vue 防止多次点击的实践
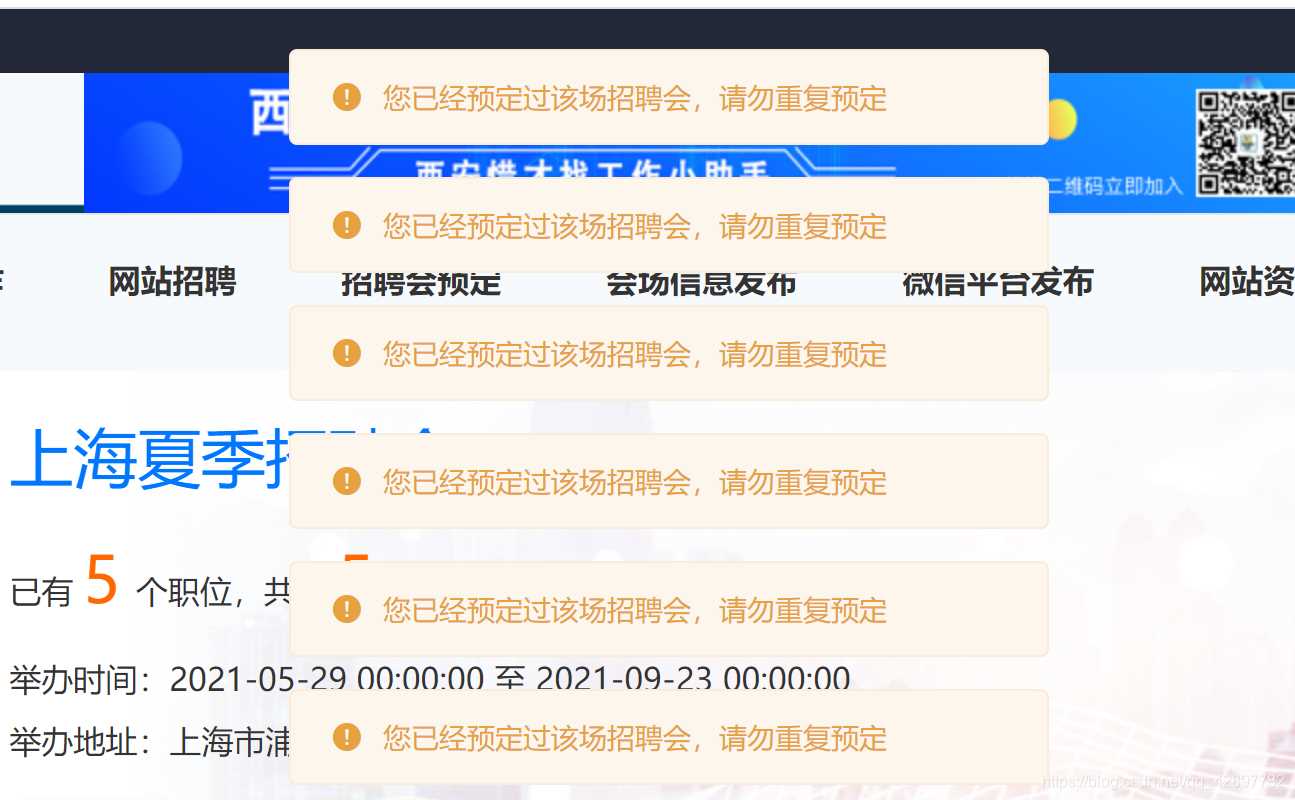
一般点击事件会分不同的情况进行消息提醒,如果不做处理,短短几秒弹出很多条提示信息,就会很烦,比如:

那要怎么控制这个提示信息只能出现单条呢
再点击事件的方法最前面加上
定义变量hasRemind来控制是否执行点击事件里的相应操作
当用户第一次点击的时候,hasRemind = false,此时,进入到第二个if语句,讲hasRemind的值改变为true,并且在3秒后再将hasRemind的值改为false,这是情况下,用户可以正常进入到点击事件里的所有流程
当用户第二次点击的时候,hasRemind=true,此时直接跳出点击事件,等待hasRemind的值为false的时候才能继续进行该点击方法里的系列流程
//默认可以触发登录的点击事件 hasRemind:false,
//防止连续多次点击
let vm = this;
if(this.hasRemind === true) return;
if(this.hasRemind === false){
this.hasRemind = true;
setTimeout(function(){
vm.hasRemind = false;
},3000)
}
(这里就是将上述代码段放在了登录的点击事件里,以防止用户多次点此,出现很多条提示信息的情况)
// "个人登录点击事件"
registerBtn() {
//防止连续多次点击
let vm = this;
if(this.hasRemind === true) return;
if(this.hasRemind === false){
this.hasRemind = true;
setTimeout(function(){
vm.hasRemind = false;
},3000)
}
var qs = Qs;
if (this.logintype == 1) {
//账号密码登录
if (this.username == "") {
this.$message({
message: '请输入账号',
type: 'warning'
});
return false;
}
else if (this.password == "") {
this.$message({
message: '请输入密码',
type: 'warning'
});
return false;
} else {
request_POST('/login', qs.stringify({
identity: this.username,
desStr: this.password,
loginType: 1,
loginRole: 0
})).then((res) => {
if (res.data.code == 200) {
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
//登陆成功
// window.open(this.apiHost + 'uesr/resume', '_parent')
window.open(this.apiHost + 'index/index', '_parent')
} else if (res.data.code == 12462) {
this.$message({
message: '用户未注册',
type: 'warning'
});
//跳转到注册页面
setTimeout(() => {
window.open(this.apiHost + 'userregister/userregister',
'_self');
}, 1000)
} else if (res.data.code == 12468) { //用户无用户名密码
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/enterAccount', '_parent');
} else if (res.data.code == 604) { //用户无简历
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/fillresume', '_parent');
