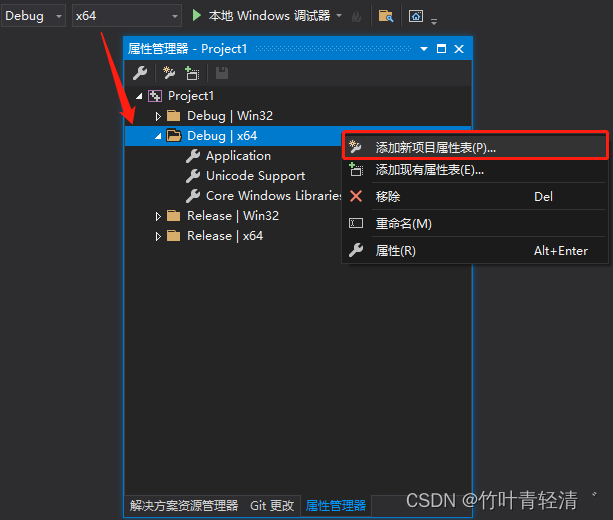
打开属性管理窗口(“视图->其他窗口->属性管理”)


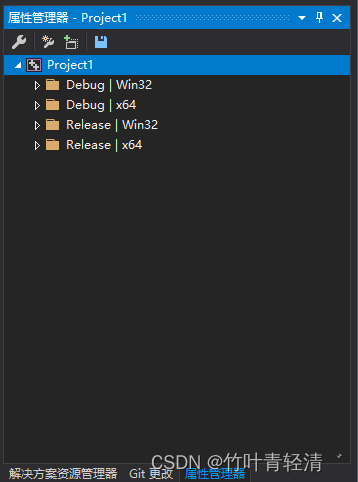
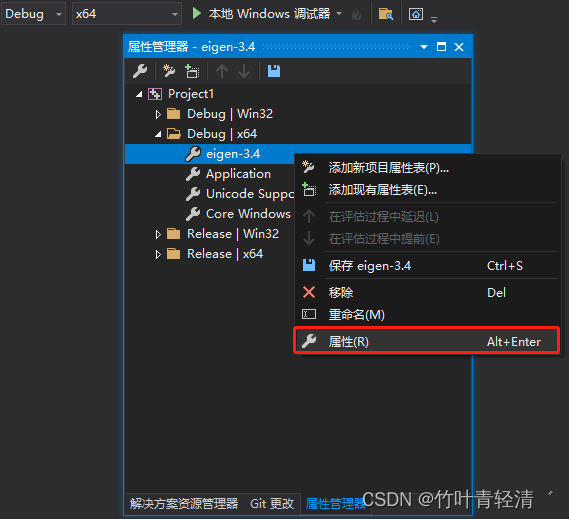
在对应的调试模式下,添加新的项目属性表,并编辑属性


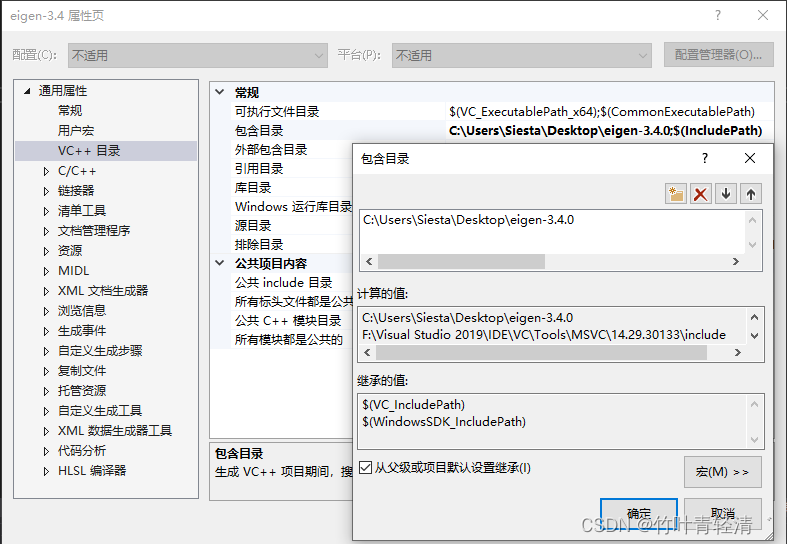
在包含目录下新建并添加刚刚解压的源文件路径


三、代码测试
编写测试代码
#include <iostream>
#include <Eigen/Dense>
#include <Eigen/Core>
using namespace std;
int main()
{
Eigen::Matrix<float, 2, 3> matrix_23;
matrix_23 << 1, 2, 3, 4, 5, 6;
cout << matrix_23 << endl;
return 0;
}
运行后得到一下结果:
1 2 3
4 5 6
模块和头文件:
| Module | Header File | Content |
|---|---|---|
| Core | #include<Eigen/Core> | 包含Matrix和Array类,基础的线性代数运算和数组操作 |
| Dense | #include<Eigen/Dense> | 包含了Core/Geometry/LU/Cholesky/SVD/QR/Eigenvalues模块 |
| Geometry | #include<Eigen/Geometry> | 包含旋转,平移,缩放,2维和3维的各种变换 |
| LU | #include<Eigen/LU> | 包含求逆,行列式,LU分解 |
| Cholesky | #include<Eigen/Cholesky> | 包含LLT和LDLT Cholesky分解 |
| Eigenvalues | #include<Eigen/Eigenvalues> | 包含特征值,特征向量分解 |
| QR | #include<Eigen/QR> | 包含QR分解 |
| SVD | #include<Eigen/SVD> | 包含SVD分解 |
| Sparse | #include<Eigen/Sparse> | 包含稀疏矩阵的存储和运算 |
| Eigen | #include<Eigen/Eigen> | 包含Dense和Sparse |
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
C++ Eigen库计算矩阵特征值及特征向量
本文主要讲解利用Eigen库计算矩阵的特征值及特征向量并与Matlab计算结果进行比较. C++Eigen库代码 #include <iostream> #include <Eigen/Dense> #include <Eigen/Eigenvalues> using namespace Eigen; using namespace std; void Eig() { Matrix3d A; A << 1, 2, 3, 4, 5, 6, 7, 8, 9; c
-
c++矩阵计算性能对比:Eigen和GPU解读
目录 生成随机矩阵 计算矩阵点积 使用显式循环计算 使用Eigen库 使用GPU 结果分析 总结 生成随机矩阵 生成随机矩阵有多种方式,直接了当的方式是使用显式循环的方式为矩阵的每个元素赋随机值. #include <iostream> #include <random> using namespace std; // 生成随机数 double GenerateRandomRealValue() { std::random_device rd; std::defau
-
C++读入"N,X,Y,Z"格式文本文件到Eigen3 Matrix
