IntelliJ IDEA使用git初始化仓库的使用方法
使用方法
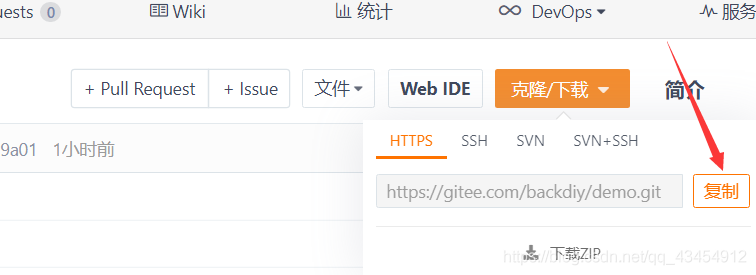
首先在Github或者Gitee上面新建一个仓库

复制仓库的链接

用idea在本地新建一个demo项目

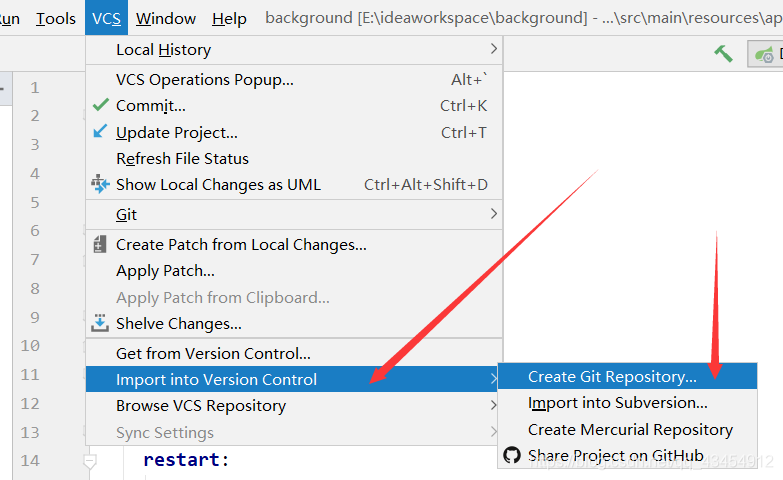
点击菜单栏的VCS,按照下图进行选择,选择新建的项目文件夹

