Java杂谈之合格程序员一定要会阅读别人的源码
目录
- 找
- 预览运行效果
- 下载(用idea拉取代码)
- 看
- 运行
- 安装数据库
- 安装前端依赖
- 后端maven更换等
- 分析架构
- Run一下
- 启动前端
- 前后端分离项目的套路
- 如何找到一个好的开源项目
- gitee
- github
学会阅读别人的源码 找预览运行效果下载(用idea拉取代码)看运行安装数据库安装前端依赖后端maven更换等分析架构Run一下启动前端 前后端分离项目的套路如何找到一个好的开源项目giteegithub
找

预览运行效果


下载(用idea拉取代码)

然后分别下载前端工程和后端工程
github下载或拉代码比较慢,可以选码云来下载


如果下载后的压缩包无法打开,那就idea拉代码吧
我是直接拉的代码,因为,下载zip真的很慢
如果不会,请看我的另一篇文章
后端工程拉好后加载需要一点时间,耐心等待
看
- 用了哪些技术
- 有没有sql
- 你的环境是否完整
运行
安装数据库
找到sql脚本,并运行

安装前端依赖
所以,如果是一个vue项目,你一定要有nodejs环境


如果出现报错,按如下命令操作

npm config set registry https://registry.npm.taobao.org npm install forever -g
后端maven更换等
检查jdk、maven仓库、数据库驱动是否适合自己的环境等
如果如下图,没有报错即可

