Android ViewPager循环播放广告实例详解
Android 实现ViewPager循环播放广告条实例详解
我们经常会看到有一些app的banner界面可以实现循环播放多个广告图片和手动滑动循环的效果。看到那样的效果,相信大家都会想到ViewPager,但是ViewPager并不支持循环翻页,所以要实现循环还得需要自己去动手。最后还有一个问题就是翻页到最后一页如何平滑过渡到首页的问题。这些都源于有人私信问我ViewPager广告条如何平滑过渡的问题,出于这个问题,我想着亲自实现并分享下吧,本篇就是为了解决这些问题而写的。
1.初始化布局
我们先来写一个ViewPager广告条的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="210dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/vp"
android:background="#55000000"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/tv_img_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这里是广告标题"
android:textColor="#ffffff"
android:textSize="16sp"/>
<!-- 动态添加小圆点,用一个水平的线性布局 -->
<LinearLayout
android:id="@+id/ll_dot_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"/>
</LinearLayout>
</RelativeLayout>
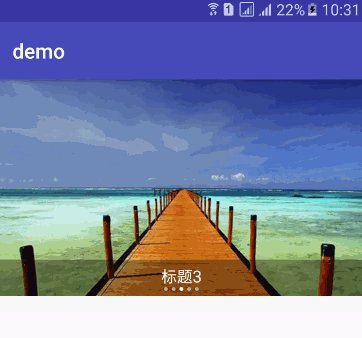
此时的效果如下,是不是已经有了点模样:

2.Activity实现
接下来进入到关键的实现代码,当然,Activity实现也难不倒我们,其中ViewPager数据,为了方便,本篇就直接用本地数据进行模拟了。而在实际项目开发数据大都来自网络。
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private List<ImageView> vpLists;
private LinearLayout ll_dot_group; //用来添加小圆点
private String[] imageDescArrs;
private TextView tv_img_desc;
private ViewPager vp;
private boolean isSwitchPager = false; //默认不切换
private int previousPosition = 0; //默认为0
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
//更新当前viewpager的 要显示的当前条目
vp.setCurrentItem(vp.getCurrentItem() + 1);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化view
*/
private void initView() {
vp = (ViewPager) findViewById(R.id.vp);
ll_dot_group = (LinearLayout) findViewById(R.id.ll_dot_group);
tv_img_desc = (TextView) findViewById(R.id.tv_img_desc);
initViewPagerData();
vp.setAdapter(new ViewpagerAdapter());
//设置当前viewpager要显示第几个条目
int item = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % vpLists.size());
vp.setCurrentItem(item);
//把第一个小圆点设置为白色,显示第一个textview内容
ll_dot_group.getChildAt(previousPosition).setEnabled(true);
tv_img_desc.setText(imageDescArrs[previousPosition]);
//设置viewpager滑动的监听事件
vp.addOnPageChangeListener(this);
//实现自动切换的功能
new Thread() {
public void run() {
while (!isSwitchPager) {
SystemClock.sleep(3000);
//拿着我们创建的handler 发消息
handler.sendEmptyMessage(0);
}
}
}.start();
}
/**
* 初始化ViewPager的数据
*/
private void initViewPagerData() {
imageDescArrs = new String[]{"标题1", "标题2", "标题3", "标题4", "标题5"};
vpLists = new ArrayList<ImageView>();
int imgIds[] = {R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e};
ImageView iv;
View dotView;
for (int i = 0; i < imgIds.length; i++) {
iv = new ImageView(this);
iv.setBackgroundResource(imgIds[i]);
vpLists.add(iv);
//准备小圆点的数据
dotView = new View(getApplicationContext());
dotView.setBackgroundResource(R.drawable.selector_dot);
//设置小圆点的宽和高
LayoutParams params = new LayoutParams(15, 15);
