解决vue-cli中stylus无法使用的问题方法
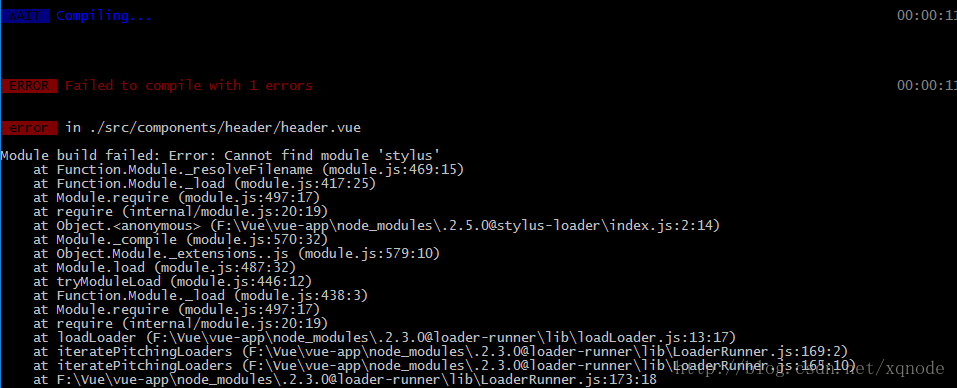
在写基于vue-cli的vue项目时,遇到一个小坑,css用了stylus,但是在编译时候总是报错:

来来回回折腾了数十次,终于被我折腾好了。。。解决方式如下:
1、在package.json文件中写入依赖:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
然后在命令行运行cmpm i 安装插件。
或者直接运行:
$ cnpm i stylus-loader stylus --save
之后,就是享受成功的喜悦的时候了:
运行
$ npm run dev

在此庆祝下!原来我只是安装了stylus-loader,却没有安装stylus,所以问题一直没有解决,现在终于好了。^_^
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解vue中引入stylus及报错解决方法
前提条件是已经有了vue项目,如果没有,请先建立,具体方法看这里https://cn.vuejs.org/v2/guide/installation.html 安装stylus 好了,建立好项目后我们来安装stylus npm install stylus stylus-loader --save-dev 这样就安装上了stylus. 接下来就可以使用了,使用方式分两种.一种是在.vue文件的style块中使用,一种是引用.styl文件的形式 在.vue文件的style块中使用 这个很简单,只要
-
解决vue-cli中stylus无法使用的问题方法
在写基于vue-cli的vue项目时,遇到一个小坑,css用了stylus,但是在编译时候总是报错: 来来回回折腾了数十次,终于被我折腾好了...解决方式如下: 1.在package.json文件中写入依赖: "stylus-loader": "^2.5.0", "stylus": "0.52.4", 然后在命令行运行cmpm i 安装插件. 或者直接运行: $ cnpm i stylus-loader stylus --sa
-
解决Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题
问题截图: 解决方案: 1.打开File --> Setting 窗口 2.搜索 Webpack 3.选择如下路径 总结 以上所述是小编给大家介绍的解决Idea.WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
Vue CLI中模式与环境变量的深入详解
前言 在实际项目的开发中,我们一般会经历项目的开发阶段.测试阶段和最终上线阶段,每一个阶段对于项目代码的要求可能都不尽相同,那么我们如何能够游刃有余的在不同阶段下使我们的项目呈现不同的效果,使用不同的功能呢? 这里就需要引入环境的概念.官方文档中模式和环境变量说明 一般一个项目都会有以下 3 种环境: 开发环境(开发阶段,本地开发版本,一般会使用一些调试工具或额外的辅助功能): 测试环境(测试阶段,上线前版本,除了一些 bug 的修复,基本不会和上线版本有很大差别): 生产环境(上线阶段,正式对
-
解决vue组件中使用v-for出现告警问题及v for指令介绍
在项目中运行v-for代码段时, <flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="role in roles " > <x-button mini :type="role.type" style="padding: 0 14px" @clic
-
解决Vue开发中对话框被遮罩层挡住的问题
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示: 造成这个问题的原因是对话框组件的父元素的position有fixed或者relative值,比较简单易行的办法如下:对于bootstrap Modal需要添加css语句 .modal-backdrop { z-index: -1;} 而对于Element UI该组件已经在属性层面提供了解决办法,只要添加:modal-append-t
-
解决vue数组中对象属性变化页面不渲染问题
做checkbox多选功能的时候遇到了一个坑,逻辑怎么看都对,但是就是有bug,最后发现数组那里值变了页面勾选没有重新渲染. 换了关键词搜索找到了相关方法. 其实之前读文档教程的时候看到过这里,但是只有真的使用之后才会有最直接的感触. 数组更新检测 变异方法 Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新.这些方法如下: push() pop() shift() unshift() splice() sort() reverse() 你打开控制台,然后用前面例子的 items 数
-
解决vue组件中click事件失效的问题
最近使用vue学习开发移动端的项目,使用了bette-scroll插件做滚动.在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click.v-bind:click.@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功. 后来在使用vuex的时候一直报"[vuex] unknown mutation type: changeCity&
-
解决vue项目中页面调用数据 在数据加载完毕之前出现undefined问题
在项目中遇到后台数据还没有加载完毕,但是页面上调用了后台数据中的字段,这样就会报undefined. 例如:一进入页面直接回显数据. 我在created里面请求接口进行赋值 this.matterAll=[]; 会报accessItemName为undefined: 原因以及解决办法: 在上面data()中,我定义了matterAll:[],也就是空的数组, template中,我又直接用了this.matterAll[0],这个时候this.matterAll[0]=undefined,所以t
-
解决vue elementUI中table里数字、字母、中文混合排序问题
1.使用场景 使用elementUI中的table时,给包含数字字母中文的名称等字段排序 例如:数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z) 2.代码解析 <el-table ref="multipleTable" border tooltip-effect="dark" class="xg-table" style="width: 100%&q
-
解决vue.js中settimeout遇到的问题(时间参数短效果不稳定)
先看效果图,这是弹窗效果,要求就是弹窗出现和消失时候不是很突兀,要有过渡效果. 首先看弹窗出现的实现思路,先加一个beforeActive类,再加一个active类.我们看审查元素,一开始display:none: 在beforeActive中display:block:只是background: transparent;然后在一定时间后再加上active类.问题就来了,在打开弹窗代码中,如下图,settimeout第二个参数小于60ms效果就会不稳定,有时候有过渡效果,有时候没有过渡效果. /
随机推荐
- sql join on 用法
- Python中常用操作字符串的函数与方法总结
- 使用python加密自己的密码
- Android 将view 转换为Bitmap出现空指针问题解决办法
- Mysql子查询IN中使用LIMIT应用示例
- php变量与数组相互转换的方法(extract与compact)
- 深入解析C++ STL中的常用容器
- gdb调试命令的使用及总结
- time_t tm timeval 和 时间字符串的转换方法
- 用jquery修复在iframe下的页面锚点失效问题
- Linux基础:如何找出你的系统所支持的最大内存
- Android 游戏引擎libgdx 资源加载进度百分比显示案例分析
- 使用MyBatis 动态update数据
- Android getBackground().setAlpha遇到问题解决办法
- 让你的QQ号码更安全——QQ密码设置技巧
- 利用js实现前后台传送Json的示例代码
- IntelliJ IDEA 中git的使用图文教程
- Java基于Scanner对象的简单输入计算功能示例
- Vue实现动态添加或者删除对象和对象数组的操作方法
- 微信小程序如何实现在线客服功能

