Vue自定义组件使用事件修饰符的踩坑记录
前言
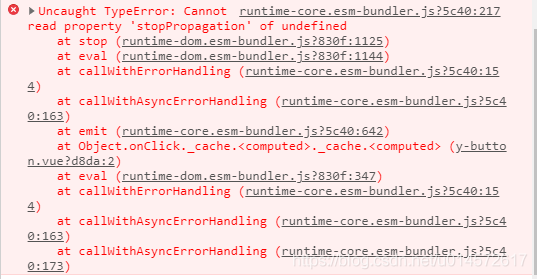
今天在使用自写组件时,突然遇到久违的冒泡事件,就想着使用Vue自带的事件修饰符(.stop),本以为可以就此解决冒泡,却遇到这个问题。

脑中一片问号????这是什么鬼,我是按照Vue文档写的啊(吐血)
于是,我开始踏上了解决错误的路程
程序员常规操作:
打开浏览器–百度/谷歌搜一搜,发现搜出来的东西不少,没一个是能解决我的问题的答案,没办法Vue文档走起!!!!
看了至少几十遍Vue文档的我,自以为没有看漏什么东西,确信Vue文档也没有解决这种问题的答案,苦苦寻找,来到这里

嗯?这个event.stopPropagation()???
顿时灵光一现!!!!

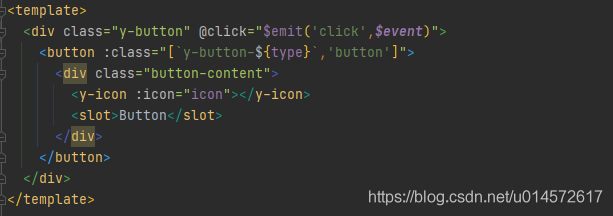
既然是event.stopPropagation()可以触发,那我把event传递过去,问题是不是就可以解决了。说干就干!!
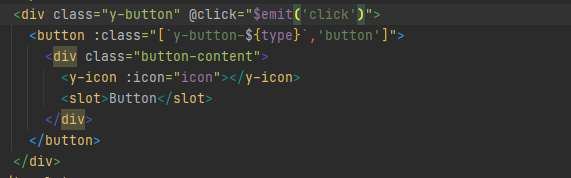
开始素人 代码修改

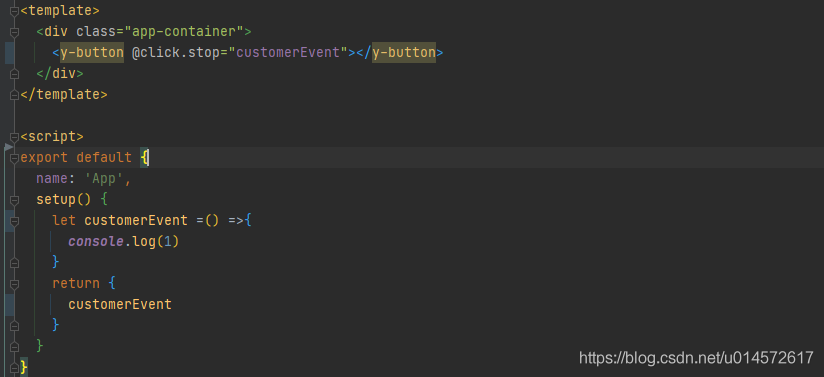
使用自定义组件如下:

