vue项目proxyTable配置小结
目录
- 前言
- 如何配置proxyTable
- 关于proxyTable的原理
前言
proxyTable是一个用于Vue.js应用程序的配置选项,它允许您在开发过程中代理后端API请求。这一功能的作用是解决由于浏览器的同源策略所限制而导致的跨域请求问题。当前端应用程序部署在一个Web服务器上并向不同的后端API发送请求时,这个功能就变得尤为重要。
在Vue.js应用程序中使用proxyTable的主要优点是能够简化配置,方便地进行本地开发和调试。在开发过程中,可以将所有的API请求都代理到本地的开发环境中,从而避免了跨域请求的问题,并且可以通过简单地更改proxyTable配置来切换后端API的地址。此外,还可以通过proxyTable轻松地模拟网络延迟和错误,以测试应用程序处理这些情况的能力。
总之,proxyTable是一个非常有用的工具,可以帮助Vue.js应用程序开发人员轻松地解决跨域请求问题,并加快开发和调试的速度。
1,浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同
2,在使用webpack做构建工具的项目中使用proxyTable代理实现跨域是一种比较方便的选择。
如何配置proxyTable
找到根目录下config文件夹下的index.js文件。由于我们是在开发环境下使用,配置在dev里面:
dev: {
env: require('./dev.env'),
port: 8070,
autoOpenBrowser: true,
assetsSubDirectory: './',
assetsPublicPath: '/',
// quiet: true, // 如果使用webpack-dev-server,需要设为true,禁止显示devServer的console信息
proxyTable: {
'/base': {
target: 'https://xxxxx/',
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/base': '/' // 重写接口
}
},
},

和pre环境配置/base相匹配
上面这段代码的效果就是将以/base字段起始的本地接口请求代理到了https://xxxxx/这一域名下:
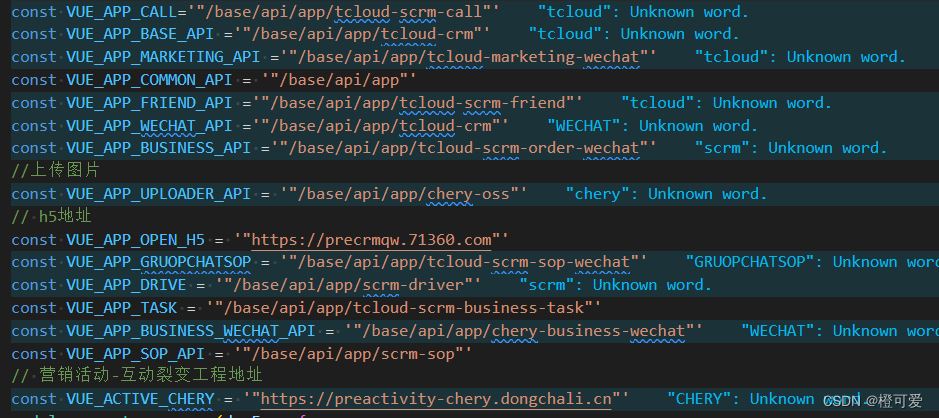
//先人为给接口地址前面加上一个自定义的项目名 const VUE_APP_CALL='"/base/api/app/tcloud-scrm-call"' 项目名base是我们人为加上去的,经过代理之后就没了,这样我们在配置代理这里只需要配置一份就够了,只是在写接口地址时要注意区分开发环境和线上环境就可以了
在这个文件下配置环境地址域名server


关于proxyTable的原理
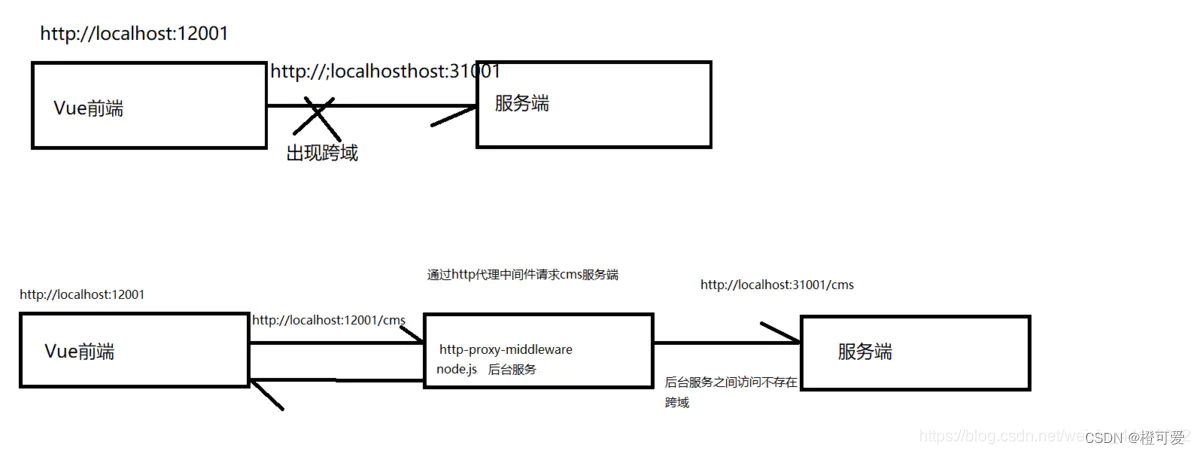
在Vue.js应用程序中,当proxyTable选项被配置时,请求将首先被发送到Webpack开发服务器。如果请求的URL与proxyTable中的某个属性匹配,则该请求将被代理到指定的后端API服务器,而不是直接向目标服务器发送请求。代理过程实际上是在开发环境中创建了一个反向代理服务器。
反向代理服务器接收到请求之后,将对其进行一些处理,并将其转发到后端API服务器。这样做的好处是我们可以通过反向代理服务器来控制请求的流量、限制跨域请求并提高安全性。同时,通过配置proxyTable选项,我们还可以在开发和生产环境中使用相同的API地址,从而减少出错的可能性。
总之,proxyTable选项的原理是在Webpack开发服务器和反向代理服务器的帮助下,将请求转发到后端API服务器,以实现跨域请求的代理和控制。
到此这篇关于vue项目proxyTable配置小结的文章就介绍到这了,更多相关vue proxyTable配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

