解决vue change阻止默认事件问题
背景:复选框内部有个数量增减选项,并且两个都是change事件。当触发内部数量增减事件时,外部的复选change事件也会触发,体验很不好。
使用事件 @click.stop.native.prevent 解决 (使用@click.stop 或者 @click.prevent都无效,直接报错还阻止不了事件)
<el-checkbox-group
v-model="checked_list"
@click.stop
@change=checkedFn>
<el-checkbox v-for="(item,index) in listData" :label="index" :key="index" class="checkbox_shop_car">
<div class="shop_list">
<div><label>props_name:</label>{{item.props_name}}</div>
<div><label>类型:</label>{{item.name_suffix}}</div>
<div><label>数量:</label>
<el-input-number size="mini" v-model="item.number"
@change="handleChange(item)" :min="1" @click.stop.native.prevent></el-input-number>
</div>
</div>
<div @click="deleteFn(item.id)" class="delete_icon">×</div>
</el-checkbox>
</el-checkbox-group>
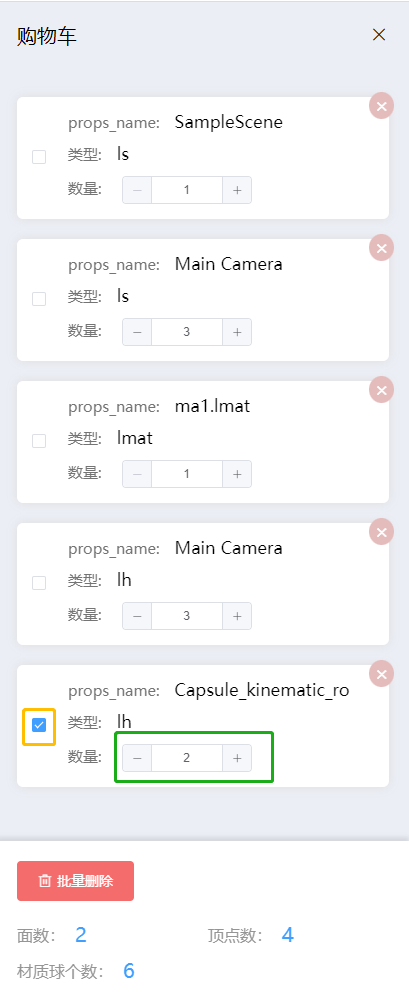
效果

图中绿色框和橙色框的change事件不会互相干扰,解决。。
没有人能一路单纯到底,但是要记住,别忘了最初的自己!
到此这篇关于解决vue change阻止默认事件问题的文章就介绍到这了,更多相关vue阻止事件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

