vue中的自定义指令clickOutside
目录
- 自定义指令clickOutside
- 首先我们先看看vue官方的文档
- clickoutside 这个指令用在哪里呢?
- 写法
- 自定义指令clickoutside使用及扩展用法
自定义指令clickOutside
这个指令通过vue的自定义指令的钩子函数实现。
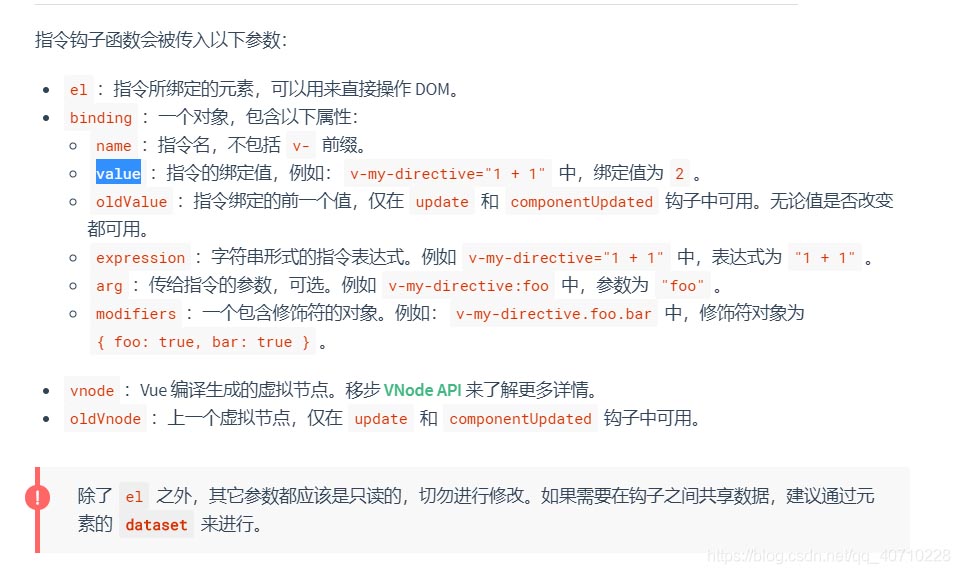
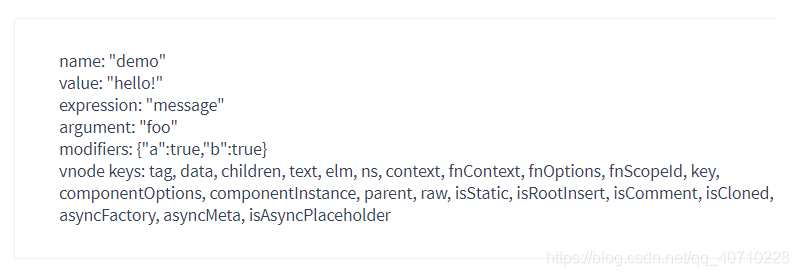
首先我们先看看vue官方的文档

emmmm 看着好像有点困难,没关系官方文档也给出了例子。


现在应该就明白了不少了吧。
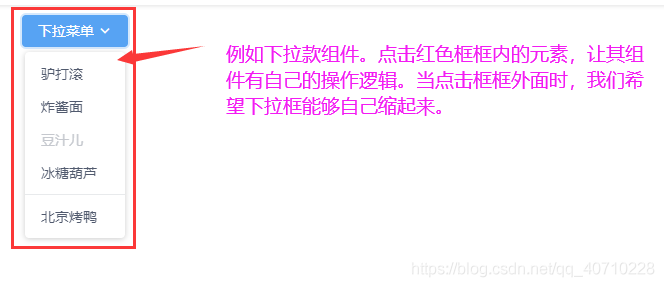
clickoutside 这个指令用在哪里呢?
比如

