微信小程序登录与注册功能的实现详解
目录
- 小程序中的登录
- 用户注册
- 用户信息修改
- 总结
小程序中的登录
在小程序中有一个概念叫openid,这个相当于登录小程序用户的唯一标识,每个微信用户都不同。那要如何拿到用户的唯一标识呢?在微搭低代码中是通过调用系统的api来获取的
let userinfo = await app.utils.getWXContext()
我们通过这行代码的调用来获取到用户的唯一标识,获取到之后我们其他页面也需要使用,那就需要把他存起来。全局变量的作用域是所有页面都可见,所以我们需要在变量中定义一个全局变量叫openid

在低码编辑器中如果需要使用全局变量的,是需要通过变量的路径来访问,我们这里的路径是
$app.dataset.state.openid
既然变量已经定义了,我们就可以将获取到的用户信息赋值给全局变量
app.dataset.state.openid = userinfo.OPENID
赋值语句是用=号来表达,=号左边的是需要赋值的变量,右边是赋予的具体的值。我们这里的userinfo是一个对象,使用了.的语法来获取其中的一个属性,OPENID 来赋值给全局变量。
拿到openid其实就算实现了用户的登录,然后我们可以使用openid作为查询条件,去我们的用户数据源去加载数据。如果加载到了,我们就将获取到的用户信息再赋值给全局变量。目的是如果已经注册过的用户不再继续往数据源里写入数据,而是直接展示。
const result = await app.cloud.callModel({
name: 'user_ev6j94p',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}
})
上边代码的意思是,访问user_ev6j9rp数据源,调用数据源的wedaGetRecords方法,入参是openid=全局变量获取到的openid。key是你的查询条件,eq表示做相等匹配,匹配的值是从全局变量里获取。
那如何来判断是否找到了呢?方法执行的返回结果是一个对象,它有一个属性叫total,表示查询到多少条数据。我们就可以通过判断这个记录总数是否大于等于1来判断用户是否已经存在了。
if (result.total >= 1) {
app.dataset.state.imageurl = result.records[0].imageUrl
app.dataset.state.userid = result.records[0]._id
app.dataset.state.islogin = true
}