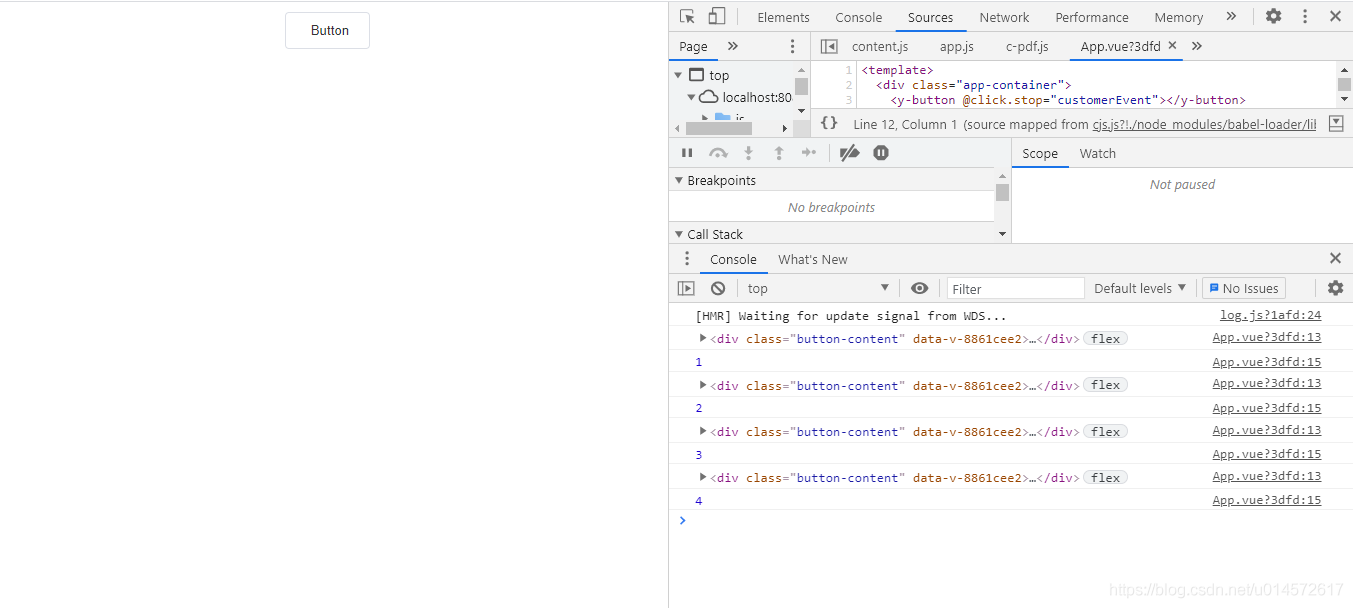
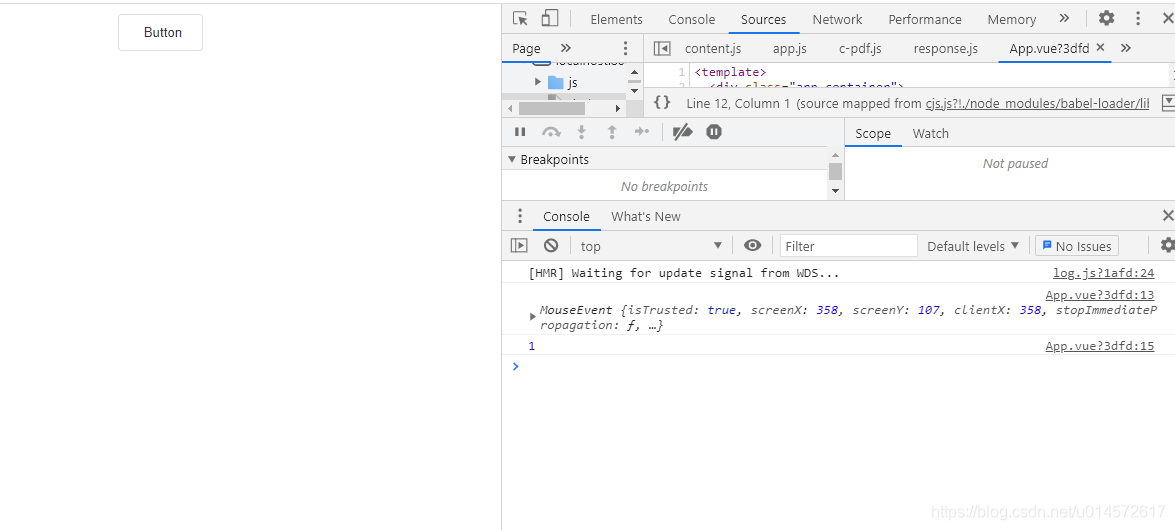
来看看控制台输出

