浅谈Vue中的this.$store.state.xx.xx
目录
- Vue this.$store.state.xx.xx
- 获取store中的数据
- 我的项目文件结构
- vue项目都在什么时候用store.state、$store.state和this.$store.s
- store 和 [this.]$store
- this.$store 和 $store
Vue this.$store.state.xx.xx
this.$store.state.xx.xx 其实是Vue用到状态管理工具Vuex
Vuex官网:https://vuex.vuejs.org/zh/
感觉就是把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!(在项目的任意地方都可以随时获取和动态的修改,在修改之后,vue会为你的整个项目做更新)
获取store中的数据


在vue根文件中注册store,这样所有的组件都可以使用store中的数据了
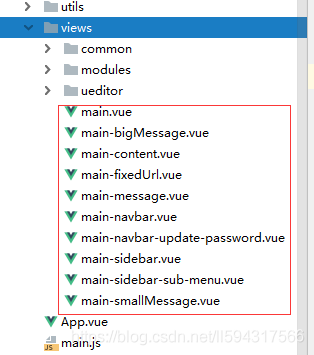
我的项目文件结构

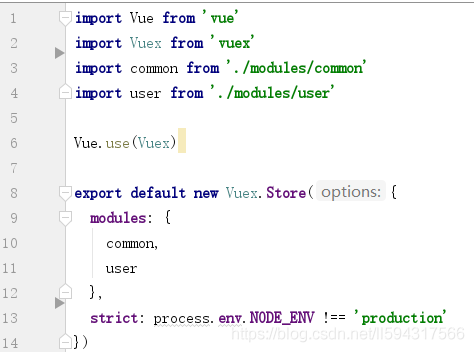
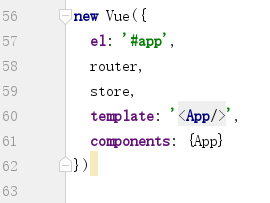
在main.js文件中注册store


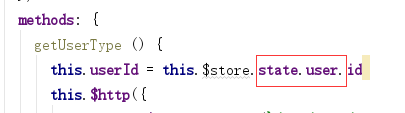
然后代码中写到

登录后前端有缓存userId,然后通过userId再去查找
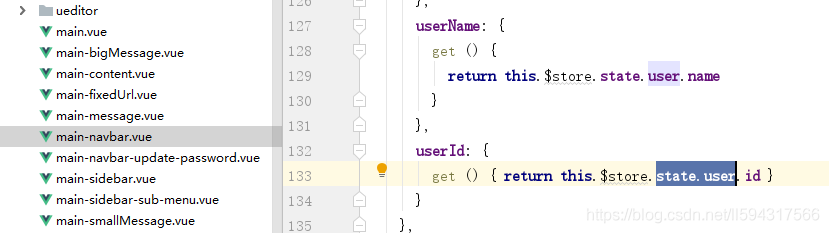
这个位子就用到了 公共页面里面的


总结:main.js是工会老大,你把奖励给了老大,老大有的道具会交给你使用,那么你就可以通过this来使用。
vue项目都在什么时候用store.state、$store.state和this.$store.s
store 和 [this.]$store
简单来说,如果你在根组件下注入了store那么所有的.vue文件里使用就可以直接用 this.$store.xxxx
Vue官网:为了在 Vue 组件中访问 this.$store.property,你需要为 Vue 实例提供创建好的 store。Vuex 提供了一个从根组件向所有子组件,以 store 选项的方式“注入”该 store 的机制
//main.js
import store from './store'
new Vue({
el: '#app',
store, //根组件注入store
})
//index.vue
getData() {
return {
userId: this.$store.state.user.userId,
......
}
}
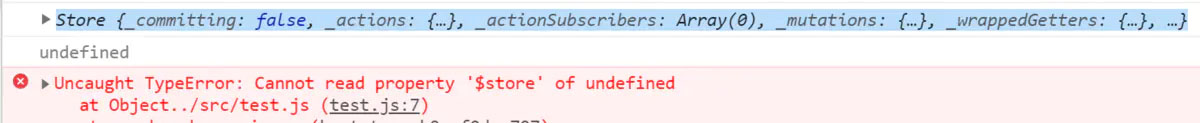
而在js文件里面如果想要使用store,就必须先引入import store from '@/store'然后使用store.xxx,因为js里面是打印不出来this.$store的
// src/test.js文件 import store from './store/'; console.log(store) console.log(this) // undefined console.log(this.$store) // 会报错

this.$store 和 $store
$store 是挂载在 Vue 实例上的(即Vue.prototype),而组件也其实是一个Vue实例,在组件中可使用this访问原型上的属性
<template> 拥有组件实例的上下文,可直接通过 {{$store.state.XXX }} 访问,等价于 script 中的 this.$store.state.XXX
就把 $store 看成在data中return的某个变量,在下面的script中使用需要加this,在上面的template中不需要加this
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