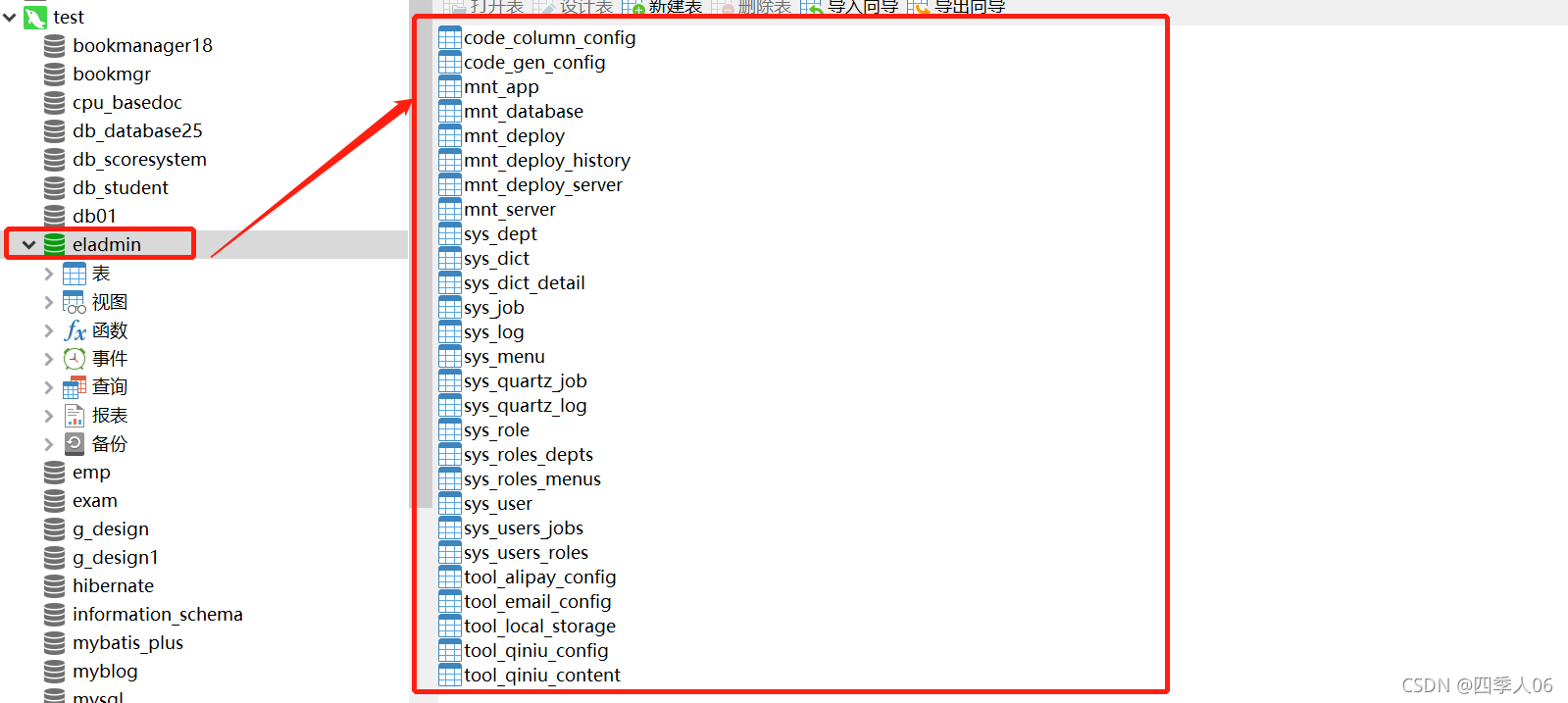
分析架构
先看到redis