可以了!!!!!可是,为什么会输出两次呢????本想着解决就行了,但是,奇怪的好奇心出来了。
开始踏上寻找触发两次BUG的路程
尝试加上.once修饰符,发现无效,多点几下,发现都是触发两次

奇奇怪怪的!这是什么鬼啊!!!!
继续尝试使用Vue事件修饰符.once,出现了如下输出

确实是可以只触发一次了,可是第一次为什么会蹦出来两次打印啊!!!(晕)
问题没有完全解决,继续找。。。。
查看打印时间戳(timeStamp),都是同一时间触发,这可不好弄啊
继续使用浏览器搜索
灵感来了,用setTimeout强制只能触发一次怎么样?
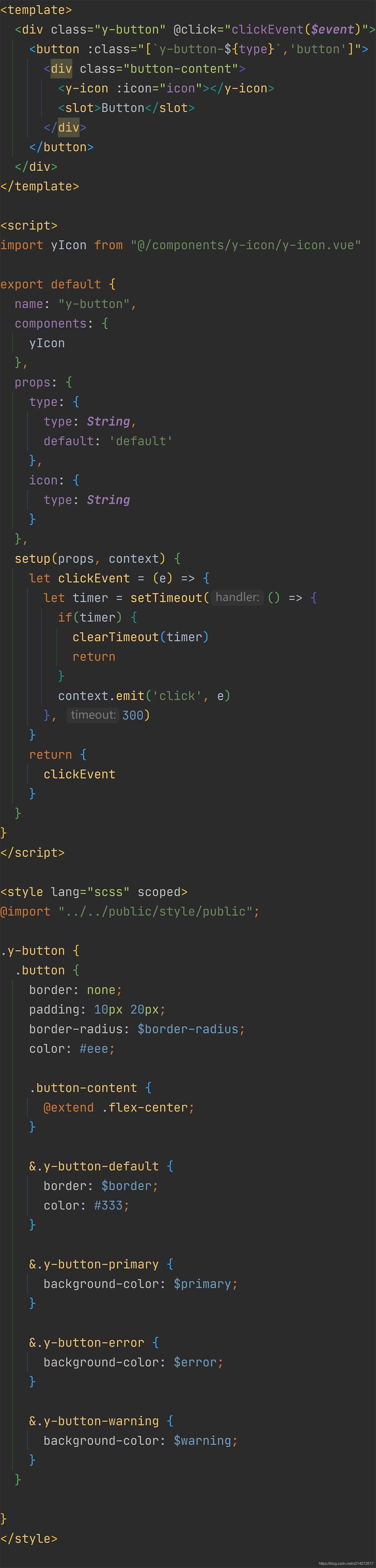
开始代码改造

