python编程PyQt5创建按钮及触发点击事件示例解析
阅读这篇的前提是已经默认了解了PyQt5的基础框架(超链接点击跳转)。我们进一步介绍如何创建按钮和触发点击事件。代码如下:
# -*- coding:utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton
class MainWindow(QMainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.resize(600, 300)
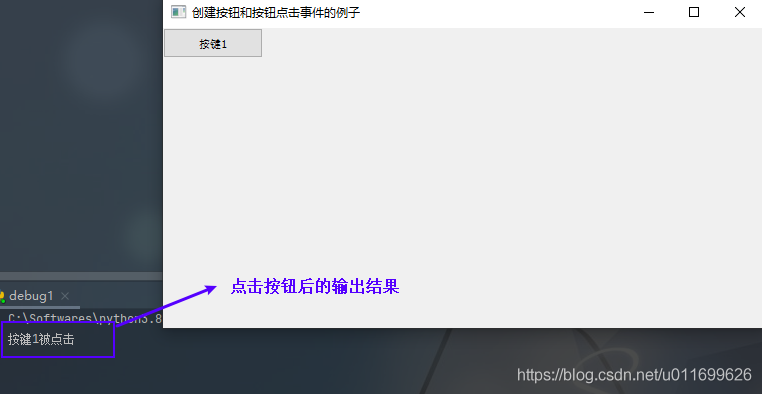
self.setWindowTitle('创建按钮和按钮点击事件的例子')
self.button1 = QPushButton('按键1', self)
self.button1.clicked.connect(self.clickButton)
def clickButton(self):
sender = self.sender()
print(sender.text() + '被点击')
if __name__ == '__main__':
app = QApplication(sys.argv)
main = MainWindow()
main.show()
sys.exit(app.exec_())
各个语句的解释:
self.button1 = QPushButton('按键1', self):创建一个按钮对象,按钮对象上的文字显示为按键1,第二个参数self表示我们将这个创建好的按钮对象放置在我们已经创建好的QMainWindow对象上。
self.button1.clicked.connect(self.clickButton):当我们点击创建的按钮按键1时,执行我们自定义的clickButton函数。注意这里的self.clickButton不能够带括号,否则会报错。
sender = self.sender():这里的self.sender()指的是发送信号的对象,这样子我们就可以获取到发送信号的对象按键1。
sender.text():获取发送信号对象的名字,这样我们就可以得到按键1的名字。
最终运行后的效果如下:

以上就是python编程PyQt5创建按钮及触发点击事件示例解析的详细内容,更多关于PyQt5创建按钮和触发点击事件的资料请关注我们其它相关文章!
相关推荐
-
python使用PyQt5的简单方法
一:安装PyQt5 pip install pyqt5 二:PyQt5简单使用 1:使用PyQt5创建一个简单窗口 import sys from PyQt5 import QtWidgets #创建一个应用(Application)对象,sys.argv参数是一个来自命令行的参数列表, # Python脚本可以在shell中运行.这是我们用来控制我们应用启动的一种方法. app = QtWidgets.QApplication(sys.argv) #创建一个widget组件基础类 window
-
Python按钮的响应事件详解
import sys from PyQt5 import QtWidgets from PyQt5.QtWidgets import QMainWindow from test import Ui_MainWindow from PyQt5.QtWidgets import QFileDialog class MyPyQT_Form(QMainWindow, Ui_MainWindow): def __init__(self): super(MyPyQT_Form, self).__init__
-
使用pyqt5 实现ComboBox的鼠标点击触发事件
一.自定义MyComboBox # MyComboBox.py from PyQt5.QtWidgets import QComboBox from PyQt5.QtCore import pyqtSignal class MyComboBox(QComboBox): clicked = pyqtSignal() #创建一个信号 def showPopup(self): #重写showPopup函数 self.clicked.emit() #发送信号 super(MyComboBox, self
-
PyQt5每天必学之事件与信号
这一部分我们将探索 PyQt5 的事件和信号是如何在应用程序中实现的. Events事件 所有的GUI应用程序都是事件驱动的.应用程序事件主要产生自用户,但它们也可通过其他方法来产生,例如一个互联网连接,一个窗口管理器,或计时器.当我们调用应用程序的exec_()方法,应用程序进入主循环.主循环检测各种事件,并把它们发送到事件对象. 在事件模型中,有三个参与者: event source(事件源) event object(事件对象) event target(事件目标) 事件源是对象的状态改变
-
python编程PyQt5创建按钮及触发点击事件示例解析
阅读这篇的前提是已经默认了解了PyQt5的基础框架(超链接点击跳转).我们进一步介绍如何创建按钮和触发点击事件.代码如下: # -*- coding:utf-8 -*- import sys from PyQt5.QtWidgets import QMainWindow, QApplication, QPushButton class MainWindow(QMainWindow): def __init__(self, parent=None): super(MainWindow, self)
-
python之pyqt5通过按钮改变Label的背景颜色方法
