用正则表达式批量为a增加target=''_blank''新窗口打开的方法
dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下
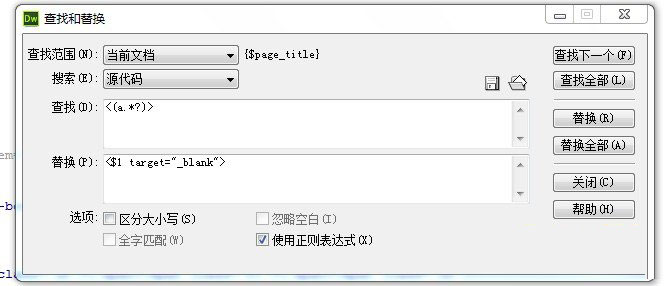
正则查找 <(a.*?)>
替换成 <$1 target="_blank">
如图

用js批量处理a标签的target属性_blank
若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代码了:
var anchors = document.getElementById("test").getElementsByTagName("a");
for(i=0;i<anchors.length;i++){
var anchor_item = anchors[i];
anchor_item.target="_blank";
}
代码里面的test就是你要处理的区域的ID,以下是在线测试:
用js批量处理a标签的target属性_blank 正常链接测试
被JS处理过的链接测试
var anchors = document.getElementById("test").getElementsByTagName("a"); for(i=0;i
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
相关推荐
-
用正则表达式批量为a增加target=''_blank''新窗口打开的方法
dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下 复制代码 代码如下: 正则查找 <(a.*?)> 替换成 <$1 target="_blank"> 如图 用js批量处理a标签的target属性_blank 若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代
-
用正则表达式批量为a增加target=''_blank''新窗口打开的方法
dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下 复制代码 代码如下: 正则查找 <(a.*?)> 替换成 <$1 target="_blank"> 如图 用js批量处理a标签的target属性_blank 若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代
-
网页打开新窗口target=_blank不符合标准
"there is no attribute target for this element(in this HTML version)" 原来在HTML4.01/XHTML1.0/XHTML1.1严格DOCTYPE下,target="_blank".target="_self"等等语法都是无效的,我们只能通过JavaScript来变通实现. 有朋友问为什么不允许使用target="_blank"?这个属性很方便啊.呵呵,不知
-
Vue配置marked链接添加target="_blank"的方法
1."引入marked package.json "dependencies": { "marked": "^0.3.9" } import marked from "marked"; 1.修改生成的HTML的方法 const renderer = new marked.Renderer(); //https://github.com/markedjs/marked/issues/655#issuecomment-3
-
pycharm使用正则表达式批量添加print括号完美从python2迁移到python3
网络下载的python代码,版本参差,从python2.x迁移python3.x的过程中,存在print语法问题,即python2.x中print无括号,python3.x中print有括号. 逐行添加括号未免效率过低,因此,可使用正则表达式的方法,提供解决方法. 1.在pycharm编译器中,Ctrl+R调出替换功能框,勾选"Regex",选择正则表达式替换方法 2. 从上到下,第一个搜索框输入 print (.*?);?$ 正则表达式 含义 . 匹配任意字符,除了换行符,当re.D
-
Idea使用正则表达式批量替换字符串的方法
由于一开始的粗放扩张,公司项目代码里,遗留有很多类似魔法数的写死的id,导致现在维护困难.于是交给我任务,将这些id替换成静态变量. 这些id有十多种,分布在十个文件中,总共六十多处,要手动去查找替换几乎是不可能的. Idea中,菜单栏Edit->find->replace in path可以打开全文件查找功能,可以对项目的所有文件中的内容进行查找替换. 现在我们有这样的代码,其中的abcd是写死的id: String id="abcd".equals(str); 要替换成
-
_blank开新窗口不符合标准?
本文参考了以下文章: Kevin Yank的<New-Window links in a Standards-Compliant World> <Standards-based Replacement for target="_blank" in External links> 我们要在新窗口中打开链接通常的做法是在链接后面加target="_blank",我们采用过渡型的DOCTYPE(xh tml1-transitional. dtd)时
-
PHP实现批量检测网站是否能够正常打开的方法
本文实例讲述了PHP实现批量检测网站是否能够正常打开的方法.分享给大家供大家参考,具体如下: curl_setopt函数是php中一个重要的函数,它可以模仿用户的一些行为,如模仿用户登录,注册等等一些用户可操作的行为. <?php //设置最大执行时间是 120秒 ini_set('max_execution_time',120); function httpcode($url){ $ch = curl_init(); $timeout = 3; curl_setopt($ch,CURLOPT_
-
关于jquery中动态增加select,事件无效的快速解决方法
近来做项目,用的jquery1.6.2库,当动态增加div 及select时,事件却不起作用. 查了一些资料,发现bind事件:向匹配元素附加一个或更多事件处理器.而live事件:为当前或未来的匹配元素添加一个或多个事件处理器. 其资料如下: [bind和live的区别] live方法其实是bind方法的变种,其基本功能就同bind方法的功能是一样的,都是为一个元素绑定某个事件,但是bind方法只能给当前存在的元素绑定事件,对于事后采用JS等方式新生成的元素无效,而live方法则正好弥补了bin
-
利用python批量爬取百度任意类别的图片的实现方法
利用python批量爬取百度任意类别的图片时: (1):设置类别名字. (2):设置类别的数目,即每一类别的的图片数量. (3):编辑一个txt文件,命名为name.txt,在txt文件中输入类别,此类别即为关键字.并将txt文件与python源代码放在同一个目录下. python源代码: # -*- coding: utf-8 -*- """ Created on Sun Sep 13 21:35:34 2020 @author: ydc """
随机推荐
- S6500系列交换机NAT功能的配置方法
- Java中char[]输出不是内存地址的原因详解
- asp.net Textbox服务器控件
- js对象浅拷贝和深拷贝详解
- 动态表单验证的操作方法和TP框架里面的ajax表单验证
- Python访问纯真IP数据库脚本分享
- Apache+Servlet+Jsp环境设置(下)
- MySQL中主从复制重复键问题修复方法
- javascript转换日期字符串为Date日期对象的方法
- Shell脚本实现自动发送邮件的例子
- Sqlserver 表类型和表变量介绍
- JQuery 学习笔记 选择器之三
- Javascript 类、命名空间、代码组织代码
- JavaScript给input的value赋值引发的关于基本类型值和引用类型值问题
- 解析Java中未被捕获的异常以及try语句的嵌套使用
- nodeJS微信分享
- php session_decode函数用法讲解
- Java实现基于token认证的方法示例
- Python 实现一个手机号码获取妹子名字的功能
- JavaMail邮件发送机制详解

