Vue2.x配置路由导航守卫实现用户登录和退出
目录
- 前言
- 一、配置路由导航守卫
- 1. 全局导航守卫
- 2. 局部导航守卫
- 二、用户登录
- 1. axios配置
- 2. 用户登录代码
- 三、用户退出
- 1. 实现代码
- 总结
前言

之前在Vue的学习中通过路由导航守卫控制实现了用户登录模块的功能,现在再次做项目时又要通过Vue配置路由导航守卫来实现相同的功能,在此将实现过程进行记录与总结(本文基于Vue2.x进行实现)
提示:以下是本篇文章正文内容,下面案例可供参考
一、配置路由导航守卫
1. 全局导航守卫
如果项目中只有后台的情况,在Vue中配置全局导航守卫即可,设定全局路由导航守卫后只要启动该项目,用户没有登录的话只能跳转到登录页面,不允许跳转到其它界面。
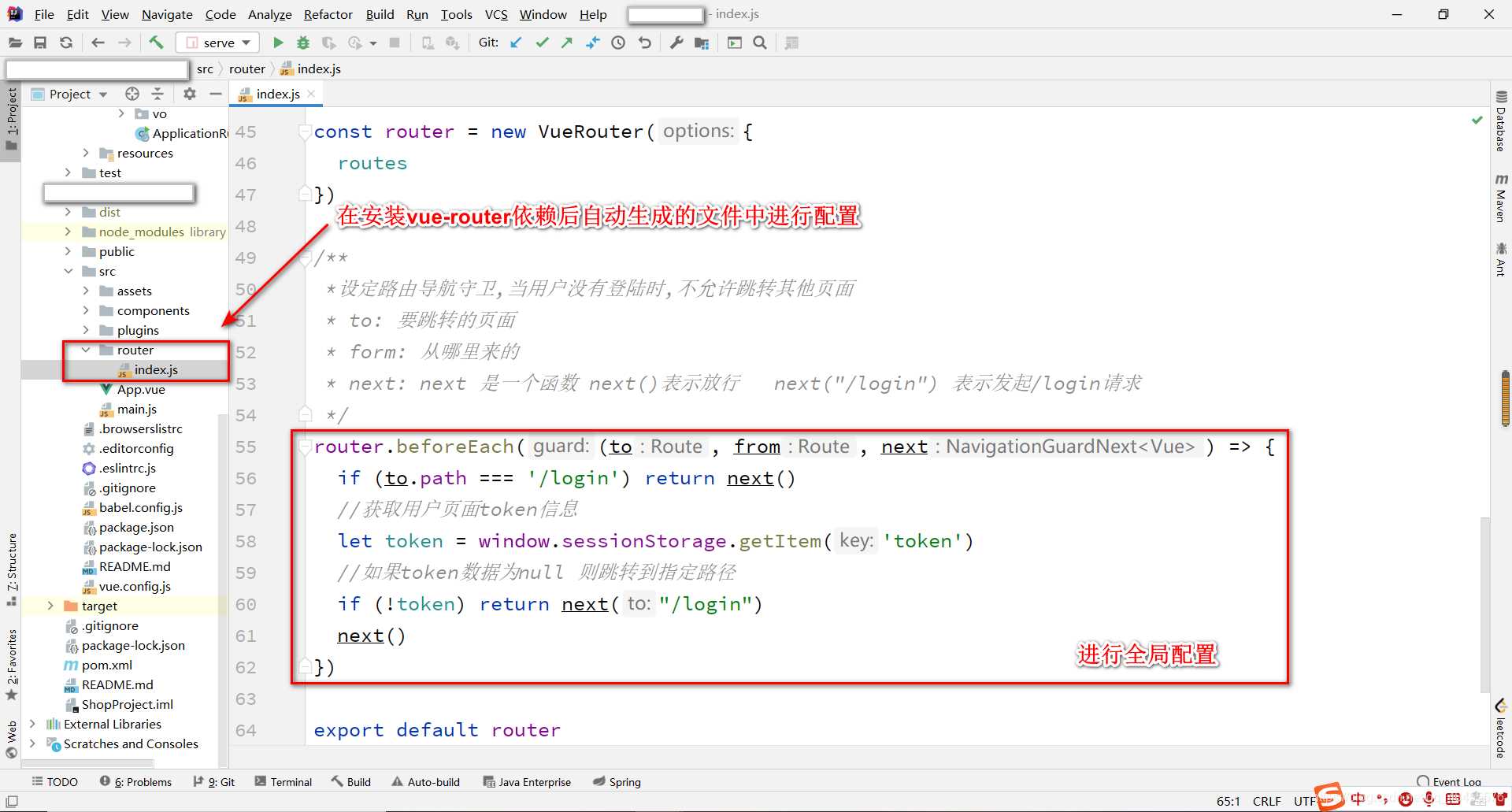
在安装vue-router依赖时自动生成的router -> index.js文件夹下添加以下代码
router.beforeEach((to, from, next) => {
// 如果访问的是登录界面则直接放行
if (to.path === '/login') return next()
//获取用户页面token信息
let token = window.sessionStorage.getItem('token')
//如果token数据为null则跳转到指定路径
if (!token) return next("/login")
next()
})