如果存在,那么我就给全局变量赋值,分别给用户的头像赋值,用户的数据标识赋值,还有就是给是否注册赋予为真的结果。这三个全局变量的定义如下:



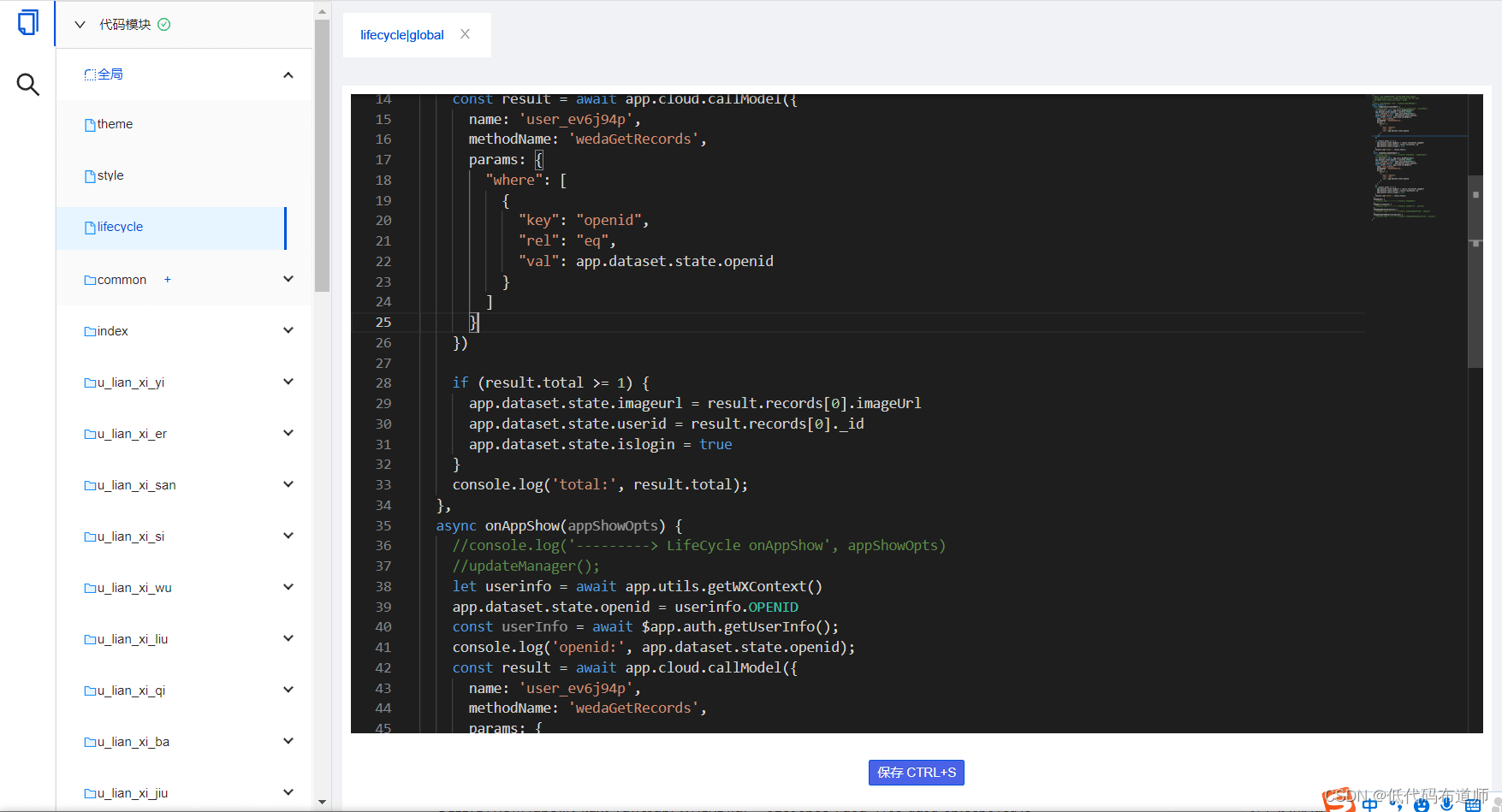
还有就是考虑上述的代码在哪执行,因为我们一打开小程序就要加载用户信息,所以应该是在全局生命周期函数里执行

我们需要有两个地方都执行加载,一个是小程序一启动时候,onAppLanch,另外一个就是小程序再次打开的时候onAppShow方法中。全部代码如下:
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
//import updateManager from './common/updateManager';
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
let userinfo = await app.utils.getWXContext()
app.dataset.state.openid = userinfo.OPENID
const userInfo = await $app.auth.getUserInfo();
console.log('openid:', app.dataset.state.openid);