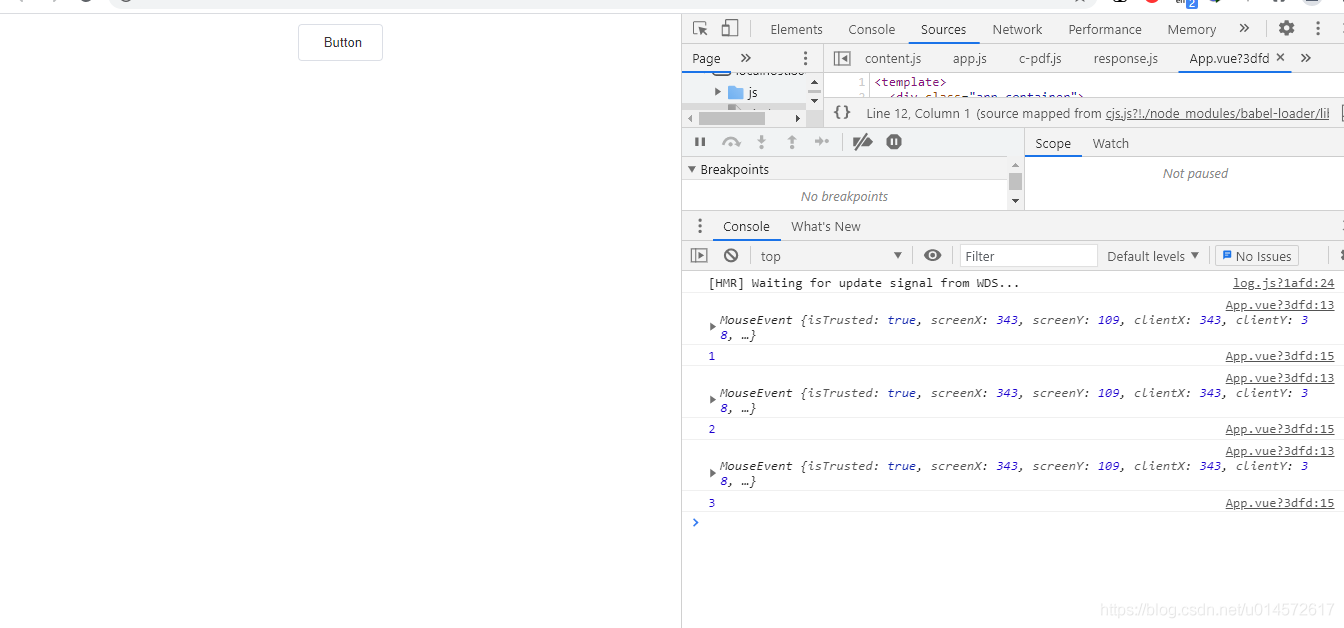
好了,看看效果

成功!!!!一路坎坷的解决了!!!
总结
到此这篇关于Vue自定义组件使用事件修饰符的文章就介绍到这了,更多相关Vue使用事件修饰符内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue 按键修饰符处理事件的方法
按键修饰符 在 PC 端开发时, 我们常常会遇到类似的需求, 比如用户按下 enter 键时提交表单, 没有用按键修饰符时, 我们可能会去监听键盘事件, 根据 keyCode 的值加以判断 Vue 新增按键修饰符和系统修饰符来处理类似事件 /** 提交表单 */ <template> <div class="demo"> 电话号码: <input type="text" placeholder="请输入电话号码" v
-
基于vue.js中事件修饰符.self的用法(详解)
.self可以理解为跳过冒泡事件和捕获事件,只有直接作用在该元素上的事件才可以执行. 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>self</title> <script src="vue.js"></script> <!--'''''''
-
Vue 框架之键盘事件、健值修饰符、双向数据绑定
一.键盘事件,当按键盘时,在控制台输出提示 html 源码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>VueLearn-cnblogs/xpwi</title> <!--引入自定义的样式--> <link rel="stylesheet" href="css/style.css&quo
-
vue事件修饰符和按键修饰符用法总结
之前关于vue事件修饰符和按键修饰符的一点分析,最近需要回顾,就顺便发到随笔上了 在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求.尽管我们可以在 methods 中轻松实现这点,但更好的方式是:methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节. 为了解决这个问题, Vue.js 为 v-on 提供了 事件修饰符.通过由点(.)表示的指令后缀来调用修饰符. .prevent .capture
-
Vue事件修饰符native、self示例详解
事出有因 之前面试被问到的native和self相关问题,self我觉得自己应该能回答出来,可能被之前一小时的问题整懵逼了.尴尬~~ 自己研究了一下,不足之处望补充,相互进步 native 修饰符native,有什么用 native是原生事件(第一反应,当时没然后了...) 恶补一下 native 一定是用于自定义组件,也就是自定义的html标签 结合代码说得明白 <body> <div id="app"> <div class="box&quo
-
Vue.js 事件修饰符的使用教程
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这一利器,使我们可以便捷的处理 DOM 事件,本章,一起来学习如何使用事件修饰符来实现对于 DOM 事件流的操作. 仓储地址: https://github.com/Lanesra712/VueTrial/tree/master/Chapter01-Rookie/directives 二.干货合集
-
vue双击事件2.0事件监听(点击-双击-鼠标事件)和事件修饰符操作
Vue 事件处理方法 可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码. v-on:click 单击事件 <button class=" btn btn-info" v-on:click="add(1)"> + + </button> <button class=" btn btn-danger " v-on:click="subtract(1)">
-
详解Vue 事件修饰符capture 的使用
.capture事件修饰符的作用添加事件侦听器时使用事件捕获模式 即是给元素添加一个监听器,当元素发生冒泡时,先触发带有该修饰符的元素.若有多个该修饰符,则由外而内触发. 就是谁有该事件修饰符,就先触发谁. 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>.capture事件修饰符</title&g