C++读入"N,X,Y,Z"格式文本文件到Eigen3 Matrix,以及相同格式输出方法 很多数据资料的格式类似这样: 1,-2085738.7757,5503702.8697,2892977.6829 2,-2071267.5135,5520926.7235,2883341.8135 3,-2079412.5535,5512450.8800,2879771.2119 4,-2093693.1744,5511218.2651,2869861.8947 5,-2113681.5062,
-
windows下安装QT及visual studio 2017搭建开发环境
1.环境搭建 这里并不是说qt必须要和visual studio结合使用,不过用习惯了visual studio开发,继续使用可节省开发时间,并大大提供便利性. 关于安装过程这里不再详细赘述,软件下载链接如下: visual studio:https://www.visualstudio.com/zh-hans/downloads/ QT:http://download.qt.io/archive/qt/(这里推荐安装最新的,原因是vs2017不支持一些老版本的makefile文件生成,这个在文
-
Android Studio 下 Flutter 开发环境搭建,Flutter,Dart 插件安装,Flutter SDK 安装,环境变量配置,开发环境检查
I . Flutter 学习资料 Flutter 学习资料 : ① 官方文档 : https://flutter.dev/docs ② Flutter Android 开发者文档 : https://flutter.dev/docs/get-started/flutter-for/android-devs ② Flutter 插件库 : https://pub.dev/ II . Flutter 开发环境搭建 Flutter 开发环境搭建 : ① Android Studio : https:/
-
基于visual studio code + react 开发环境搭建过程
开发环境 windows 开发工具 visual studio code node 安装和 npm windows 安装node 可以直接在 node官网直接下载直接当作普通软件安装即可. 安装完成可以在控制台中运行node测试是否安装成功 win + r 输入 cmd ,直接在终端输入node -v 输出版本号及已经成功安装. 目前新版本的node自带npm(npm 是随同 node 一起安装的包管理工具).这里安装好了 node并且测试安装成功之后,可以继续在控制台输入 npm -v 检查是
-
windows系统下node.js环境配置与安装教程图文详解(详细版)
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网https://nodejs.org/en/download/ 这里用的是 第二步:安装nodejs 下载完成之后,双击 node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面 第三步:安装相关环境 打开C:\Program Files\
-
UNIX下的PHP环境配置,+apache
UNIX下的PHP环境配置所需软件php-3.0.14-win32.zip php-3.0.14-win32.zip mysql-shareware-3.22.32-win.zip 所有软件均安装在/export/home/guoj/下,也可在其他目录.安装mysqlgzip -dc mysql-3.22.30.tar.gz | tar xvf-cd mysql-3.22.30./configure -prefix= /export/home/guoj/mysqlmakemake install
-
Android Studio中CodeStyle模板的配置方式
在团队开发中,统一代码规范和风格是提高团队效率的必要工作.AS提供了 Code Style 配置方法,便于为开发团队定制一套自己的 Code Style Scheme . 一.CodeStyle配置 Code Style 文件导入编辑 进入 AS 的 Preferences 中,到下图所示选项 上图中的 SquareAndroid 即是 Square 公司提供的 Android 代码风格配置文件 这里获取,建议可以在他们的基础上进行一些自定义修改. 将下载好的文件中 SquareAndroid.