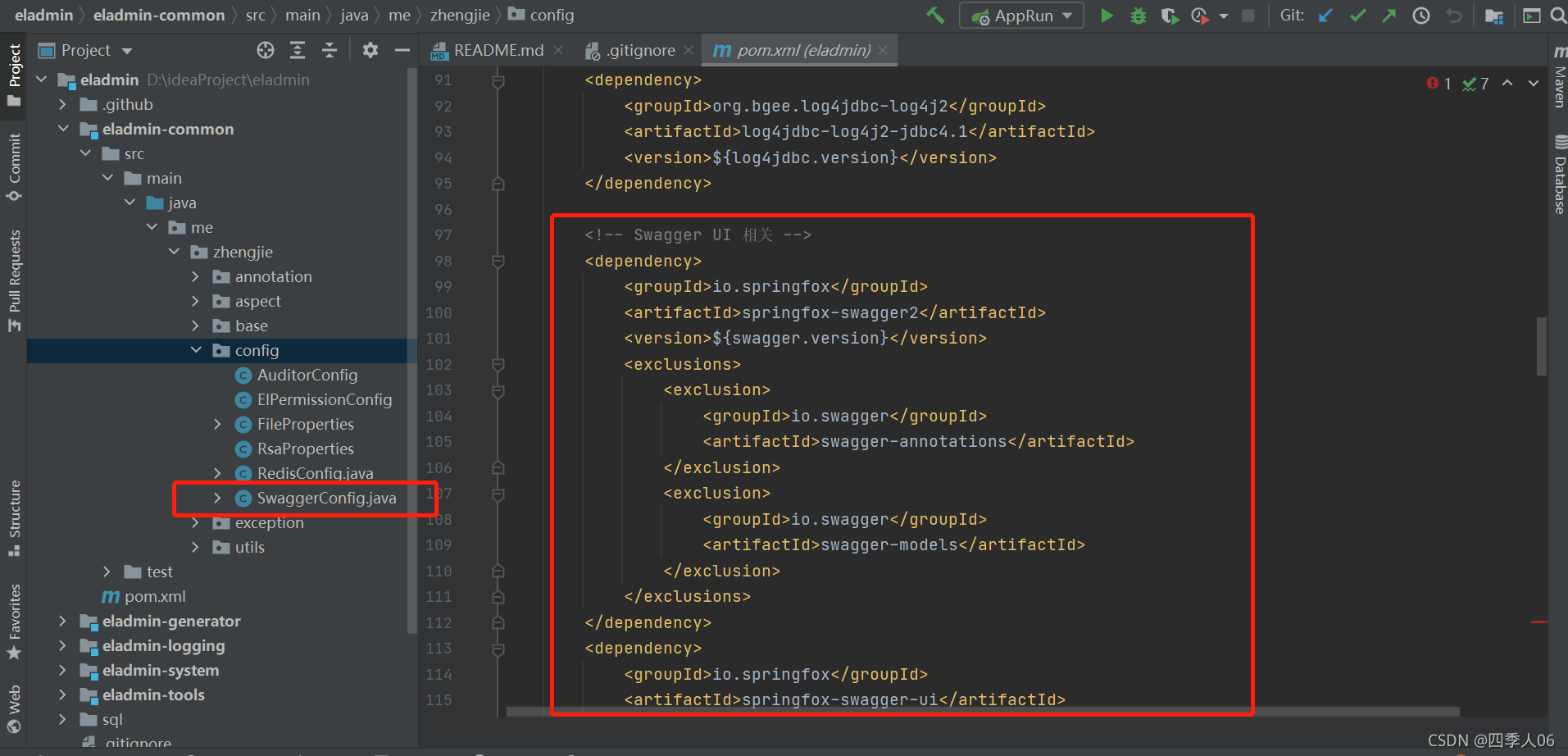
然后我们又看到了swagger,只要看到swagger我们就可以先进入swagger-ui