const result = await app.cloud.callModel({
name: 'user_ev6j94p',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}
})
if (result.total >= 1) {
app.dataset.state.imageurl = result.records[0].imageUrl
app.dataset.state.userid = result.records[0]._id
app.dataset.state.islogin = true
}
console.log('total:', result.total);
},
async onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
//updateManager();
let userinfo = await app.utils.getWXContext()
app.dataset.state.openid = userinfo.OPENID
const userInfo = await $app.auth.getUserInfo();
console.log('openid:', app.dataset.state.openid);
const result = await app.cloud.callModel({
name: 'user_ev6j94p',
methodName: 'wedaGetRecords',
params: {
"where": [
{
"key": "openid",
"rel": "eq",
"val": app.dataset.state.openid
}
]
}
})
if (result.total >= 1) {
app.dataset.state.imageurl = result.records[0].imageUrl
app.dataset.state.userid = result.records[0]._id
app.dataset.state.islogin = true
}
console.log('total:', result.total);
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
用户注册
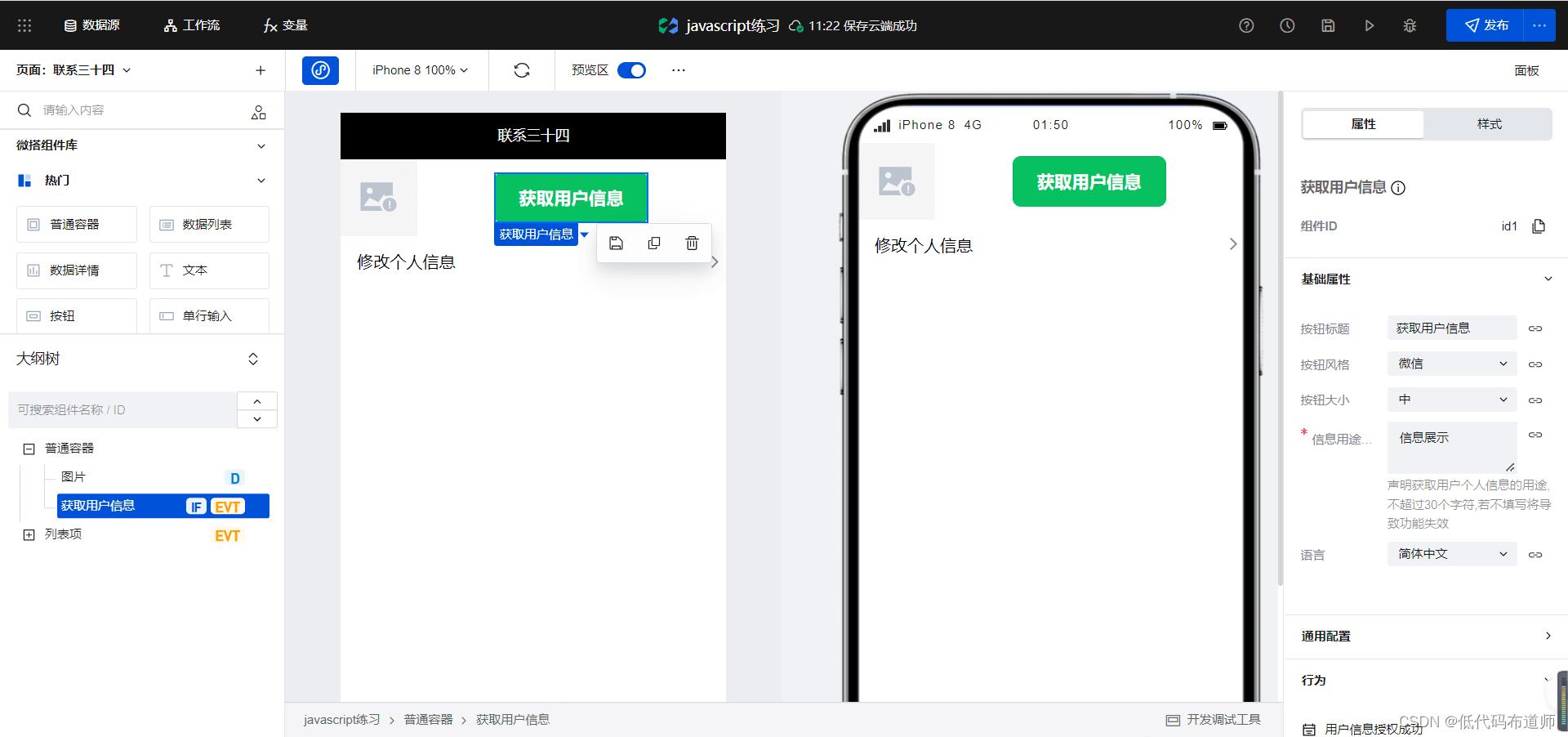
用户登录的问题解决了之后,就是要考虑用户的注册问题。在微搭低代码获取用户信息提供了对应的组件,我们可以往页面中添加相应的组件