写法
export default {
bind (el, binding, vnode) {
function documentHandler (e) {
// el 包含其触发的元素 那当然不能触发啦
if (el.contains(e.target)) {
return false;
}
// 满足上面条件, 并且expression 的值不为空 触发(希望value是个函数)
if (binding.expression) {
// 调用自定义指令传来的函数,e是事件原对象 作为参数(为什么传e 因为有些情况需要把这个对象抛出方便用户的操作)
binding.value(e);
}
}
// 嗯??? 这么写有什么作用吗? 当然有了,如果你想取消事件的监听,那么是不是需要这个函数。
el.__vueClickOutside__ = documentHandler;
// 在document上监听事件
document.addEventListener('click', documentHandler);
},
update () {
},
unbind (el, binding) {
// 取消事件监听(el.__vueClickOutside 派上用场了吧)
document.removeEventListener('click', el.__vueClickOutside__);
// 既然都取消了 那么这个属性就没必要存在了
delete el.__vueClickOutside__;
}
};
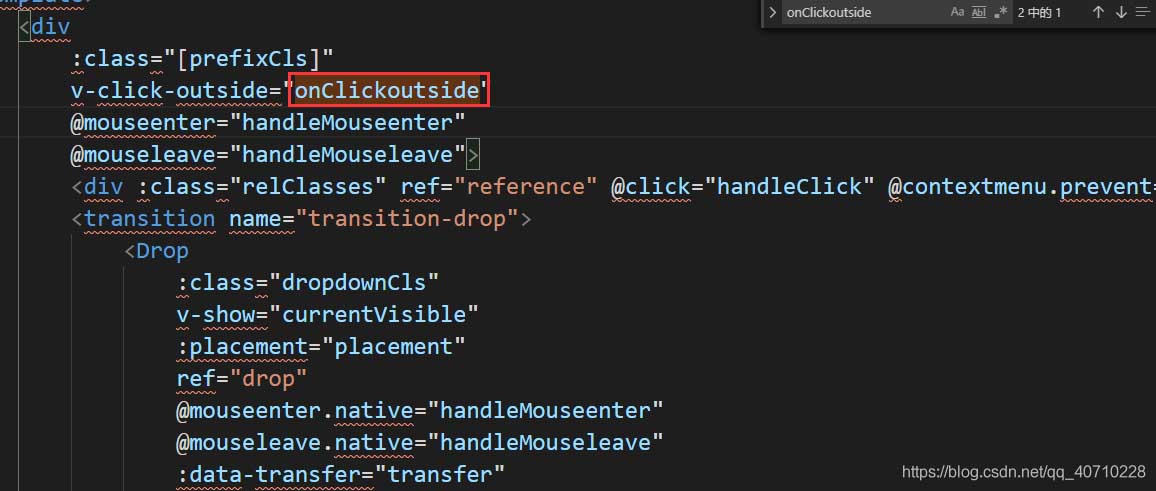
下拉框组件上的引用


呐 大功告成!!!
自定义指令clickoutside使用及扩展用法
<template> <div class="testPage"> <div class="block" @click="onShow" v-click-outside="closeDialog">111</div> <div class="show" v-if="flag">QQQQQQQQQQ</div> <!-- <input v-focus> --> <!-- <el-input v-focus type="text" /> --> <!-- <div v-click-outside="closeDialog">222</div> --> </div> </template>
<script>
// import global from '../common/global';
export default {
data() {
return {
flag:false,
list:[{id:'1',name:'张三',seen:false},{id:'2',name:'李四',seen:false}],
/* input11: '',
numberValidateForm: {
age: 0,
height: '175'
},
rules_V: {
height: [{ validator: validateHeight, trigger: 'blur' }]
} */
};
},
components: {},
created() {},
methods: {
onShow(){
this.flag=true;
},
closeDialog(){
this.flag=! this.flag;
},
handleIconClick(ev) {
window.open('https://www.baidu.com/','_self');
},
onClick(item,index){
console.log(item,index)
// console.log(this.list)
item.seen=true;
this.$set(this.list,index,item);
console.log(this.list)
}
}
,
directives: {
clickOutside : {
bind(el, binding, vnode) {
function clickHandler(e) {
if (el.contains(e.target)) {
return false;
}
if (binding.expression) {
binding.value(e);
}
}
el.__vueClickOutside__ = clickHandler;
document.addEventListener('click', clickHandler);
},
update() {},
unbind(el, binding) {
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
}
}
};
</script>
<style lang="less" scoped>
.testPage {
width: 100%;
height: 100%;
.el-input--width{
border-radius: 20px;
width: 100px;
}
.block{
width: 100px;
height: 100px;
background-color: #f90;
}
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