//设置每个小圆点之间距离
if (i != 0) {
params.leftMargin = 15;
}
dotView.setLayoutParams(params);
//设置小圆点默认状态
dotView.setEnabled(false);
//把dotview加入到线性布局中
ll_dot_group.addView(dotView);
}
}
/**
* 定义数据适配器
*/
private class ViewpagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
//是否复用当前view对象
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
//初始化每个条目要显示的内容
@Override
public Object instantiateItem(ViewGroup container, int position) {
//拿着position位置 % 集合.size
int newposition = position % vpLists.size();
//获取到条目要显示的内容imageview
ImageView iv = vpLists.get(newposition);
//要把 iv加入到 container 中
container.addView(iv);
return iv;
}
//销毁条目
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//移除条目
container.removeView((View) object);
}
}
//当新的页面被选中的时候调用
@Override
public void onPageSelected(int position) {
//拿着position位置 % 集合.size
int newposition = position % vpLists.size();
//取出postion位置的小圆点 设置为true
ll_dot_group.getChildAt(newposition).setEnabled(true);
//把一个小圆点设置为false
ll_dot_group.getChildAt(previousPosition).setEnabled(false);
tv_img_desc.setText(imageDescArrs[newposition]);
previousPosition = newposition;
}
@Override
protected void onDestroy() {
//当Activity销毁的时候 把是否切换的标记置为true
isSwitchPager = true;
super.onDestroy();
}
@Override
public void onPageScrollStateChanged(int state) {
}
//当页面开始滑动
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
}
如上我们就解决了平滑过渡的问题,关键的地方就是ViewpagerAdapter:
getCount方法我们返回Integer.MAX_VALUE
public int getCount() {
return Integer.MAX_VALUE;
}
初始化每个条目要显示的内容,我们拿着position位置 % 集合.size
@Override
public Object instantiateItem(ViewGroup container, int position) {
//拿着position位置 % 集合.size
int newposition = position % vpLists.size();
//获取到条目要显示的内容imageview
ImageView iv = vpLists.get(newposition);
//要把 iv加入到 container 中
container.addView(iv);
return iv;
}
此时我们发现已经最后一个广告可以平滑过渡了,但是还有一个问题就是,那从第一张开始,我们往左滑呢?其实也很容易解决,就是设置第一个条目为Integer.MAX_VALUE的中间位置就可以了,我们来到initView方法中,设置当前viewpager要显示第几个条目:
int item = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % vpLists.size()); vp.setCurrentItem(item);
问题完美解决。
用到的Shape相关资源如下:
selector_dot.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/dot_enable" android:state_enabled="true"></item> <item android:drawable="@drawable/dot_normal" android:state_enabled="false"></item> </selector>
dot_enable.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp"/> <solid android:color="@android:color/white"/> </shape>
dot_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp"/> <solid android:color="@android:color/darker_gray"/> </shape>
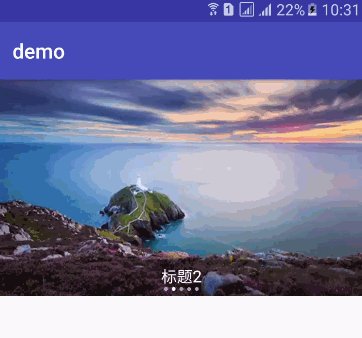
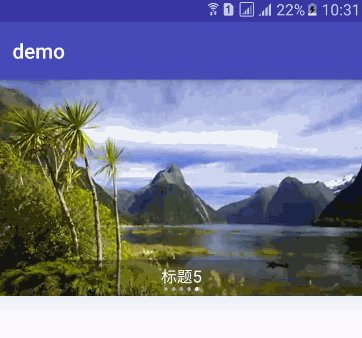
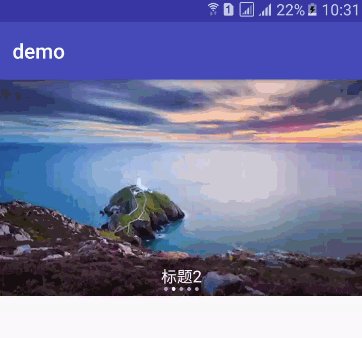
来看看效果图:

到此,一个平滑过渡的ViewPager广告条已经完美实现了。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!