这个组件使用的时候要注意右侧的属性面板里的信息用途必须填写,否则点击按钮无法弹出授权按钮来。
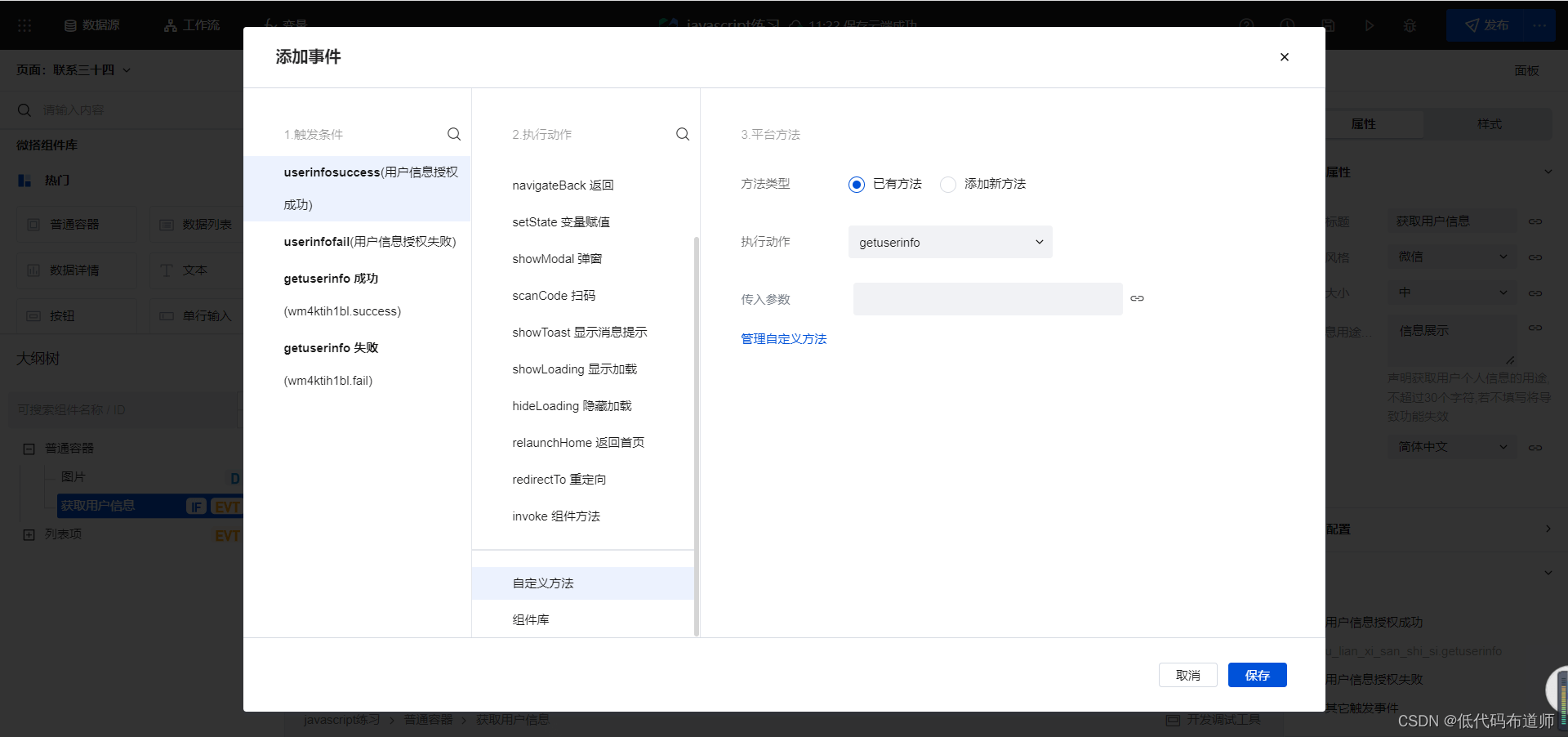
要想让用户信息写入数据源中,我们需要给组件绑定事件,我们这里绑定的是用户授权信息成功这个事件

绑定的时候要选择自定义方法

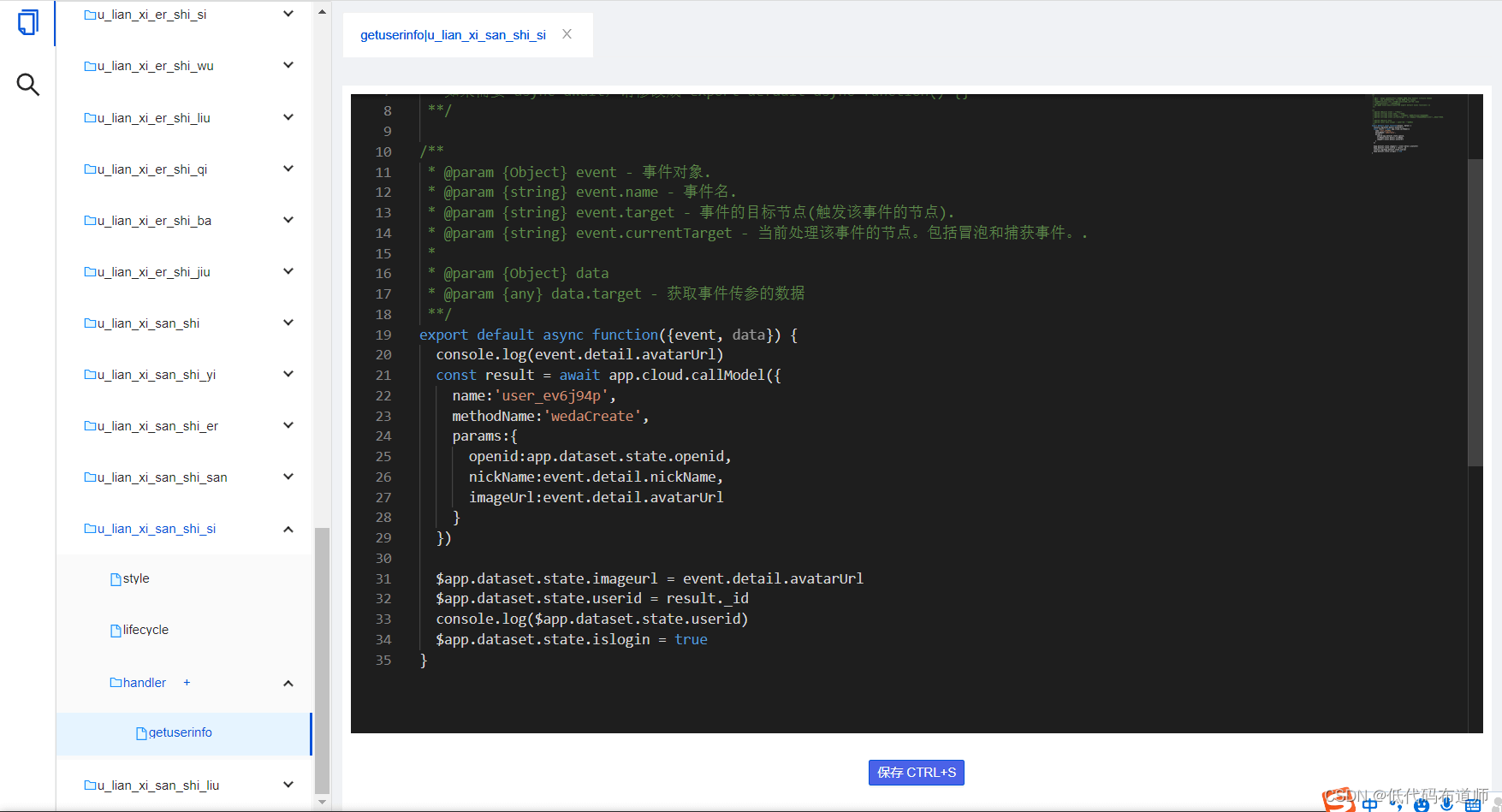
这个方法要我们自己定义,主要是将用户的授权信息写入数据源中

export default async function({event, data}) {
console.log(event.detail.avatarUrl)
const result = await app.cloud.callModel({
name:'user_ev6j94p',
methodName:'wedaCreate',
params:{
openid:app.dataset.state.openid,
nickName:event.detail.nickName,
imageUrl:event.detail.avatarUrl
}
})
$app.dataset.state.imageurl = event.detail.avatarUrl
$app.dataset.state.userid = result._id
