vue项目打包发布后接口报405错误的解决
目录
- vue项目打包发布后接口报405
- vue项目打包之后接口出现错误问题
- 错误信息
- 关键代码
- 解决方式
vue项目打包发布后接口报405
vue项目前端做了代理打包后后台不识别报405 not allowed
vue.config.js文件配置
devServer: {
// host: "0.0.0.0", //项目运行时的本地地址
// port: 8880, // 端口号
//proxy:{'/api':{}},代理器中设置/api,项目中请求路径为/api的替换为target
proxy: {
'/api': {
// target: "http://192.168.0.249:19029",//代理地址,这里设置的地址会代替axios中设置的baseURL
target: process.env.VUE_APP_BASEURL_API,//代理地址,这里设置的地址会代替axios中设置的baseURL
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
//ws: true, // proxy websockets
//pathRewrite方法重写url
pathRewrite: {
'^/api': "/"
//pathRewrite: {'^/api': '/'} 重写之后url为 http://192.168.1.16:8085/xxxx
//pathRewrite: {'^/api': '/api'} 重写之后url为 http://192.168.1.16:8085/api/xxxx
},
},
https: false, // https:{type:Boolean}
disableHostCheck: true,
open: true, //配置自动启动浏览器
},
default.conf文件配置
server {
listen 9000;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ @router;
}
location /api {
rewrite ^/api/$ permanent;
proxy_pass http://192.168.0.253:30001/warehouse/;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
location @router {
rewrite ^.*$ /index.html last;
}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
vue项目打包之后接口出现错误问题
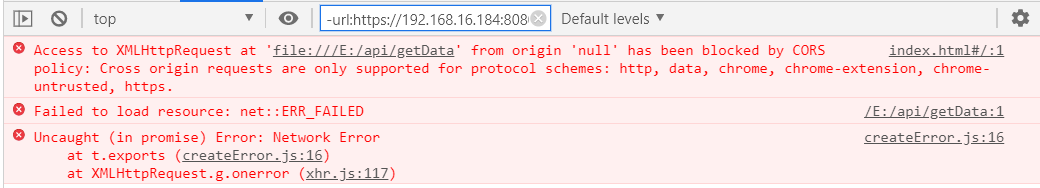
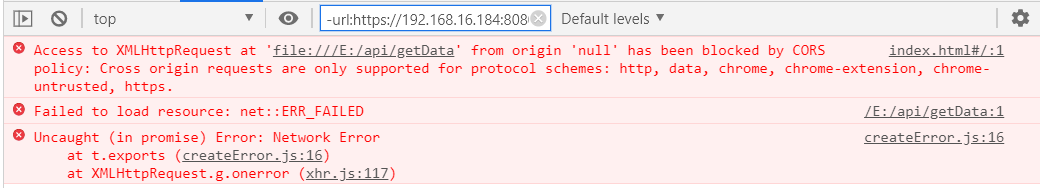
错误信息

这是新建一个项目还原问题,node简单写了个数据返回
关键代码
const express = require('express')
const app = express();
// 解决跨域问题
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
})
// 调用接口直接返回一个数组
app.get('/getData', (req, res) => {
res.send([
{
id: 1,
name: 'GAI'
},
{
id: 2,
name: 'keyNg'
},
{
id: 3,
name: '闪火'
}
])
})
// api/index.js
import axios from 'axios'
export function getData() {
return axios({
url: 'api/getData',
method: 'get'
})
}
// home.vue
mounted() {
getData().then(res => {
console.log(res);
})
},
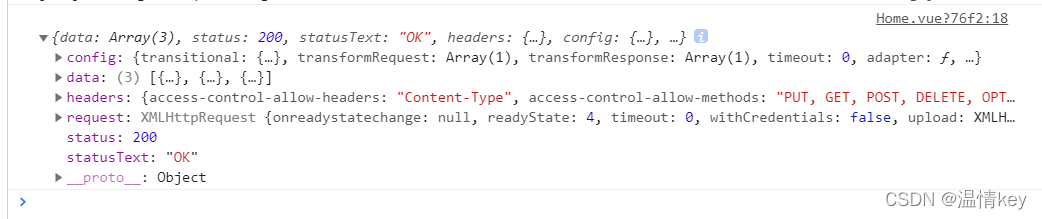
打包前

打包后

解决方式
设置环境变量
引用一句官网原话
请注意,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
1.根目录新增.env.development文件(会在开发环境被载入)
// .env.development VUE_APP_TITLE = '温情dev' VUE_APP_ENV = 'dev' VUE_APP_BASE_URL = 'http://localhost:3000'
2.根目录新增.env.production文件(会在生产环境被载入)
// .env.production VUE_APP_TITLE = '温情pro' VUE_APP_ENV = 'pro' VUE_APP_BASE_URL = 'http://localhost:3000'
3.改一下 axios 请求方法
// api/index
// 这里只是简单解决一下问题
// 重点就是把开发环境和生产环境请求地址区分开来就可以了, 根据实际情况自行改动
import axios from 'axios'
let baseURL = '';
// process.env.VUE_APP_ENV拿到我们在前面设置的模式,
// 如果现在是开发环境会使用`.env.development`里面设置的环境变量等于`dev`
// 如果现在是生产环境会使用`.env.production`里面设置的环境变量等于`pro`
if(process.env.VUE_APP_ENV === 'dev') {
baseURL = '/api';
} else {
baseURL = process.env.VUE_APP_BASE_URL
}
export function getData() {
return axios({
url: `${baseURL}/getData`,
method: 'get'
})
}
小提示: .env.development和.env.production文件修改之后记得重新跑一下项目
总结:区分开发模式
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