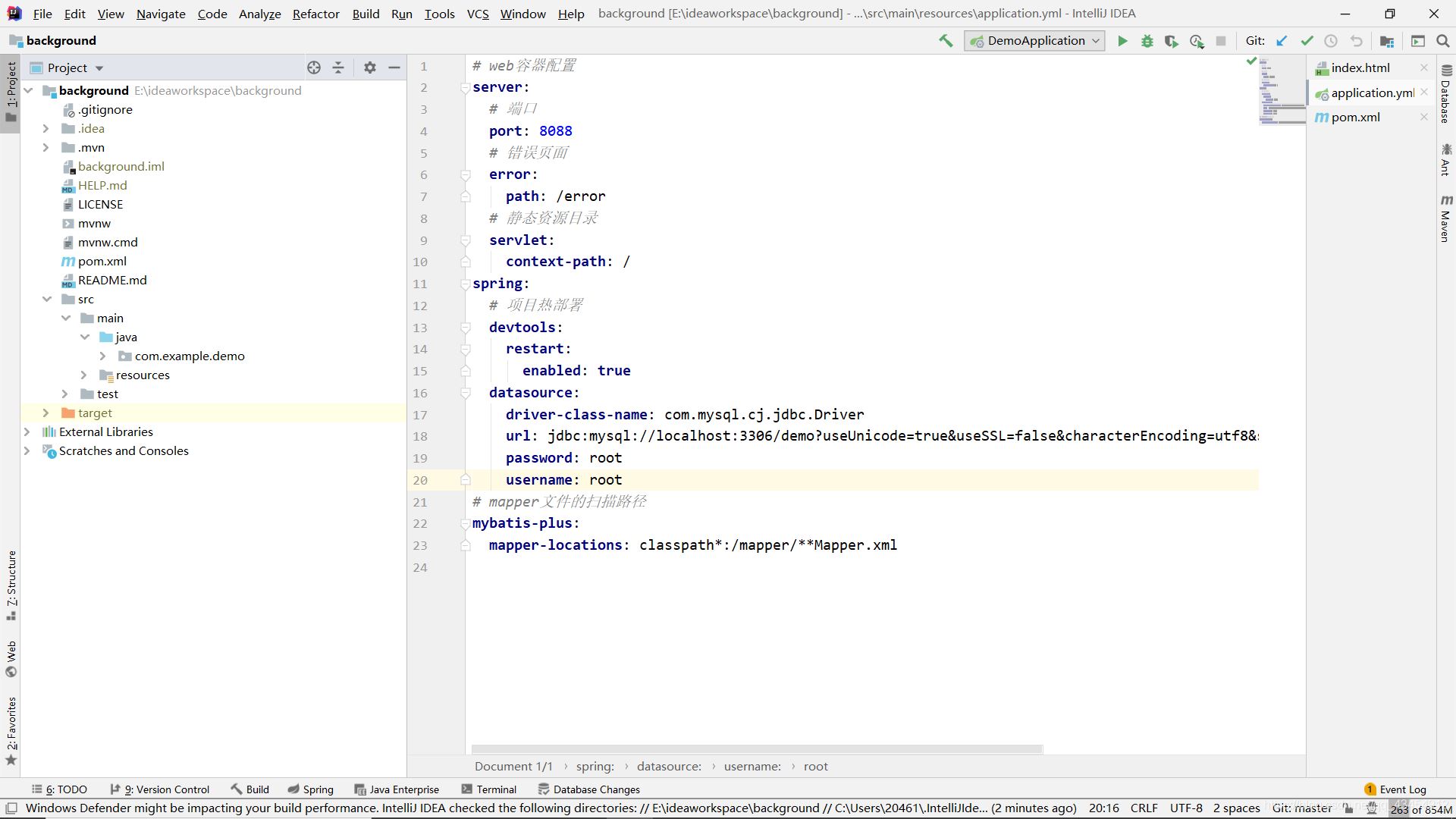
这时idea左上角会出现如下几个按钮,本地的代码仓库已经创建完成

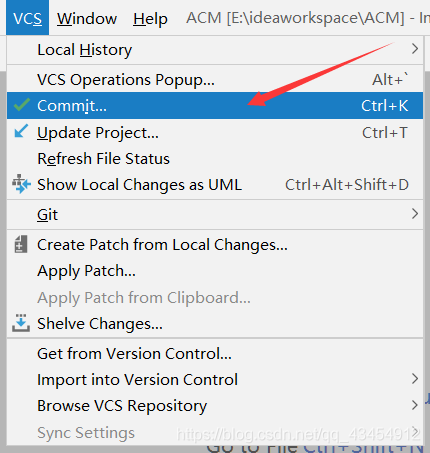
点击下图的按钮或者按Ctrl+K,将项目提交到本地仓库

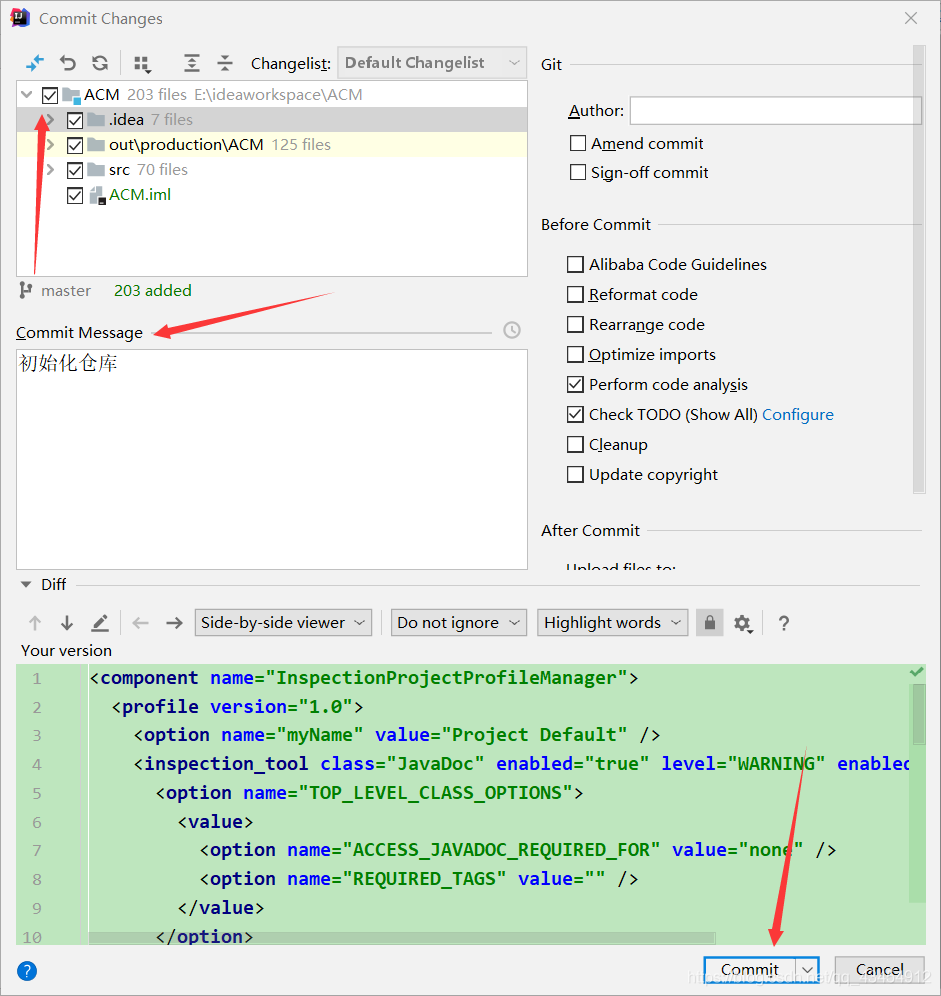
勾选所有的文件后,填写commit message,内容自己定义,点击commit