看配置文件


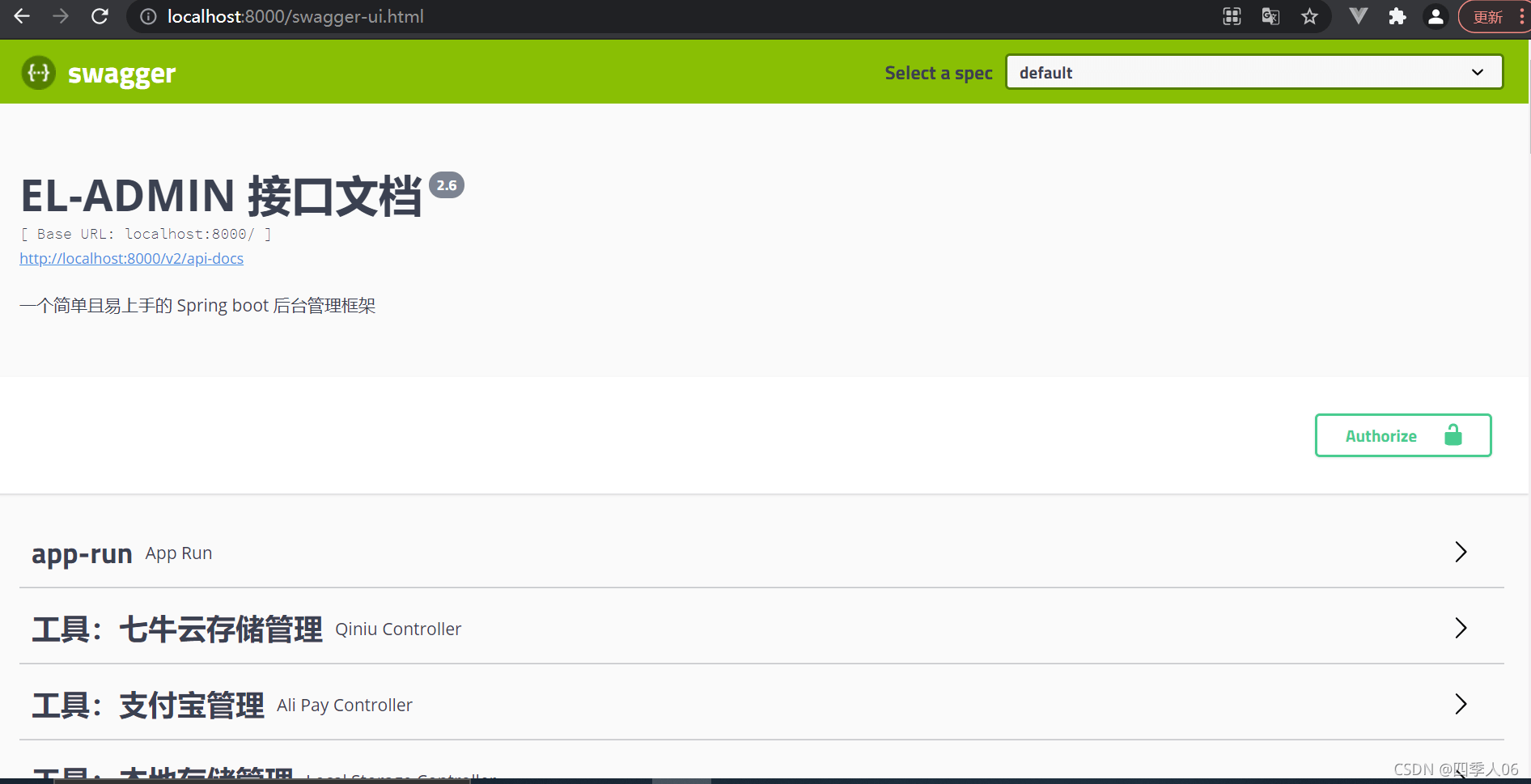
Run一下


确定没有报错之后,访问一下swagger看一看接口文档
http://localhost:8000/swagger-ui.html

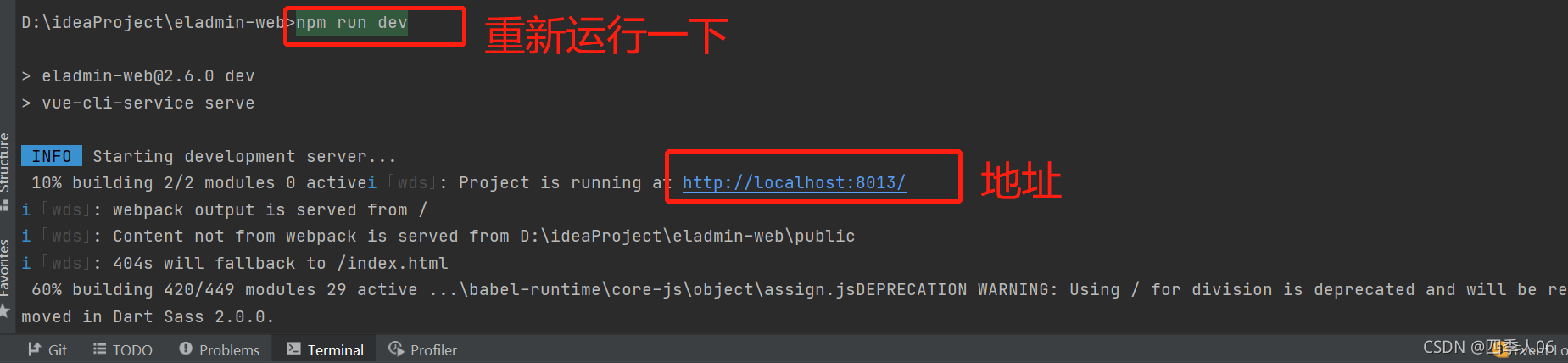
启动前端

出现了一个小问题,先处理一下
先核对一下版本看看是什么鬼情况


