WPF基本控件介绍
上一章讲到了布局、这点就有点类似建筑设计、第一步是出图纸、整体的结构、而第二步就是堆砌, 建筑学里面也会有很多描述, 例如砖头,水泥、玻璃、瓷板。而在WPF中, 这一切的基础也就是控件、用于填充结构的UI控件。
WPF的控件结构

各种控件类型详解
ContentControl 类
设置内容的属性为 Content, 例如

控件目录下只允许设置一次Content, 如下演示给按钮添加一个Image和一个文本显示Label, 错误如下:

正确的使用方式:
<!利用我们上一章说讲到的布局容器装载在其中, 则可避免这种情形>

HeaderedContentControl 类
相对于ContentControl来说、这类控件即可设置Content, 还有带标题的Header。
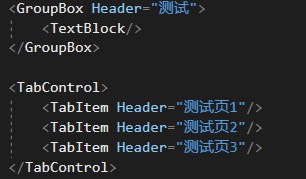
像比较常见的分组控件GroupBox、TabControl子元素TabItem、它们都是具备标题和内容的控件。

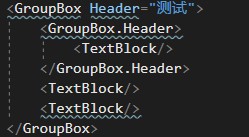
同样,该类控件目录下只允许设置一次Conent和Header, 如下错误所示, 出现2次设置Header与Content报错:

正确的使用方式:

ItemsControl 类
此类控件大多数属于显示列表类的数据、设置数据源的方式一般通过 ItemSource 设置。如下所示:

重点常用的控件介绍:
TextBlock: 用于显示文本, 不允许编辑的静态文本。 Text设置显示文本的内容。

TextBox: 用于输入/编辑内容的控件、作用与winform中TextBox类似, Text设置输入显示的内容。

Button: 简单按钮、Content显示文本、Click可设置点击事件、Command可设置后台的绑定命令

ComboBox: 下拉框控件, ItemSource设置下拉列表的数据源, 也可以显示设置, 如下

到此这篇关于WPF基本控件介绍的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
对WPF中Expander控件美化
示例图: Expander控件功能很常见, 一般用于系统左侧的菜单收缩面板. 主要的组成 一个头部(header) 和 一个 内容(content) 组成. <Expander ExpandDirection="Down" SnapsToDevicePixels="True" VerticalAlignment="Top" Style="{DynamicResource ExpanderStyle1}" > <
-
WPF 在image控件用鼠标拖拽出矩形的实现方法
今天有小伙伴问我一个问题,在image控件用鼠标拖拽出矩形,本文告诉大家如何使用鼠标画出矩形 做出来的效果先请大家看一下 最简单的方法是在 Down 的时候记录按下的点,在 移动的时候重新计算所在的宽度 先在界面使用一个图片和一个矩形 <Grid x:Name="Grid"> <Image Source="TIM截图20180811150831.png"></Image> <TextBlock HorizontalAlign
-
C# WPF Image控件的绑定方法
在我们平时的开发中会经常用到Image控件,通过设置Image控件的Source属性,我们可以加载图片,设置Image的source属性时可以使用相对路径也可以使用绝对路径,一般情况下建议使用绝对路径,类似于下面的形式Source="/Demo;Component/Images/Test.jpg"其中Demo表示工程的名称,后面表示具体哪个文件夹下面的哪个图片资源,在程序中,我们甚至可以为Image控件设置X:Name属性,在后台代码中动态去改变Image的Source,但我个人认为这
-
WPF自定义控件和样式之自定义按钮(Button)
一.前言 程序界面上的按钮多种多样,常用的就这几种:普通按钮.图标按钮.文字按钮.图片文字混合按钮.本文章记录了不同样式类型的按钮实现方法.下面话不多说了,来一起看看详细的介绍吧. 二.固定样式的按钮 固定样式的按钮一般在临时使用时或程序的样式比较固定时才会使用,按钮整体样式不需要做大的改动. 2.1 普通按钮-扁平化风格 先看效果: 定义Button的样式,详见代码: <Style x:Key="BtnInfoStyle" TargetType="Button&quo
-
WPF滑块控件(Slider)的自定义样式
前言 每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘. 自定义滑块样式 首先创建项目,添加Slider控件. 然后获取Slider的Window样式,如下图操作. 然后弹出界面如下.我们点击确定. 点击确定后,我们的页面的Resources中,增加了一系列样式代码,而滑块代码会被修改为如下样子: 可以看到,系统为我们的Slider控件增加了样式--Style="{DynamicResource SliderStyle1}" 现在我们查看样式SliderSty
-
基于C# wpf 实现Grid内控件拖动详情
目录 一.如何实现? 1.注册鼠标事件 2.记录位置 3.跟随鼠标移动 4.恢复标识 二.示例 前言: 有一些业务场景中我们需要拖动控件,在Grid中就可以实现控件拖动,通过设置Margin属性即可,根据鼠标的移动,设置相应的Margin的Left.Top,当然有时也不是直接设置的,需要根据HorizontalAlignment.VerticalAlignment值有不同的计算方法. 一.如何实现? 1.注册鼠标事件 拖动的控件需要注册3个鼠标事件分别是,鼠标按下.鼠标移动.鼠标弹起. 以But
-
C# WPF开源UI控件库MaterialDesign介绍
## 学习平台 微软开发者博客: https://devblogs.microsoft.com/?WT.mc_id=DT-MVP-5003986 微软文档与学习: https://docs.microsoft.com/zh-cn/?WT.mc_id=DT-MVP-5003986 微软开发者平台: https://developer.microsoft.com/en-us/?WT.mc_id=DT-MVP-5003986 介绍 由于前段时间萌发开发一个基础架构得WPF框架得想法, 然后考虑到一些界
-
WPF常用控件用法及介绍
1.GroupBox 注意: GroupBox仍然需要布局容器来放置元素.如: StackPanel面板 <GroupBox Header="select number?"> <StackPanel> <RadioButton>one</RadioButton> <RadioButton>two</RadioButton> <RadioButton>three</RadioButton> &
-
WPF实现控件拖动的示例代码
实现控件拖动的基本原理是对鼠标位置的捕获,同时根据鼠标按键的按下.释放确定控件移动的幅度和时机. 简单示例: 在Grid中有一个Button,通过鼠标事件改编Button的Margin属性,从而改变Button在Grid中的相对位置. <Grid Name="gd"> <Button Width=90 Height=30 Name="btn">button</Button> </Grid> 为Button控件绑定三个事
-
WPF开发技巧之花式控件功能扩展详解
目录 No1. 自定义控件模板 No2. 重写控件 No3. 附加属性来试试 总结 文章默认你已经入门WPF了 WPF日常开发,经常遇到默认的控件功能不满足需求,怎么办? No1. 自定义控件模板 平时开发中,经常遇到比较"俗"的需求,嫌弃控件默认的样子.怎么办?哈哈,那就整个容呗.....
随机推荐
- sql添加数据后返回受影响行数据
- CMD和vbs修改 IP地址及DNS的实现代码
- 为什么在重写 equals方法的同时必须重写 hashcode方法
- SignalR Self Host+MVC等多端消息推送服务(三)
- mysql5写入和读出乱码解决
- ASP中应用事务处理技巧
- vuejs2.0运用原生js实现简单的拖拽元素功能示例
- Android电池电量监听的示例代码
- PHP判断是否连接上网络的方法
- JS弹出居中的DIV的代码
- ThinkPHP使用心得分享-上传类UploadFile的使用
- Android中用StaticLayout实现文本绘制自动换行详解
- Linux 服务器安全配置
- 精选的10款用于构建良好易用性网站的jQuery插件
- JQuery动态添加Select的Option元素实现方法
- javascript框架设计之浏览器的嗅探和特征侦测
- Android遍历所有文件夹和子目录搜索文件
- android中图片翻页效果简单的实现方法
- 用代码更新你的jar包
- C# KeyUp事件中MessageBox的回车(Enter)键回调问题解决方案