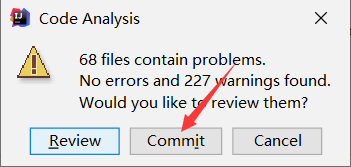
选择commit

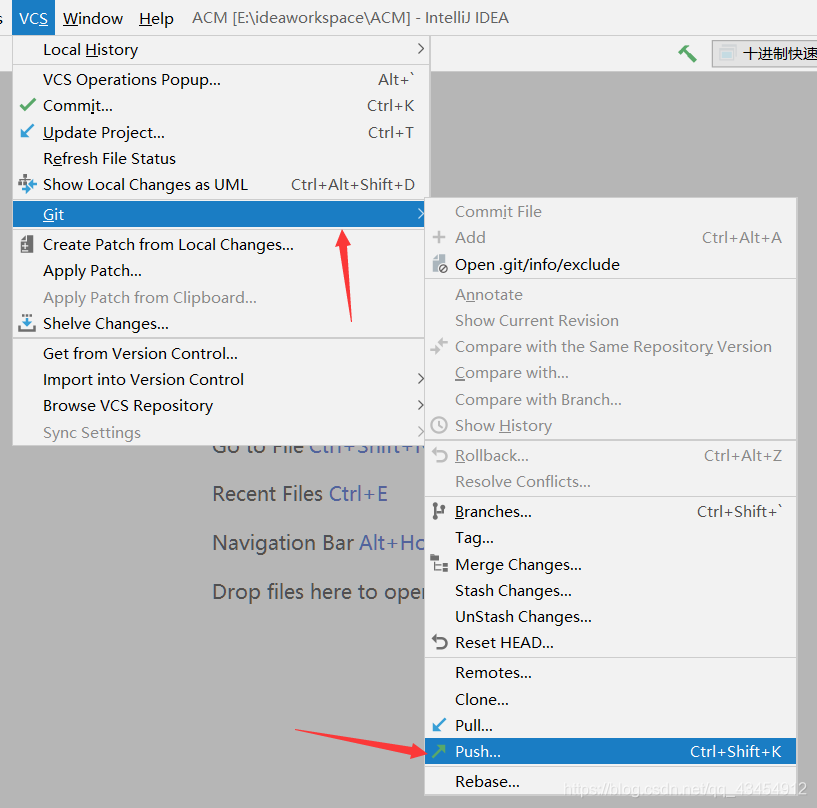
选择VCS -> Git -> Push或者按Ctrl + Shift + K,将项目提交到刚才在码云上面新建的仓库中