-
Vue自定义组件使用事件修饰符的踩坑记录
前言 今天在使用自写组件时,突然遇到久违的冒泡事件,就想着使用Vue自带的事件修饰符(.stop),本以为可以就此解决冒泡,却遇到这个问题. 脑中一片问号????这是什么鬼,我是按照Vue文档写的啊(吐血) 于是,我开始踏上了解决错误的路程 程序员常规操作: 打开浏览器–百度/谷歌搜一搜,发现搜出来的东西不少,没一个是能解决我的问题的答案,没办法Vue文档走起!!!! 看了至少几十遍Vue文档的我,自以为没有看漏什么东西,确信Vue文档也没有解决这种问题的答案,苦苦寻找,来到这里 嗯?这个eve
-
详解VUE自定义组件中用.sync修饰符与v-model的区别
.sync修饰组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-03</title> <!-- 引入Vue --> <link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css&q
-
vue子组件通过.sync修饰符修改props属性方式
目录 子组件通过.sync修饰符修改props属性 子组件修改父组件prop的几种方式 常用方式 取巧方式 子组件通过.sync修饰符修改props属性 在vue子组件中,如果我们直接修改props中的属性,会报错: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed
-
Vue之事件处理和事件修饰符详解
<div id="root"> <h2>{{name}},加油!</h2> <!-- 阻止默认事件 --> <a @click.prevent="showInfo" href="https:www.baidu.com">点我提示信息</a> <!-- 阻止事件冒泡 --> <div class="demo1" @click="s
-
vue5中的事件修饰符(style)和template
目录 事件修饰符 按键修饰符 自定义按键修饰符别名 template 组件 组件注册 Vue 调试工具 组件插槽 事件修饰符 在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求. Vue 不推荐我们操作DOM 为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符 修饰符是由点开头的指令后缀来表示的 <!-- 阻止单击事件继续传播 --> <a v-on:click.stop="doT
-
vue中的事件修饰符once,prevent,stop,capture,self,passive
目录 vue中的事件修饰符 1. once 2. prevent 3. stop 4. capture和self 5. passive与prevent相反 vue事件处理(修饰符) 事件修饰符 按键修饰符 系统修饰键 鼠标按钮修饰符 vue中的事件修饰符 1. once 只执行一次 <div v-on:click.once='alert("1")'></div> 只有在第一次点击时会执行,再次点击不会起作用 2. prevent 阻止默认程序,比如form表单中
随机推荐
- jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能示例
- Angularjs自定义指令实现三级联动 选择地理位置
- 关于firefox的ElementTraversal 接口 使用说明
- win2008,Windows2008安全,限制匿名访问设置方法
- 不要再喊“谁给我一个身份证号码验证的代码”了,脚本之家站长提供了
- 针式打印机字车故障的解析
- iOS实现列表与网格两种视图的相互切换
- js跨域资源共享 基础篇
- c# 对cookies(增、删、改、查)的操作方法
- ThinkPHP模板中数组循环实例
- go语言日志记录库简单使用方法实例分析
- 那些年,我还在学习C# 学习笔记
- C#中Byte[]和String之间转换的方法
- mysql服务无法启动报错误1067解决方法(mysql启动错误1067 )
- MySQL数据库卸载的完整步骤
- JavaScript 判断日期格式是否正确的实现代码
- JQuery操作tr和td内容的方法实例
- Javascript highcharts 饼图显示数量和百分比实例代码
- JavaScript 更严格的相等 [译]
- C#几种获取网页源文件代码的实例