安装一下vue-cli



然后。。你就会看到登陆界面


检查一下接口,没什么问题,大功告成!!
前后端分离项目的套路
我的习惯!从前端可以分析,点开一个接口,分析调用关系!
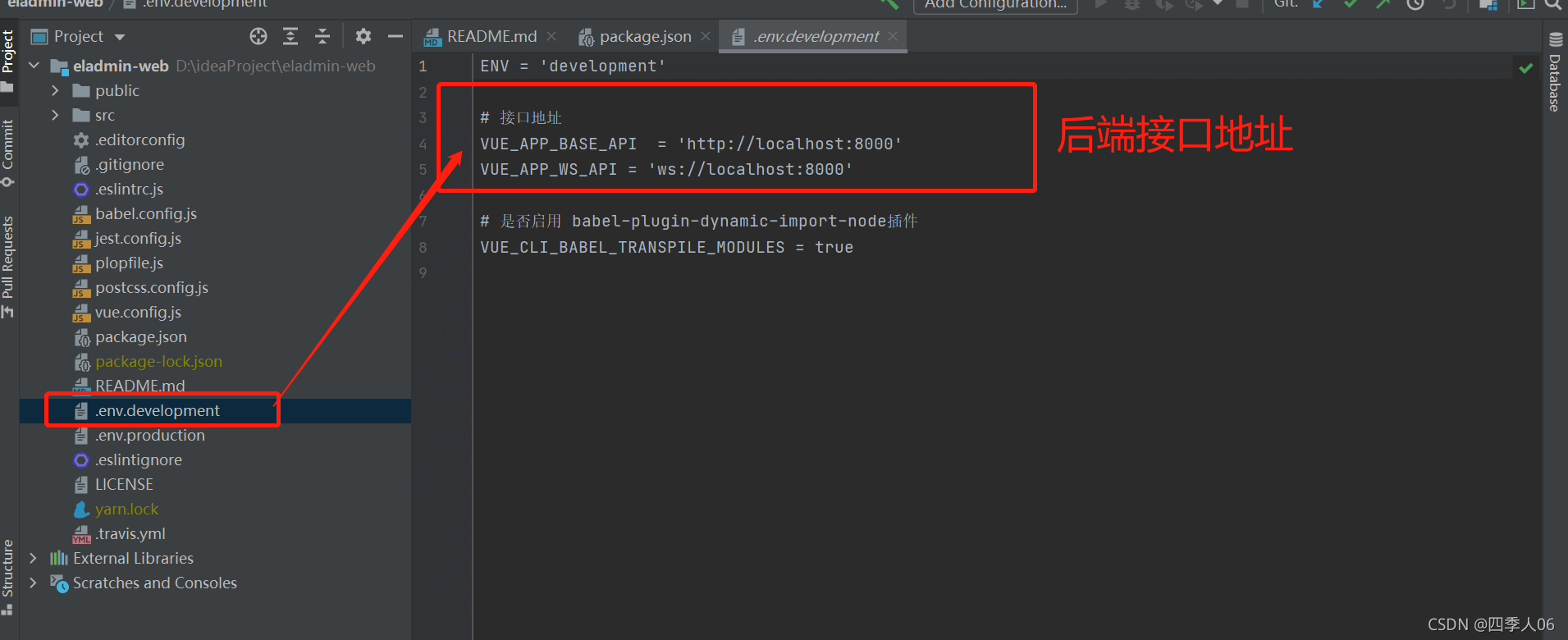
看看前端是8013,后端是8000,这又是怎么操作的呢??
- 封装了接口请求 ajax axios request
- 找到配置