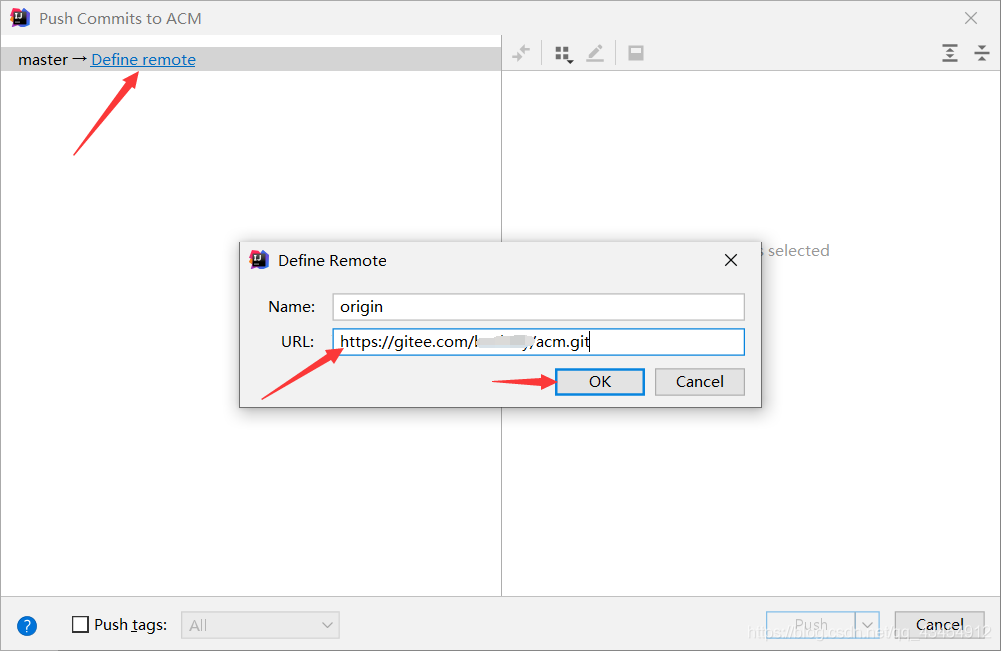
点击master旁边的define remote,输入码云仓库的链接,点击Push即可

常见问题
问题一
Push to origin/master was rejected
按照上面的方法最后点击Push时,idea中会出现Push to origin/master was rejected错误,如下图

该错误表示本地仓库和远程仓库的代码不一样,解决方式如下:
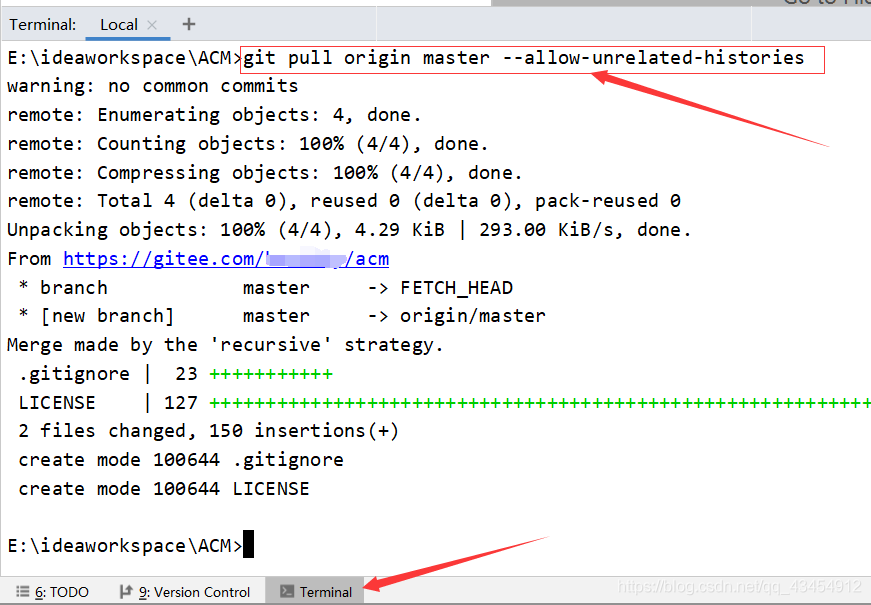
首先点击idea左下角的Terminal或者按Alt+F12输入git pull origin master --allow-unrelated-histories,按下回车

