JS实现仿微信支付弹窗功能
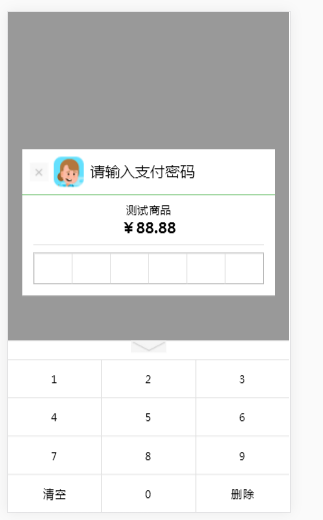
先奉上效果图

html代码
<!DOCTYPE html>
<html>
<head>
<title>仿手机微信支付输入密码界面效果</title>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, width=device-width, user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/rest.css" rel="external nofollow" />
</head>
<body>
<!-- 打开弹窗按钮 -->
<button id="myBtn">去支付</button>
<!-- 弹窗 -->
<div id="myModal" class="modal">
<!-- 弹窗内容 -->
<div class="modal-content">
<div class="paymentArea">
<div class="paymentArea-Entry">
<div class="paymentArea-Entry-Head">
<img src="images/xx_03.jpg" class="close" />
<img src="images/jftc_03.png" class="useImg">
<span class="tips-txt">请输入支付密码</span>
</div>
<div class="paymentArea-Entry-Content">
<div class="pay-name">测试商品</div>
<div class="pay-price">¥88.88</div>
</div>
<ul class="paymentArea-Entry-Row"></ul>
</div>
<div class="paymentArea-Keyboard">
<h4>
<img src="images/jftc_14.jpg" height="10" />
</h4>
<ul class="target">
<li>
<a>1</a>
<a>2</a>
<a>3</a>
</li>
<li>
<a>4</a>
<a>5</a>
<a>6</a>
</li>
<li>
<a>7</a>
<a>8</a>
<a>9</a>
</li>
<li>
<a>清空</a>
<a> 0 </a>
<a>删除</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
css
body {
margin: 0;
padding: 0;
font-size: 0.3rem;
font-family: "微软雅黑", arial;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
img {
display: block;
}
#myBtn {
display: block;
width: 80%;
height: auto;
margin: 5rem auto;
padding: 0.2rem;
border-radius: 5px;
border: 0;
outline: none;
font-family: "微软雅黑";
color: #fff;
background-color: #5CB85C;
}
/* 弹窗 */
.modal {
display: none;
/* 默认隐藏 */
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
-webkit-animation-name: fadeIn;
-webkit-animation-duration: 0.4s;
animation-name: fadeIn;
animation-duration: 0.4s
}
/* 弹窗内容 */
.modal-content {
position: fixed;
bottom: 0;
/*background-color: #fefefe;*/
width: 100%;
-webkit-animation-name: slideIn;
-webkit-animation-duration: 0.4s;
animation-name: slideIn;
animation-duration: 0.4s
}
/**
* 支付弹窗样式
* **/
.paymentArea-Entry {
width: 90%;
margin: 0 auto;
padding-bottom: 0.3rem;
background-color: #fff;
}
.paymentArea-Entry-Head {
display: flex;
display: -webkit-flex;
height: 0.8rem;
line-height: 0.8rem;
padding: 0.2rem;
border-bottom: 1px solid #5CB85C;
}
/* 关闭按钮 */
.paymentArea-Entry-Head .close {
width: 0.5rem;
height: 0.5rem;
padding: 0.15rem 0.15rem 0.15rem 0;
}
.paymentArea-Entry-Head .close:hover,
.paymentArea-Entry-Head .close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
.paymentArea-Entry-Head .useImg {
width: 0.8rem;
height: 0.8rem;
margin-right: 0.15rem;
}
.paymentArea-Entry-Head .tips-txt {
font-size: 0.4rem;
}
.paymentArea-Entry-Content {
position: relative;
padding: 0.2rem 0;
text-align: center;
}
.paymentArea-Entry-Content:after {
content: "";
position: absolute;
bottom: 0;
left: 0.3rem;
right: 0.3rem;
height: 1px;
background-color: #ddd;
}
.paymentArea-Entry-Content .pay-name {
font-size: 0.3rem;
}
.paymentArea-Entry-Content .pay-price {
font-size: 0.4rem;
font-weight: bold;
}