console.log($app.dataset.state.userid)
$app.dataset.state.islogin = true
}
写入方法本身不复杂,粉丝在照着教程做的时候最大的问题是发现,点击授权按钮时候按钮不自动消失,可以反复注册。第二个是头像没有自动显示。
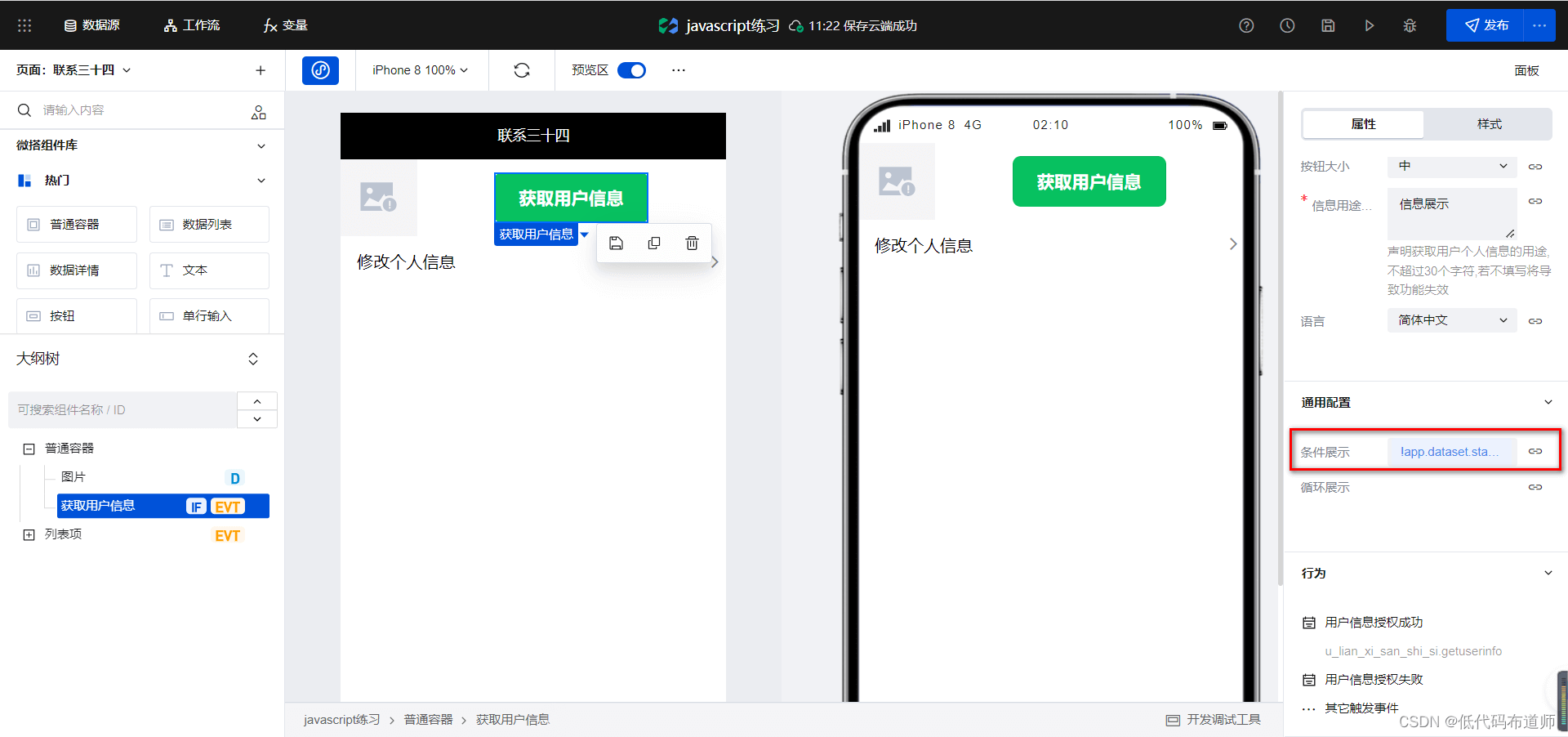
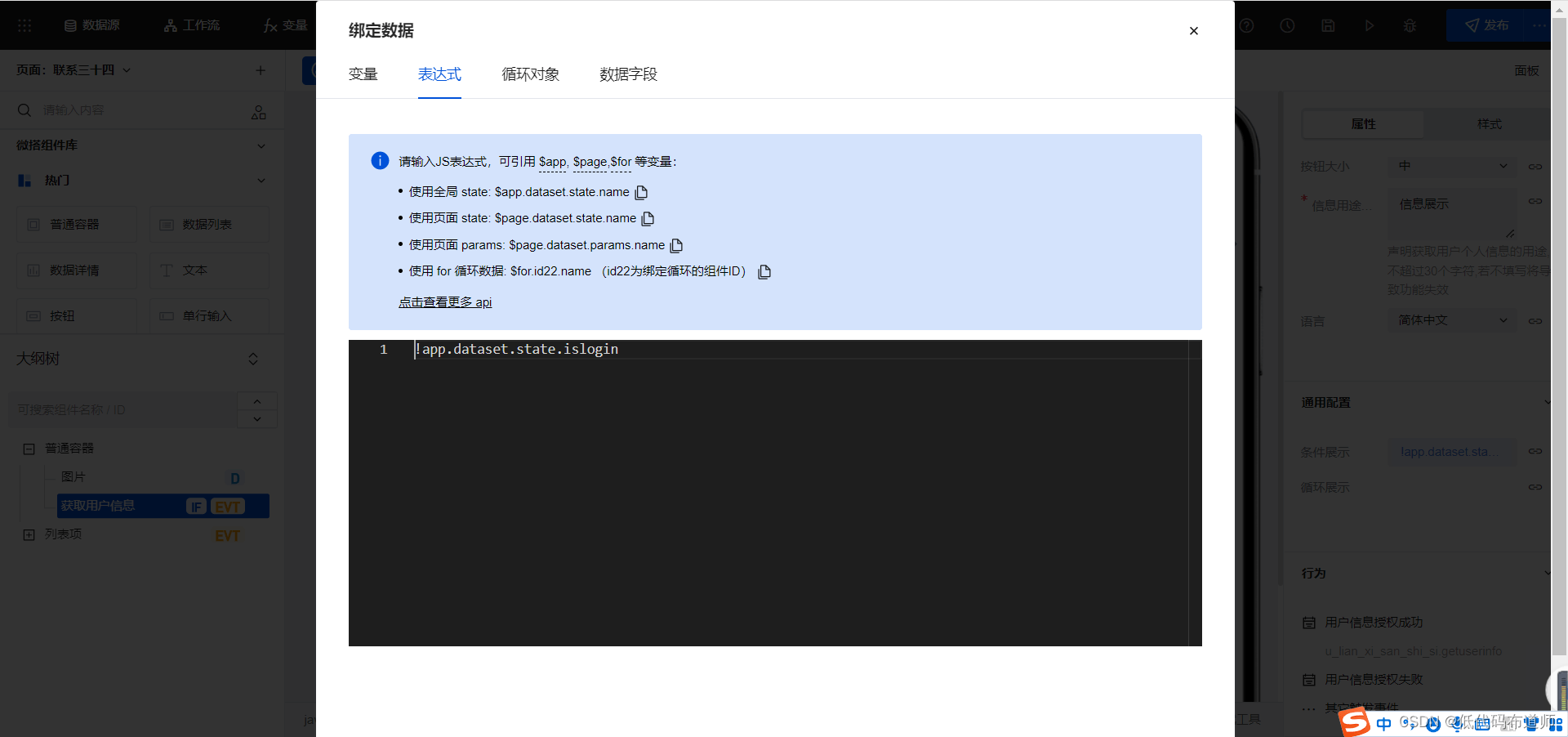
要解决上边的问题,首先需要给注册按钮绑定条件展示。我们在登录功能里定义了一个全局变量islogin。如果未注册之前,这个变量的值是false,注册之后就变成了true。我们给注册按钮的条件展示绑定表达式,对islogin取一下反就可以


!app.dataset.state.islogin
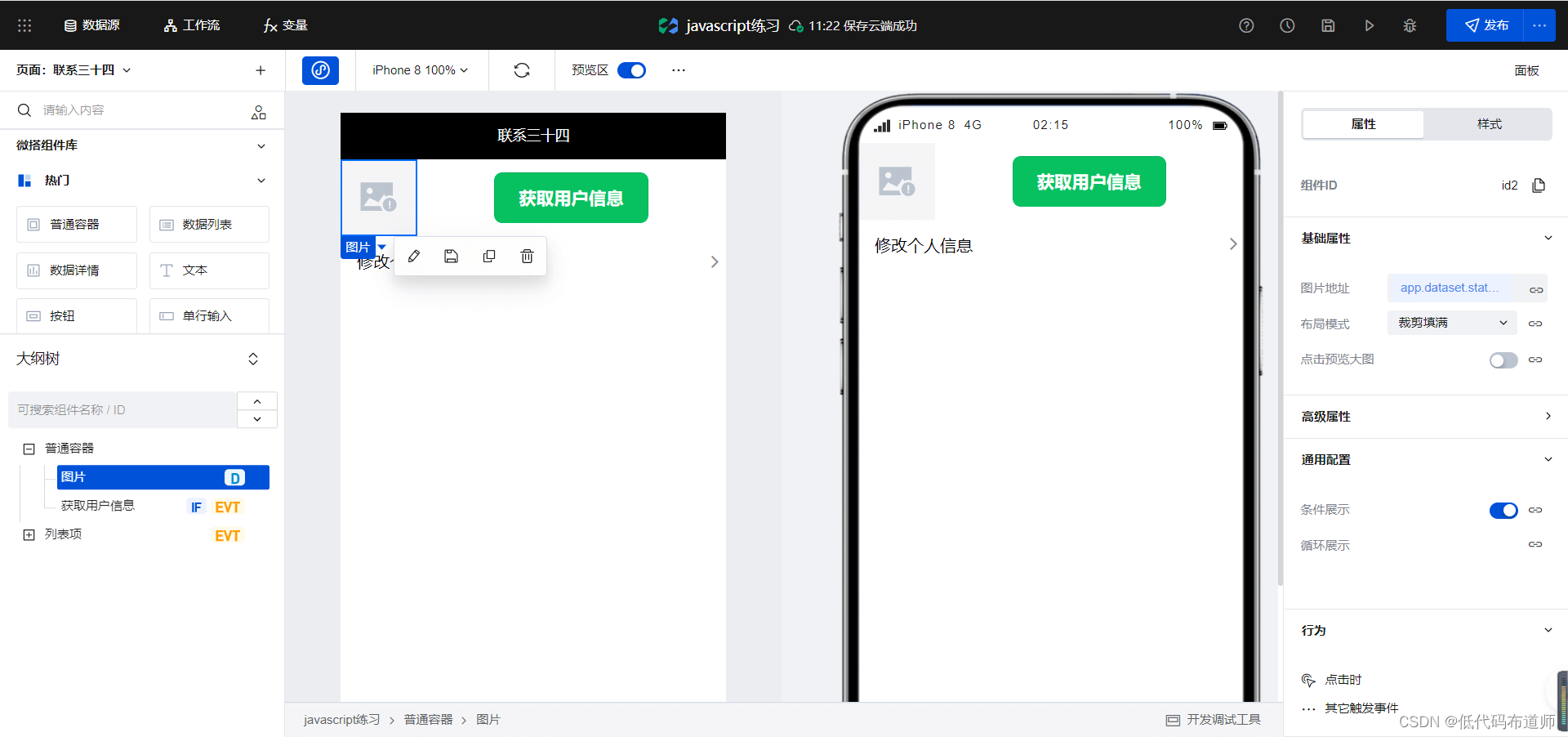
用户的头像我们可以直接从全局变量里绑定


用户信息修改
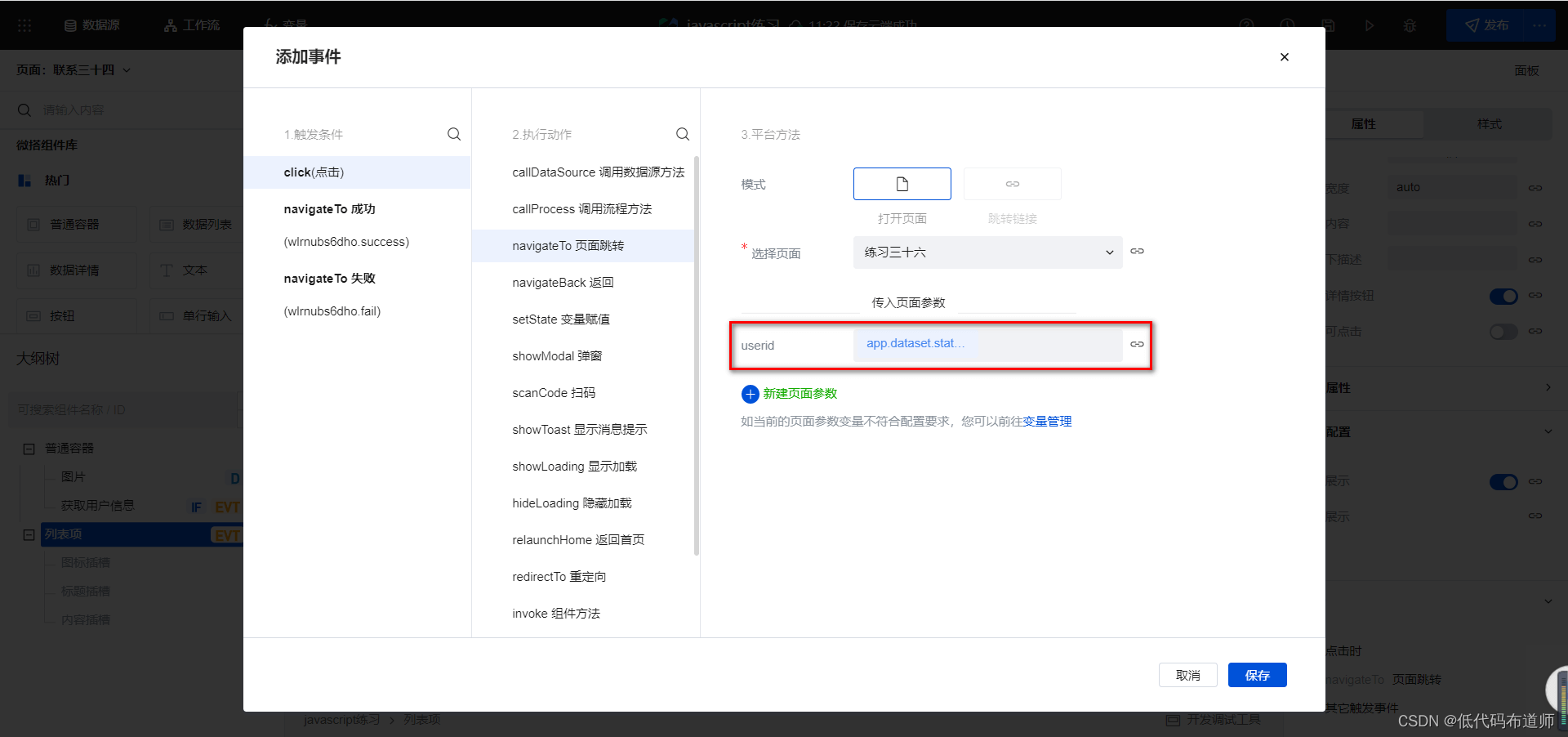
当把用户信息写入之后,后续可能还有修改的需求,这就要求在页面点击修改按钮时候将用户的数据标识传入修改页面