3. 最后按下Ctrl+Shift+K或者点击Push即可
到此这篇关于IntelliJ IDEA使用git初始化仓库的文章就介绍到这了,更多相关IDEA使用git初始化仓库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ IDEA下载GitHub私有仓库到本地的方法(新版)
一.简介 本文将介绍,如何使用新版IntelliJ IDEA 2020.1将GitHub上的私有项目下载到本地,并测试提交代码到GitHub,以及讲解下可能遇到的问题. 什么是私有项目? 私有项目就是只有自己和自己指定的开发人员浏览或开发的项目,没有权限的其他人是无法浏览的,也不会知道在你个人仓库中,有这个项目的存在.而公开项目,是所有访问GitHub网站的人,都可以浏览,下载的项目. GitHub在被微软收购以前,私有项目是收费的,想要使用这一功能必须要付费.但现在,我们可以免费的使用私有项目
-
从git仓库中删除.idea文件夹的小妙招
如果不配置.gitignore的文件,带push代码的时候就会把一写不必要的文件push到远程仓库,如.idea文件.如果不小心出现此文件在远程仓库可以通过一下步骤delete此文件: 1.配置.gitignore文件(新建/编辑) echo '.idea' >> .gitignore 2.将.gitignore文件上传到远程仓库 git pull git add .gitignore git commit -m 'edit .gitignore' git push origin master
-
如何把idea中的项目导入github仓库中(图文详解)
把idea中的项目导入github仓库中步骤详解做完项目进行云端保存是很必要的,我都是存放在github中.所以废活少说直接开始啦. 前提是已经下载过git并进行配置的,并且注册过github,再来进行以下idea的操作 git的操作部分详情看这里 1.检查自己的idea是否登录github 打开idea,点击file > setting > version control > git 点击file > setting > version control > githu
-
IDEA项目代码上传gitlab远程仓库过程图解
IDEA新项目代码上传到gitlab远程仓库具体步骤 创建本地仓库 IDEA:VCS-->Import into Version Control-->Create Git Repository 添加文件关联git版本控制 init完成之后,可以看到原本的项目文件名变成了红色了,红色在idea的git版本表示未add的文件,同时在系统资源管理中打开项目的磁盘文件目录,会发现一个.git的隐藏文件,这个文件就git的配置和仓库文件 IDEA:VCS-->Git-->Add添加当前项目下
-
IntelliJ IDEA使用git初始化仓库的使用方法
使用方法 首先在Github或者Gitee上面新建一个仓库 复制仓库的链接 用idea在本地新建一个demo项目 点击菜单栏的VCS,按照下图进行选择,选择新建的项目文件夹 这时idea左上角会出现如下几个按钮,本地的代码仓库已经创建完成 点击下图的按钮或者按Ctrl+K,将项目提交到本地仓库 勾选所有的文件后,填写commit message,内容自己定义,点击commit 选择commit 选择VCS -> Git -> Push或者按Ctrl + Shift + K,将项目提交到刚才在码
-
IntelliJ IDEA 中git的使用图文教程
项目管理离不开版本控制,目前主流版本控制工具大概就是SVN和Git,至于两者有啥区别这里就不详细介绍了,如果有不明白的可以上网查资料,后期如果有机会我再开篇栏目细说,而且现在市场上Git的使用率已经远远高于SVN.我们在用IDEA开发项目的时候如何熟练使用Git来控制代码版本呢? 一.安装Git 使用Git当然需要先安装Git,安装过程就不详细说明了,按装好之后,打开IDEA进入设置界面(可以直接点击工具栏上的,也可以通过快捷键Ctrl + Alt + S),搜索git,界面如下: 我们可以看到
-
git远程仓库_动力节点Java学院整理
如果你已经掌握了如何在Git仓库里对一个文件进行时光穿梭,你再也不用担心文件备份或者丢失的问题了. 可是有用过集中式版本控制系统SVN的童鞋会站出来说,这些功能在SVN里早就有了,没看出Git有什么特别的地方. 没错,如果只是在一个仓库里管理文件历史,Git和SVN真没啥区别.为了保证你现在所学的Git物超所值,将来绝对不会后悔,同时为了打击已经不幸学了SVN的童鞋,本章开始介绍Git的杀手级功能之一(注意是之一,也就是后面还有之二,之三):远程仓库. Git是分布式版本控制系统,同一个Git仓
-
Git本地仓库基本操作及技巧