使用setStyleSheet方法修改得到自己想要的字体,大小,颜色 self.lab = QLabel("标签字体大小颜色", self) self.lab.setGeometry(50,50,300,200) self.setStyleSheet("QLabel{color:rgb(225,22,173,255);font-size:50px;font-weight:normal;font-family:Arial;}") color:rgb()中的四个参数,前
-
解决jQuery ajax动态新增节点无法触发点击事件的问题
在写ajax加载数据的时候发现,后面添加进来的demo节点元素,失去了之前的点击事件.为什么点击事件失效,我们该怎么去解决呢? 其实最简单的方法就是直接在标签中写onclick="",但是这样写其实是有点low的,最好的方式还是通过给类名绑定一个click事件. 解决jQuery ajax动态新增节点无法触发事件问题的两种解决方法,为了达到更好的演示效果,假设在某个页面的body下有以下结构的代码: <ul id="demo"> <li class
-
jQuery第一次运行页面默认触发点击事件的实例
例如: 1. $("#txt").trigger("click");//默认触发点击搜索按钮 2. $(".aaa .bbb").eq(0).click();//默认第一个点击(例如UL的LI有多个可以点击的用于默认点击第一个用) 注意: 要放在函数外面, 不然不起效果的 以上这篇jQuery第一次运行页面默认触发点击事件的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue点击弹窗自动触发点击事件的解决办法(模拟场景)
业务场景:使用vue +element ui 的el-dialog,点击弹窗之后,默认加载第一个按钮的数据进行初始化. div 指令: // 自动触发点击事件 directives:{ trigger:{ inserted(el,binging){ // console.log("自动触发事件") el.click() } } }, PS:下面看下vue 自动触发点击事件 需要,点击左边的列表出详情,但是都需要点击事件,页面进来时,默认触发点击事件 方法一,vue自定义指令 direc
-
Python编程调用百度API实现地理位置经纬度坐标转换示例
目录 1.1,用百度账号登陆百度地图控制台 1.2,创建一个应用,获取 AK 参数 1.3,地理编码.逆地理编码 1.3.1 地理编码 1.3.2 逆地理编码 经纬度坐标转换最常见办法就是调用第三方 API,例如百度.高德地图等服务平台,提供了相应的功能接口,它们的这类技术已经非常成熟啦,准确稳定,关键还是免费的 ~ 本期教程以百度为例(高德的用方类似),介绍一下其用法 1.1,用百度账号登陆百度地图控制台 百度地图开放平台 1.2,创建一个应用,获取 AK 参数 登录控制台之后,选择左侧 应用
-
vue中的主动触发点击事件
目录 主动触发点击事件 如何自动触发点击事件 模拟点击下载文件.图片 主动触发点击事件 由vue代码触发点击事件,实现的效果是:点击按钮,触发 <input> 输入框点击事件,从而实现选择文件. 示例如下: <template> <input type="file" id="input-upload-file" ref="selectFiles" multiple="multiple"&g
-
iview给radio按钮组件加点击事件的实例
如下所示: <RadioGroup v-model="formValidate.phone"> <Radio label="phone">商家电话</Radio> <Radio label="leaderPhone">负责人电话</Radio> <span @click="inputPhone()"><Radio label="newPho
-
ASP.NET中RadioButtonList绑定后台数据后触发点击事件
本文实例为大家分享了RadioButtonList绑定后台数据,触发点击事件的方法 首先前台页面放置一个RadioButtonList 控件 <asp:RadioButtonList runat="server" ID="RadioButtonList1" BorderStyle="None" RepeatColumns="3" CssClass="" RepeatLayout="Flow&
-
JavaScript给按钮绑定点击事件(onclick)的方法
本文实例讲述了JavaScript给按钮绑定点击事件(onclick)的方法.分享给大家供大家参考.具体分析如下: 我们可以通过设定按钮的onclick属性来给按钮绑定onclick事件 <!DOCTYPE html> <html> <head> <script> function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script
随机推荐
- JAVA多线程并发下的单例模式应用
- 第2天:什么是名字空间
- 中英文对照Stargate中的科学与技术
- 在ASP.NET中下载文件的实现代码
- laravel学习教程之关联模型
- thinkPHP学习笔记之安装配置篇
- php利用新浪接口查询ip获取地理位置示例
- Javascript写入txt和读取txt文件示例
- Android 组件样式定制方法详解
- Windows下编译PHP5.4和xdebug全记录
- Node.js中的流(Stream)介绍
- Google和百度、雅虎的站内搜索代码
- ajax实时任务提示功能的实现代码第1/2页
- Lua的堆栈浅析
- DATASET 与 DATAREADER对象有什么区别
- 做了个flash对mc移动的控制,代码很简单:)
- Notice: Undefined index: page in E:\PHP\test.php on line 14
- iOS-Mac远程连接控制Window
- 在Android TextView中显示图片的4种方式详解
- unityZXing二维码的生成与扫描