数据绑定的时候我们从全局变量里选择。有的粉丝可能会有疑问,你这个userid是怎么有值呢?分为两种情况,第一种是用户刚注册的时候就直接点修改,这个时候我们是在注册的自定义方法呢获取的用户的数据标识
$app.dataset.state.userid = result._id
第二种情况是在下一次启动小程序我们在全局生命周期里加载的用户的数据标识
app.dataset.state.userid = result.records[0]._id
这样就保证点击修改信息时候有值。当然还有一种情况是用户不点击注册按钮直接点击修改个人信息,这种情况数据库是不允许提交的,报一个错也行。
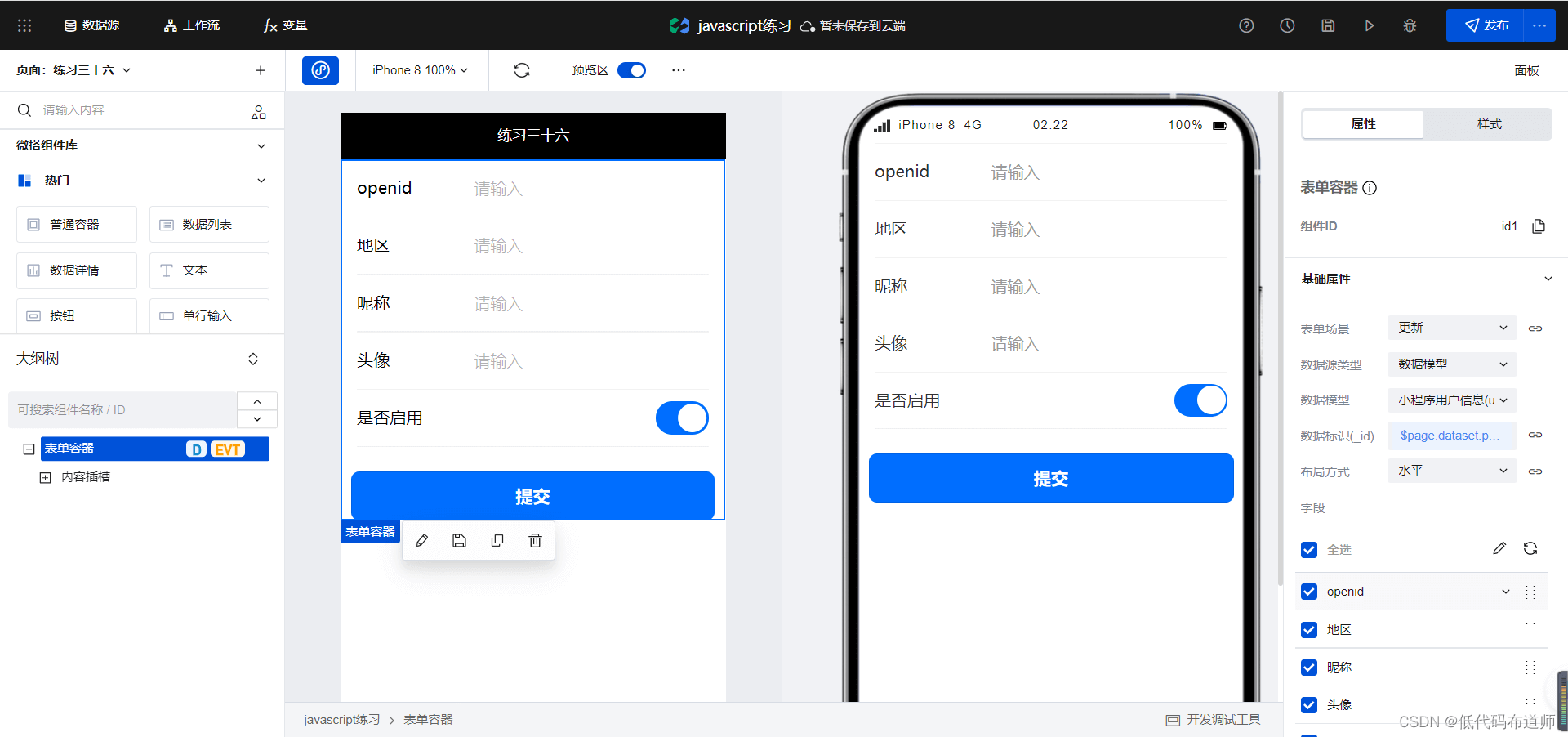
然后就是在修改界面我们可以直接使用表单容器来实现个人信息的修改

这里注意的是我们的数据标识是绑定我们页面定义的参数变量即可
总结
我们本篇详细的分解了一下用户的登录及注册功能,这两个场景在小程序开发中还是挺常见的,关键是要概念清晰,设置准确。把这个搭建好了,后边结合角色授权的功能就可以按照自己的需要进行功能拓展了。如果觉得有用,点赞、关注加评论呀。
到此这篇关于微信小程序登录与注册功能的实现详解的文章就介绍到这了,更多相关小程序登录与注册内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

