datagrip入坑指南(如何找到数据库和表)
用习惯了navicat,一直喜欢如下界面,可以方便查看数据库及表的信息。
但是不知道为什么navicat总是无法连接oracle,因此转战datagrip。

第一次使用datagrip,用户体验可谓是相当差了(大佬莫喷,对于我的使用习惯来说,这款软件用户体验真的极差。)
琢磨了半天,都不知道怎么弄成navicat那种界面。
以下是入坑教程:包括新建项目,连接数据库,已经查看数据库及表的内容。
1.新建项目:

2.连接数据库
点击 File-->Data Sources

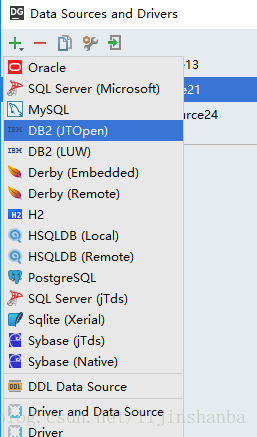
点击左上角绿色小加号,选择要连接的数据库。

填写相关信息,包括IP地址,端口号,数据库名,用户名及密码等。

3.查看数据库及表的信息(这一步很关键)
点击View-->Tool Windows-->Database,左边就显示我们连接的数据库了。

以后使用别的软件,也可以去 View 设置一些界面显示的东西。
啰嗦几句,这就是我觉得这软件用户体验不好的地方,这么重要的东西隐藏起来,让用户自己找,唉,难受。
到此这篇关于datagrip入坑指南(如何找到数据库和表)的文章就介绍到这了,更多相关datagrip内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
从零开始用DataGrip的安装及使用教程
mysql的安装 官网下载mysql-8.0.19-winx64 这里随便下载一个版本就行了(群里下也行) 解压后加入环境变量 在path(环境变量里面)加上mysql路径(/bin). 例如,我的安装路径是C:\Users\skywf\mysql-8.0.19-winx64,那么我就要像下图一样配置环境变量 第三步:进入命令指示符(cmd)管理员权限, 输入mysqld --initialize-insecure --user=mysql, 我这里先配置无密码的,后面再加密码(因为懒得记那个随
-
datagrip入坑指南(如何找到数据库和表)
用习惯了navicat,一直喜欢如下界面,可以方便查看数据库及表的信息. 但是不知道为什么navicat总是无法连接oracle,因此转战datagrip. 第一次使用datagrip,用户体验可谓是相当差了(大佬莫喷,对于我的使用习惯来说,这款软件用户体验真的极差.) 琢磨了半天,都不知道怎么弄成navicat那种界面. 以下是入坑教程:包括新建项目,连接数据库,已经查看数据库及表的内容. 1.新建项目: 2.连接数据库 点击 File-->Data Sources 点击左上角绿色小加号,选择
-
datagrip如何找到数据库和表
用习惯了navicat,一直喜欢如下界面,可以方便查看数据库及表的信息. 但是不知道为什么navicat总是无法连接oracle,因此转战datagrip. 第一次使用datagrip,用户体验可谓是相当差了(大佬莫喷,对于我的使用习惯来说,这款软件用户体验真的极差.) 琢磨了半天,都不知道怎么弄成navicat那种界面. 以下是入坑教程:包括新建项目,连接数据库,已经查看数据库及表的内容. 1.新建项目: 2.连接数据库 点击 File-->Data Sources 点击左上角绿色小加号,选择
-
浅谈Vue3.0新版API之composition-api入坑指南
关于VUE3.0 由于vue3.0语法跟vue2.x的语法几乎是完全兼容的,本文主要介绍了如何使用composition-api,主要分以下几个方面来讲 使用vite体验vue3.0 composition-api解决了什么问题 语法糖介绍 vite的安装使用 vite仓库地址 https://github.com/vuejs/vite 上面有详细的安装使用教程,按照步骤安装即可 composition-api解决了什么问题 使用传统的option配置方法写组件的时候问题,随着业务复杂度越来越高
-
React Router v4 入坑指南(小结)
距离React Router v4 正式发布也已经过去三个月了,这周把一个React的架子做了升级,之前的路由用的还是v2.7.0版的,所以决定把路由也升级下,正好"尝尝鲜"... 江湖传言,目前官方同时维护 2.x 和 4.x 两个版本.(ヾ(。ꏿ﹏ꏿ)ノ゙咦,此刻相信机智如我的你也会发现,ReactRouter v3 去哪儿了?整丢了??巴拉出锅了???敢不敢给我个完美的解释!?)事实上 3.x 版本相比于 2.x 并没有引入任何新的特性,只是将 2.x 版本中部分废弃 API 的
-
详解超简单的react服务器渲染(ssr)入坑指南
