pygame实现方块动画实例讲解
导入组件
首先导入需要的组件,pygame游戏组件,time是时间组件
import pygame, time, sys from pygame.locals import *
绘制窗口
这里定义了一个480*600的屏幕,设置了窗口标题,并设置了屏幕的填充颜色为白色
# 屏幕的宽高
WIDTH = 480
HEIGHT = 600
# 颜色的常量
WHITE = (255, 255, 255)
surface = pygame.display.set_mode((WIDTH, HEIGHT), 0, 30)
pygame.display.set_caption("矩形动画")
while True:
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
surface.fill(WHITE)
pygame.display.update()

绘制矩形
RED = (255, 0, 0)
# 定义矩形字典变量
rect = {'rect': pygame.Rect(200, 200, 60, 46), 'color': RED}
---
surface.fill(WHITE)
pygame.draw.rect(surface, rect['color'], rect['rect'])
---
让矩形动起来
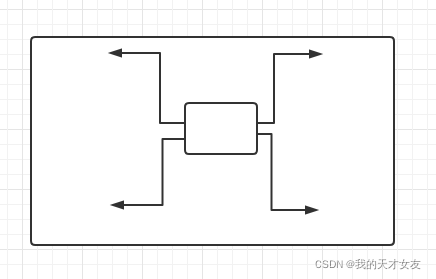
从运动来看只有中心向四方移动的四种可能。定义四个方向的常量。

# 方向常量 UPLEFT = 'upleft' UPRIGHT = 'upright' DOWNLEFT = 'downleft' DOWNRIGHT = 'downright'
然后定义矩形的移动速度
# 矩形移动的速度 MOVESPEED = 2
给矩形设置一个初始的移动方向
# 定义矩形字典变量
rect = {'rect': pygame.Rect(200, 200, 60, 46), 'color': RED, 'direction': UPLEFT}
根据矩形的移动方向改变对应的起始位置。根据矩形不同的位置改变矩形的起始位置。
# 如果是上左,则x y 都减少
if rect['direction'] == UPLEFT:
rect['rect'].left -= MOVESPEED
rect['rect'].top -= MOVESPEED
# 如果是上右,则x 增加 y 减少
if rect['direction'] == UPRIGHT:
rect['rect'].left += MOVESPEED
rect['rect'].top -= MOVESPEED
# 如果是下左,则x 减少 y 增加
if rect['direction'] == DOWNLEFT:
rect['rect'].left -= MOVESPEED
rect['rect'].top += MOVESPEED
# 如果是下右,则x y 都增加
if rect['direction'] == DOWNRIGHT:
rect['rect'].left += MOVESPEED
rect['rect'].top += MOVESPEED
不断的改变矩形的位置,要注意防止移出窗口,当触及到边缘,沿来的方向将矩形改变方向即可。
# 如果上溢出窗口
if rect['rect'].top <= 0:
if rect['direction'] == UPLEFT:
rect['direction'] = DOWNLEFT
if rect['direction'] == UPRIGHT:
rect['direction'] = DOWNRIGHT
# 如果下溢出窗口
if rect['rect'].bottom >= HEIGHT:
if rect['direction'] == DOWNRIGHT:
rect['direction'] = UPRIGHT
if rect['direction'] == DOWNLEFT:
rect['direction'] = UPLEFT
# 如果右溢出窗口
if rect['rect'].right >= WIDTH:
if rect['direction'] == DOWNRIGHT:
rect['direction'] = DOWNLEFT
if rect['direction'] == UPRIGHT:
rect['direction'] = UPLEFT
# 如果右溢出窗口
if rect['rect'].left <= 0:
if rect['direction'] == DOWNLEFT:
rect['direction'] = DOWNRIGHT
if rect['direction'] == UPLEFT:
rect['direction'] = UPRIGHT
这样就实现了功能。每次循环让时间暂停一会即可。

这里附上所有代码
import pygame, time, sys
from pygame.locals import *
# 屏幕的宽高
WIDTH = 480
HEIGHT = 600
# 颜色的常量
WHITE = (255, 255, 255)
RED = (255, 0, 0)
# 方向常量
UPLEFT = 'upleft'
UPRIGHT = 'upright'
DOWNLEFT = 'downleft'
DOWNRIGHT = 'downright'
# 矩形移动的速度
MOVESPEED = 2
# 定义矩形字典变量
rect = {'rect': pygame.Rect(200, 200, 60, 46), 'color': RED, 'direction': UPLEFT}
surface = pygame.display.set_mode((WIDTH, HEIGHT), 0, 30)
pygame.display.set_caption("矩形动画")
while True:
print(rect)
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
surface.fill(WHITE)
# 如果是上左,则x y 都减少
if rect['direction'] == UPLEFT:
rect['rect'].left -= MOVESPEED
rect['rect'].top -= MOVESPEED
# 如果是上右,则x 增加 y 减少
if rect['direction'] == UPRIGHT:
rect['rect'].left += MOVESPEED
rect['rect'].top -= MOVESPEED
# 如果是下左,则x 减少 y 增加
if rect['direction'] == DOWNLEFT:
rect['rect'].left -= MOVESPEED
rect['rect'].top += MOVESPEED
# 如果是下右,则x y 都增加
if rect['direction'] == DOWNRIGHT:
rect['rect'].left += MOVESPEED
rect['rect'].top += MOVESPEED
# 如果上溢出窗口
if rect['rect'].top <= 0:
if rect['direction'] == UPLEFT:
rect['direction'] = DOWNLEFT
if rect['direction'] == UPRIGHT:
rect['direction'] = DOWNRIGHT
# 如果下溢出窗口
if rect['rect'].bottom >= HEIGHT:
if rect['direction'] == DOWNRIGHT:
rect['direction'] = UPRIGHT
if rect['direction'] == DOWNLEFT:
rect['direction'] = UPLEFT
# 如果右溢出窗口
if rect['rect'].right >= WIDTH:
if rect['direction'] == DOWNRIGHT:
rect['direction'] = DOWNLEFT
if rect['direction'] == UPRIGHT:
rect['direction'] = UPLEFT
# 如果右溢出窗口
if rect['rect'].left <= 0:
if rect['direction'] == DOWNLEFT:
rect['direction'] = DOWNRIGHT
if rect['direction'] == UPLEFT:
rect['direction'] = UPRIGHT
pygame.draw.rect(surface, rect['color'], rect['rect'])
pygame.display.update()
time.sleep(0.02)
到此这篇关于pygame实现方块动画的文章就介绍到这了,更多相关pygame 方块动画内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