参数解释:
- to:要跳转到哪个界面
- from:要从哪个界面进行跳转
- next:代表next()函数,作用为放行
2. 局部导航守卫
在项目开发中还有一种情况为要同时开发前台和后台,而此时路由导航守卫就不能进行全局配置,因为前台界面要展示给用户,即使用户在没有登录的情况下也能够进行访问,因此路由导航守卫要拦截的路由只有后台的路径。
仍然是在index.js文件夹下配置路由导航守卫,只不过这次配置是为单个组件进行配置。
例如在我的这个项目中Welcome组件为后台组件,现在要为该组件配置路由导航守卫,首先要将全局配置的beforeEach更换为beforeEnter用于进行单组件导航守卫的配置

作者之前就是在登录组件中配置的路由导航守卫,结果没有作用,在这里记录下来,以后不犯这样的错误。在组件中添加以下代码即可:
// 定义路由导航守卫
beforeEnter(to, from, next) {
//获取用户页面token信息
let token = window.sessionStorage.getItem('token')
//如果token数据为null 则跳转到指定路径
if (!token) return next("/login")
next()
}
局部导航守卫的参数作用与全局配置的参数作用一致,除了将beforeEach更换为beforeEnter以外其余全部一致,在此不多做赘述。
二、用户登录
在这里只进行展示前台代码,后台代码写法每个人有每个人的风格和写法,在此就不做展示。
1. axios配置
为了避免项目中出现回调地狱的问题,在这里我导入了axios插件,在main.js文件中提前对axios进行了配置
/* 导入axios包 */ import axios from 'axios' /* 设定axios的请求根目录 */ axios.defaults.baseURL = 'http://localhost:8089/' /* 向vue对象中添加全局对象 以后发送ajax请求使用$http对象 */ Vue.prototype.$http = axios
因为在main.js文件中进行了全局配置,因此在组件中出现$http代表设定的请求根目录,在这里为http://localhost:8089/
2. 用户登录代码
// 当点击登录按钮时向后台发送数据
login() {
this.$refs.loginFormRef.validate(async valid => {
if(!valid) return
const {data: result} = await this.$http.post("/user/login",this.loginForm)
// 如果返回的参数中状态码不为200,则代表登录失败
if(result.status !== 200) return this.$message.error("用户登录失败")
this.$message.success("用户登录成功")
//登录成功之后,将token信息保存到session中
window.sessionStorage.setItem('token',result.data)
//跳转到后台管理系统首页
this.$router.push("/welcome")
})
三、用户退出
用户退出时只需要将Session中的token数据删除后再跳转到其它页面即可,此时路由导航守卫再次生效,因此在前台就可以实现,不需要连接后端。
1. 实现代码
logout() {
//1.删除session中的数据
window.sessionStorage.clear()
//2.用户访问登录页面
this.$router.push('/login')
}
总结
以上便是在Vue中配置路由导航守卫后实现用户登录和退出的功能,在实现中分了两种情况,分别为项目中只能登录后才能访问界面和即使用户不登录也能够浏览前台的两种情况。对于第一种情况来说只需要进行全局配置即可,对于第二种情况则需要在登录后要跳转的组件中配置单组件路由导航即可。
到此这篇关于Vue2.x配置路由导航守卫实现用户登录和退出的文章就介绍到这了,更多相关Vue 路由守卫登录退出内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