Git是什么? 一个分布式版本控制系统,和SVN类似,但远比SVN强大的一个版本控制系统 ①Git可以方便的在本地进行版本管理,如同你本地有一个版本管理服务器一样 我们可以选择在合适的时间将本地版本推送到统一的版本管理服务器 ②Git每次会提取整个代码仓库的完整镜像,相当于对整个代码仓库都进行了一次备份,这样计时版本服务器除了问题,我们可以直接采用本地仓库恢复!结合本地版本管理功能,远程版本管理服务器出问题了,我们依然能继续写自己的代码,当他恢复的时候我们再提交我们的本地版本! Git研发初期是
-
如何删除Git本地仓库和删除GitHub上的Git远程仓库Repository(推荐)
1.删除Git本地仓库 删除Git本地仓库的根本原理是删除"Git本地仓库"里面的根目录下面的隐藏文件夹".git" (1)方法1:自己手动删除掉"Git本地仓库"里面的根目录下面的隐藏文件夹".git"(如上图所示) (2)方法2:在本地仓库的目录下调用命令行删除根目录下的.git文件夹,输入 find . -name ".git" | xargs rm -Rf (3)检验是否成功删除了本地仓库:在Git
-
Git远程仓库配置SSH的实现(以github为例)
目录 1. 设置本地git账户邮箱和用户名 2. 生成新的SSH密钥 3. 将SSH公钥添加至Github账户 4. 验证SSH Key 1. 设置本地git账户邮箱和用户名 输入命令git config --global user.name "Git账号"以及git config --global user.email "Git邮箱". 输入命令git config --global --list,查看配置是否正确. 2. 生成新的SSH密钥 输入命令ssh-ke
-
eclipse/intellij idea 查看java源码和注释方法
工作三年了,一直不知道怎么用IDE查看第三方jar包的源码和注释,惭愧啊!看源码还好些,itellij idea自带反编译器,eclipse装个插件即可,看注释就麻烦了,总不能去找api文档吧!现在终于掌握了,下面给出解决方案,供大家参考,以提升开发学习效率! eclipse 1.下载源码包 1.1 去官网下载 1.2 去maven仓库下载( 例如:maven mysql 百度一下,肯定会出现仓库地址,找某一个版本下载即可) 1.3 maven命令下载(适用maven项目),在pom.xml文件
-
Intellij IDEA如何去掉@Autowired 注入警告的方法
问题 在Service层注入Mybatis的Mapper我们通常会使用@Autowired 自动注入 @Autowired private ProductMapper productMapper; 但是这样Intellij IDEA会显示红色告警,提示不能自动注入. 当我们在Controller层注入Service时我们也经常直接在Filed上使用@Autowired 注解,这时候不显示红色警告,但是也显示Field injection is not recommended 的建议 原因 第一种
-
jQuery页面加载初始化的3种方法(推荐)
jQuery 页面加载初始化的方法有3种 ,页面在加载的时候都会执行脚本,应该没什么区别,主要看习惯吧,本人觉得第二种方法最好,比较简洁. 第一种: $(document).ready(function(){ alert("第一种方法."); }); 第二种: $(function(){ alert("第二种方法."); }); 第三种: jQuery(function($) { alert("第三种方法."); }); ps; 不用jQuer
随机推荐
- 还原sqlserver2008 媒体的簇的结构不正确的解决方法
- 简单谈谈vue的过渡动画(推荐)
- 全面解析JTA 深度历险
- ibatis学习之搭建Java项目
- IOS App 无代码入侵的方法hook详细介绍
- php+ajax注册实时验证功能
- Memcache 在PHP中的使用技巧
- JSON在PHP中的应用介绍
- python实现list元素按关键字相加减的方法示例
- Js获取下拉框选定项的值和文本的实现代码
- js替代copy(示例代码)
- 一些不标准的东西,不过还是有点用处
- 页面自动刷新,不用按回车键来提交数据!
- C语言中通过LUA API访问LUA脚本变量的简单例子
- MySQL优化GROUP BY(松散索引扫描与紧凑索引扫描)
- Bootstrap table表格简单操作
- MyBatis中#号与美元符号的区别
- 如何说服企业上网
- android中SharedPreferences实现存储用户名功能
- 教你制作Android中炫酷的ViewPagerIndicator(不仅仿MIUI)