-
visual studio 2015+opencv2.4.13配置教程
换实验室啦,换电脑啦,重新配置开发环境,正好这个系列缺一篇完整的配置教程,索性在中途补上.可能会造成这个系列排版变乱!!!这次配置选择的事visual studio2015和opencv2.4.13.至于不配置opencv3.1是因为opencv3.1中的nonfree库需要自己下载,而且当前大部分项目都是基于opencv2.4系列开发的,没必要追求最新.在了解了opencv一些基本用法之后,至于使用哪个版本的opencv就不再是问题. 1.下载 首先给出visual studio 2015和o
-
总结Visual Studio下ASP.NET模板化控件中的数据绑定
在模板化控件中绑定到数据 FormView.DataList.Repeater 和 ListView Web 服务器控件使用模板显示数据和检索用户输入,以插入.更新或删除数据.此外,您还可以将模板与 GridView 和 DetailsView 控件一同使用,以自定义数据布局. 通过将模板化控件的 DataSourceID 属性设置为数据源控件的 ID,可以将模板化控件绑定到数据源控件(例如 LinqDataSource.ObjectDataSource 或 SqlDataSource 控件).
-
springcloud使用profile实现多环境配置方式
目录 使用profile实现多环境配置 基本介绍 项目配置 springprofile多环境配置管理 现象 解决 激活profile 使用profile实现多环境配置 基本介绍 在开发过程中,我们的项目会存在不同的运行环境,比如开发环境.测试环境.生产环境,而我们的项目在不同的环境中,有的配置可能会不一样,比如数据源配置.日志文件配置.以及一些软件运行过程中的基本配置,那每次我们将软件部署到不同的环境时,都需要修改相应的配置文件,这样来回修改,很容易出错,而且浪费劳动力. springcloud
-
SpringBoot Profile多环境配置方式
目录 Profile多环境配置 Profile配置详解 1.问题 2.为什么要使用profiles Profile多环境配置 我们在开发项目时,通常同一套程序会被发布到几个不同的环境,比如:开发.测试.生产等.其中每个环境的数据库地址.redis地 址.服务器端口等等配置都会不同,如果在为不同环境打包时都要频繁修改配置文件的话,那必将是个非常繁琐且容易发生错误的事. 对于多环境的配置,各种项目构建工具或是框架的基本思路是一致的,通过配置多份不同环境的配置文件,再通过打包命令指定需要打包的内容之后
随机推荐
- docker images 如何建立自己的原生镜像
- Shell脚本定期清空大于1G的日志文件
- 常用的几个JQuery代码片段
- vue.js入门教程之绑定class和style样式
- vue.js中Vue-router 2.0基础实践教程
- Angular中的$watch、$watchGroup、$watchCollection
- Android输入框添加emoje表情图标的实现代码
- ios 实现倒计时的两种方式
- 自己写了一个php检测文件编码的函数
- JSON+JavaScript处理JSON的简单例子
- JavaScript 字符串与数组转换函数[不用split与join]
- ListView 分页加载更新实例分享
- 简单实现python爬虫功能
- NoSQL数据库的分布式算法详解
- jQuery避免$符和其他JS库冲突的方法对比
- Javascript学习笔记之 函数篇(三) : 闭包和引用
- Android 基于Socket的聊天室实例
- Android音乐播放器制作 加入控制台(三)
- Android Studio 中的Gradle构建系统示例
- Python+树莓派+YOLO打造一款人工智能照相机