- 找到接口的调用关系

SpringBoot提供服务,前端调用接口!vue负责渲染
- 看看架构

看看登陆接口

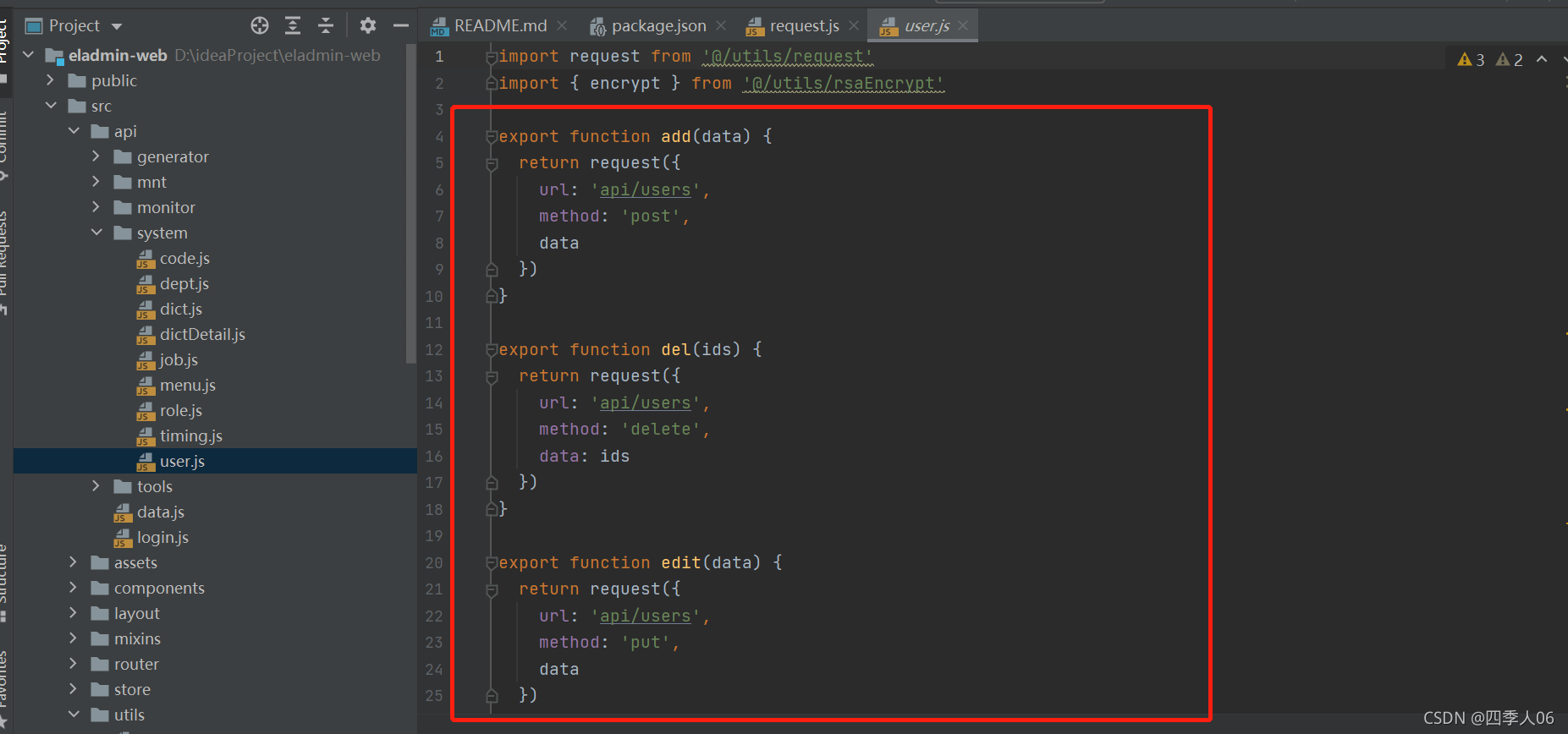
通过前端请求,找到api,进而找到后端请求

来看看标准的resful风格的接口

全局搜索,controller-service-dao你值得拥有!!
如何找到一个好的开源项目
1.找分类
2.看收藏
3.看价值star
gitee
看看码云




github
学会精确查找
1.NAME
2.Description (有些人没有写基础介绍)
3.DownLoad
4.README.md
比如
in:name layui
in:description springboot
in:language java
你也可以合并筛选条件来查找