} else if (res.data.code == 1077) { //简历未通过审核
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/fillresume', '_parent');
} else if (res.data.code == 1075) { //简历审核中
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/audit', '_parent');
} else {
this.$message.error(res.data.message);
}
})
}
} else {
//验证码登录
if (this.phone == "") {
this.$message({
message: '请输入手机号',
type: 'warning'
});
return false;
} else if (!(/^(13[0-9]|14[5-9]|15[012356789]|166|17[0-8]|18[0-9]|19[8-9])[0-9]{8}$/.test(
this.phone))) {
this.$message({
message: '请输入正确的手机号',
type: 'warning'
});
return false;
} else if (this.code == "") {
this.$message({
message: '请输入验证码',
type: 'warning'
});
return false;
} else {
request_POST('/login', qs.stringify({
identity: this.phone,
captcha: this.code,
loginType: 2,
loginRole: 0
})).then((res) => {
if (res.data.code == 200) {
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/resume', '_parent');
} else if (res.data.code == 12462) {
this.$message({
message: '用户未注册',
type: 'warning'
});
//跳转到注册页面
setTimeout(() => {
window.open(this.apiHost + 'userregister/userregister',
'_self');
}, 1000)
} else if (res.data.code == 12468) { //用户无用户名密码
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/enterAccount', '_parent');
} else if (res.data.code == 604) { //用户无简历
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/fillresume', '_parent');
} else if (res.data.code == 1077) { //简历未通过审核
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/fillresume', '_parent');
} else if (res.data.code == 1075) { //简历审核中
localStorage.setItem("token", res.data.data["JEECMS-Auth-Token"]);
window.open(this.apiHost + 'uesr/audit', '_parent');
} else {
this.$message.error(res.data.message);
}
})
}
}
},
到此这篇关于vue 防止多次点击的实践的文章就介绍到这了,更多相关vue 防止多次点击内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