前言 本文是基于react ssr的入门教程,在实际项目中使用还需要做更多的配置和优化,比较适合第一次尝试react ssr的小伙伴们.技术涉及到 koa2 + react,案例使用create-react-app创建 SSR 介绍 Server Slide Rendering,缩写为 ssr 即服务器端渲染,这个要从SEO说起,目前react单页应用HTML代码是下面这样的 <!DOCTYPE html> <html lang="en"> <head&g
-
.NET+PostgreSQL实践与避坑指南(推荐)
简介 .NET+PostgreSQL(简称PG)这个组合我已经用了蛮长的一段时间,感觉还是挺不错的.不过大多数人说起.NET平台,还是会想起跟它"原汁原味"配套的Microsoft SQL Server(简称MSSQL),其实没有MSSQL也没有任何问题,甚至没有Windows Server都没问题,谁说用.NET就一定要上微软全家桶?这都什么年代了-- PG和MSSQL的具体比较我就不详细展开了,自行搜一下,这种比较分析文章很多.应该说两个RDBMS各有特色,MSSQL工具集庞大(大
-
go语言中for range使用方法及避坑指南
目录 前言 for range基本用法 for range 和 for的区别 for range容易踩的坑 for range和for性能比较 for range的底层原理 总结 参考资料 前言 for range语句是业务开发中编写频率很高的代码,其中会有一些常见的坑,看完这篇文章会让你少入坑. for range基本用法 range是Golang提供的一种迭代遍历手段,可操作的类型有数组.切片.string.map.channel等 1.遍历数组 myArray := [3]int{1, 2
-
SpringBoot入坑笔记之spring-boot-starter-web 配置文件的使用
经过上一篇的介绍,相信小伙伴们已经按奈不住内心对springboot的向往,本篇我将继续向小伙伴介绍springboot配置文件的配置,已经全局配置参数如何使用,好了下面开始我们今天的内容介绍. 我们知道Spring Boot支持容器的自动配置,默认是Tomcat,当然我们也是可以进行修改的: 1.首先我们排除spring-boot-starter-web依赖中的Tomcat:在pom文件中排除tomcat的starter <dependency> <groupId>org.spr
-
Java多线程基本概念以及避坑指南
目录 前言 1. 多线程基本概念 1.1 轻量级进程 1.2 JMM 1.3 Java中常见的线程同步方式 2. 避坑指南 2.1. 线程池打爆机器 2.2. 锁要关闭 2.3. wait要包两层 2.4. 不要覆盖锁对象 2.5. 处理循环中的异常 2.6. HashMap正确用法 2.7. 线程安全的保护范围 2.8. volatile作用有限 2.9. 日期处理要小心 2.10. 不要在构造函数中启动线程 End 前言 多核的机器,现在已经非常常见了.即使是一块手机,也都配备了强劲的多核处
-
GoFrame框架使用避坑指南和实践干货
目录 gf gen dao 设置参数可不传 model作为结构体类型 使用with关联取值而不是join 不使用结构体批量添加数据 主程序如下: gomeGoods.MainImgs的定义: 插入数据 gf gen dao 生成dao层的脚手架工具很好用,我遇到的坑是这样的: 生成的dao文件和同事们的不一致,生成文件成功,但是对应的Columns是空的,虽然有这个方法,但是方法内没有值.我的版本比同事们的略高,我一直以为是这个原因,各种降级和同事保持一致的版本后还是不行. 最终发现:是配置文件
随机推荐
- 基于maven install 没反应的解决方法
- 详解基于webpack和vue.js搭建开发环境
- javascript 四则运算精度修正函数代码
- javascript的replace方法结合正则使用实例总结
- gridview行索引获取方法及实现代码(非js版)
- PHP实现RTX发送消息提醒的实例代码
- PHP中__get()和__set()的用法实例详解
- C#判断当前程序是否通过管理员运行的方法
- php curl基本操作详解
- linux 可执行文件与写操作的同步问题(文件读写操作产生的锁机制)
- 解决自定义$(id)的方法与jquery选择器$冲突的问题
- node.js 发布订阅模式的实例
- C#中的预处理器指令详解
- C#、ASP.NET通用扩展工具类之LogicSugar
- cisco 5000 ATMLANE MOUdle,.Cisco 6000 MAFC口令恢复
- C#开发答题赢钱游戏(自动答题器)
- 详解vue2.0 不同屏幕适配及px与rem转换问题
- vue-cli3+ts+webpack实现多入口多出口功能
- Node.js系列之发起get/post请求(2)
- PHP simplexml_load_file()函数讲解