到此这篇关于Java杂谈之合格程序员一定要会阅读别人的源码的文章就介绍到这了,更多相关Java 源码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Java详解HashMap实现原理和源码分析
目录 学习要点: 1.什么是HashMap? 2.HashMap的特性 3.HashMap的数据结构 4.HashMap初始化操作 4.1.成员变量 4.2. 构造方法 5.Jdk8中HashMap的算法 5.1.HashMap中散列算法 5.2.什么是HashMap中哈希冲突? 6.Jdk8中HashMap的put操作 7.HashMap的扩容机制 7.1.什么时候需要扩容? 7.2.什么是HashMap的扩容? 7.3.resize的源码实现 8.Jdk8中HashMap的remove操作
-
Java Lambda 表达式源码解析
Java Lambda 源码分析 问题: Lambda 表达式是什么?JVM 内部究竟是如何实现 Lambda 表达式的?为什么要这样实现? 一.基本概念 1.Lambda 表达式 下面的例子中,() -> System.out.println("1") 就是一个 Lambda 表达式.Java 8 中每一个 Lambda 表达式必须有一个函数式接口与之对应.Lambda 表达式就是函数式接口的一个实现. @Test public void test0() { Runnable
-
Java并发编程之ReentrantLock实现原理及源码剖析
目录 一.ReentrantLock简介 二.ReentrantLock使用 三.ReentrantLock源码分析 1.非公平锁源码分析 2.公平锁源码分析 前面<Java并发编程之JUC并发核心AQS同步队列原理剖析>介绍了AQS的同步等待队列的实现原理及源码分析,这节我们将介绍一下基于AQS实现的ReentranLock的应用.特性.实现原理及源码分析. 一.ReentrantLock简介 ReentrantLock位于Java的juc包里面,从JDK1.5开始出现,是基于AQS同步队列
-
JAVA核心知识之ConcurrentHashMap源码分析
1 前言 ConcurrentHashMap是基于Hash表的Map接口实现,键与值均不允许为NULL,他是一个线程安全的Map.同时他也是一个无序的Map,不同时间进行遍历可能会得到不同的顺序.在JDK1.8之前,ConcurrentHashMap使用分段锁以在保证线程安全的同时获得更大的效率.JDK1.8开始舍弃了分段锁,使用自旋+CAS+sync关键字来实现同步.本文所述便是基于JDK1.8. ConcurrentHashMap与HashMap有共同之处,一些HashMap的基本概念与实现
-
Java源码解析之详解ReentrantLock
ReentrantLock ReentrantLock是一种可重入的互斥锁,它的行为和作用与关键字synchronized有些类似,在并发场景下可以让多个线程按照一定的顺序访问同一资源.相比synchronized,ReentrantLock多了可扩展的能力,比如我们可以创建一个名为MyReentrantLock的类继承ReentrantLock,并重写部分方法使其更加高效. 当一个线程调用ReentrantLock.lock()方法时,如果ReentrantLock没有被其他线程持有,且不存在
-
Java杂谈之合格程序员一定要会阅读别人的源码
目录 找 预览运行效果 下载(用idea拉取代码) 看 运行 安装数据库 安装前端依赖 后端maven更换等 分析架构 Run一下 启动前端 前后端分离项目的套路 如何找到一个好的开源项目 gitee github 学会阅读别人的源码 找预览运行效果下载(用idea拉取代码)看运行安装数据库安装前端依赖后端maven更换等分析架构Run一下启动前端 前后端分离项目的套路如何找到一个好的开源项目giteegithub 找 预览运行效果 下载(用idea拉取代码) 然后分别下载前端工程和后端工程 g
-
Java自学书籍推荐 程序员到架构师必看的书
作为Java程序员来说,最痛苦的事情莫过于可以选择的范围太广,可以读的书太多,往往容易无所适从.我想就我自己读过的技术书籍中挑选出来一些,按照学习的先后顺序,推荐给大家,特别是那些想不断提高自己技术水平的Java程序员们. 一.Java编程入门类 对于没有Java编程经验的程序员要入门,随便读什么入门书籍都一样,这个阶段需要你快速的掌握Java基础语法和基本用法,宗旨就是"囫囵吞枣不求甚解",先对Java熟悉起来再说.用很短的时间快速过一遍Java语法,连懵带猜多写写代码,要"
-
Java实现简易版联网坦克对战小游戏(附源码)
介绍 通过本项目能够更直观地理解应用层和运输层网络协议, 以及继承封装多态的运用. 网络部分是本文叙述的重点, 你将看到如何使用Java建立TCP和UDP连接并交换报文, 你还将看到如何自己定义一个简单的应用层协议来让自己应用进行网络通信. 获取源码 (本地下载) 基础版本 游戏的原理, 图形界面(非重点) 多张图片快速连续地播放, 图片中的东西就能动起来形成视频, 对视频中动起来的东西进行操作就变成游戏了. 在一个坦克对战游戏中, 改变一辆坦克每一帧的位置, 当多帧连续播放的时候, 视觉上就有
