打包FlaskAdmin程序时关于static路径问题的解决
1、pyinstaller的使用
网上资料多,此处省略
2、打包时报错
1、可能有些包没有安装(跑跑程序不缺库就行)
2、有些包pyinstaller找不到?
打包时手动添加
--hidden-importMODULENAME,--hiddenimport MODULENAME
3、添加模板和静态文件
如果你使用的是flask-admin内部的模板,建议将其拷贝到工程对应路径(若不,打包后手动将文件拷贝过来也可以)
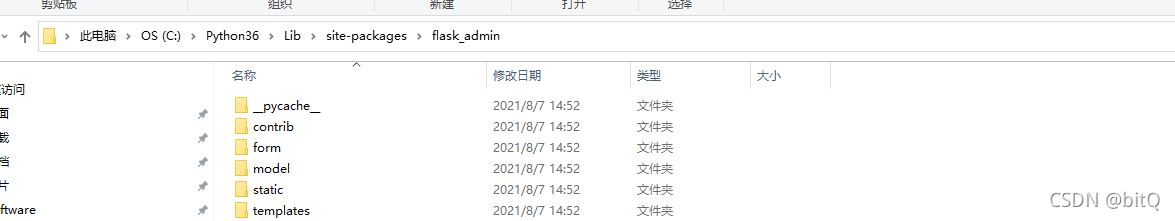
1、找到Flask-admin包下的templates、static文件(注意:template下有bootstrapX的多个文件夹,我用的是bootstrap4,字节将该目录下的admin放到工程的templates文件夹)

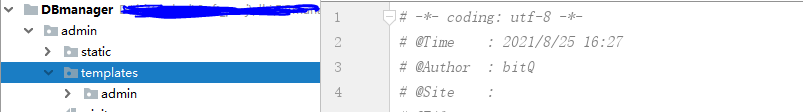
2、工程中放置的文件位置是这样的

3、打包时添加静态文件
用法:
pyinstaller x.py --add-data="源地址;目标地址"。
windows以;分割,linux以:分割
--add-data="admin\static;admin\static" ...
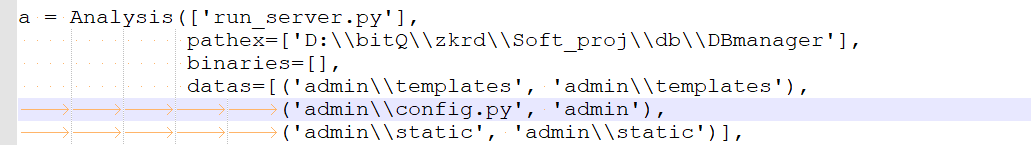
添加好后,spec文件中是这样的,注意,我这里使用了config.py配置文件,也需要作为静态文件打包进去。

4、运行时找不到static中的样式文件
这个问题困扰了我一天,主要原因没有搞清楚Flask的运行原理,Flask-admin用到了Flask的blueprint的东西,这个东西的作用就是将模块进行隔离,比如,admin可以有自己的路由,自己的static、templates存放的位置,具体没有深究,反正对复杂的网站(功能模块多)比较有用。
先上代码:
class myView(admin.BaseView):
play = PlayBack()
def __init__(self, name=None, category=None,
endpoint=None, url=None,
template='admin/index.html',
menu_class_name=None,
menu_icon_type=None,
menu_icon_value=None):
static_path = os.path.join(os.path.dirname(__file__), 'static')
print(static_path)
super(myView, self).__init__(name or admin.babel.lazy_gettext('Home'),
category,
endpoint or 'admin',
'/admin' if url is None else url,
static_path,
menu_class_name=menu_class_name,
menu_icon_type=menu_icon_type,
menu_icon_value=menu_icon_value)
self._template = template
... ...
admin = admin.Admin(app, name="数据库管理", template_mode='bootstrap4', index_view=myView())
代码中,将index_view重新封装了一下,是因为我要设置static_folder这个路径为当前工程中static的路径,测试发现,相对路径不好使,绝对路径好使。
5、再打包,运行,功能正常。
以上就是打包FlaskAdmin程序时关于static路径问题的解决的详细内容,更多关于打包FlaskAdmin程序static的路径的资料请关注我们其它相关文章!