-
微信小程序 授权登录详解(附完整源码)
一.前言 由于微信官方修改了 getUserInfo 接口,所以现在无法实现一进入微信小程序就弹出授权窗口,只能通过 button 去触发. 官方连接:https://developers.weixin.qq.com/community/develop/doc/0000a26e1aca6012e896a517556c01 二.实现思路 自己写一个微信授权登录页面让用户实现点击的功能,也就是实现了通过 button 组件去触发 getUserInof 接口.在用户进入微信小程序的时候,判断用户是否
-
微信小程序实现的贪吃蛇游戏【附源码下载】
本文实例讲述了微信小程序实现的贪吃蛇游戏.分享给大家供大家参考,具体如下: 先来看看运行效果: 具体代码如下: 界面布局 pages/snake/snake/snake.wxml: <!--snake.wxml--> <view class="control" bindtouchstart="tapStart" bindtouchmove="tapMove" bindtouchend="tapEnd">
-
java中创建写入文件的6种方式详解与源码实例
在java中有很多的方法可以创建文件写文件,你是否真的认真的总结过?下面笔者就帮大家总结一下java中创建文件的五种方法. Files.newBufferedWriter(Java 8) Files.write(Java 7 推荐) PrintWriter File.createNewFile FileOutputStream.write(byte[] b) 管道流 实际上不只这5种,通过管道流的排列组合,其实有更多种,但是笔者总结的这五种可以说是最常用及最佳实践,前提小知识 以前我在写技术文章
-
微信小程序 Canvas增强组件实例详解及源码分享
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; height: 600px;" canvas-id="line-canvas-1">canvas> JS: var wezrender = require('../../lib/wezrender'); zr = wezrender.zrender.init("
-
微信小程序获取手机系统信息的方法【附源码下载】
本文实例讲述了微信小程序获取手机系统信息的方法.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 index.wxml布局文件代码 <view>手机型号:{{mobileModel}}</view> <view>手机像素比:{{mobileePixelRatio}}</view> <view>窗口宽度:{{windowWidth}}</view> <view>窗口高度:{{windowHeight}}</
-
微信小程序实现打开内置地图功能【附源码下载】
本文实例讲述了微信小程序实现打开内置地图功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 index.wxml布局文件代码 <button type="default" bindtap="openMap">打开地图</button> index.js逻辑文件代码 Page({ openMap:function(){ wx.getLocation({ type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,
-
微信小程序swiper组件用法实例分析【附源码下载】
本文实例讲述了微信小程序swiper组件用法.分享给大家供大家参考,具体如下: 关于视图容器swiper的详细内容可参考官方文档 先来看看运行效果: index.js: Page({ data: { imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jp
随机推荐
- 详解vue2.0组件通信各种情况总结与实例分析
- 详解Java MyBatis 插入数据库返回主键
- Perl函数(子程序)学习笔记
- python实现可以断点续传和并发的ftp程序
- 浅谈类型转换操作符is/as
- form自动提交实例讲解
- Python中关键字is与==的区别简述
- Python创建系统目录的方法
- asp 空值测试判断函数
- asp #include命令
- MySQL删除外键问题小结
- 零基础学习AJAX之AJAX的简介和基础
- ASP访问数量统计代码
- VBS教程:方法-Clear 方法
- javascript实现3D变换的立体圆圈实例
- Ubuntu 远程登陆服务器 ssh的安装和配置详解
- jquery简单实现外部链接用新窗口打开的方法
- .NET实现魔方游戏(一)之任意阶魔方的表示
- 浅谈Android单元测试的作用以及简单示例
- Android实现中文按拼音排序方法