ul.paymentArea-Entry-Row {
display: flex;
display: -webkit-flex;
justify-content: space-between;
margin: 0.2rem 0.3rem 0 0.3rem;
padding: 0;
border: 1px solid #a2a2a2;
}
ul.paymentArea-Entry-Row li {
position: relative;
flex-grow: 1;
min-width: 1rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border-right: 1px solid #ddd;
}
ul.paymentArea-Entry-Row li:last-child {
border-right: 0;
}
ul.paymentArea-Entry-Row li img {
position: absolute;
top: 50%;
left: 50%;
width: 0.5rem;
height: 0.5rem;
margin: -0.25rem 0 0 -0.25rem;
}
.paymentArea-Keyboard {
margin-top: 1.2rem;
background-color: #fff;
}
.paymentArea-Keyboard h4 {
height: 0.5rem;
line-height: 0.5rem;
margin: 0;
text-align: center;
}
.paymentArea-Keyboard h4 img {
width: 0.93rem;
height: 0.32rem;
margin: 0 auto;
}
.paymentArea-Keyboard h4:active {
background-color: #e3e3e3;
}
.paymentArea-Keyboard ul {
border-top: 1px solid #ddd;
}
.paymentArea-Keyboard li {
display: flex;
display: -webkit-flex;
justify-content: space-between;
border-bottom: 1px solid #ddd;
}
.paymentArea-Keyboard li a {
flex-grow: 1;
display: block;
min-width: 1rem;
line-height: 1rem;
border-right: 1px solid #ddd;
font-size: 0.3rem;
text-align: center;
text-decoration: none;
color: #000;
}
.paymentArea-Keyboard li:last-child,
.paymentArea-Keyboard li a:last-child {
border: 0;
}
.paymentArea-Keyboard li a:active {
outline: none;
background-color: #ddd;
}
/* 添加动画 */
@-webkit-keyframes slideIn {
from {
bottom: -300px;
opacity: 0
}
to {
bottom: 0;
opacity: 1
}
}
@keyframes slideIn {
from {
bottom: -300px;
opacity: 0
}
to {
bottom: 0;
opacity: 1
}
}
@-webkit-keyframes fadeIn {
from {
opacity: 0
}
to {
opacity: 1
}
}
@keyframes fadeIn {
from {
opacity: 0
}
to {
opacity: 1
}
}
js
//定义根目录字体大小,通过rem实现适配
document.addEventListener("DOMContentLoaded", function() {
var html = document.documentElement;
var windowWidth = html.clientWidth;
//console.log(windowWidth)
html.style.fontSize = windowWidth / 7.5 + "px";
}, false);
// 获取弹窗
var modal = document.getElementById('myModal');
// 打开弹窗的按钮对象
var btn = document.getElementById("myBtn");
// 获取 <span> 元素,用于关闭弹窗 that closes the modal
var span = document.getElementsByClassName("close")[0];
/*创建密码输入框*/
var entryArea = document.querySelector(".paymentArea-Entry-Row");
for(var i = 0; i < 6; i++) {
var li = document.createElement("li");
entryArea.appendChild(li);
}
/*键盘操作*/
var doms = document.querySelectorAll('ul li a');
var entryLis = document.querySelectorAll(".paymentArea-Entry-Row li");
var pwds = ""; //存储密码
var count = 0; //记录点击次数
for(var i = 0; i < doms.length; i++) {
! function(dom, index) {
dom.addEventListener('click', function() {
var txt = this.innerHTML;
switch(txt) {
case "清空":
if(count != 0) {
for(var i = 0; i < entryLis.length; i++) {
entryLis[i].innerHTML = "";
}
pwds = "";
count = 0;
console.log(pwds)
console.log(count)
}
break;
case "删除":
if(count != 0) {
console.log(pwds)
entryLis[count - 1].innerHTML = "";
pwds = pwds.substring(0, pwds.length - 1);
count--;
console.log(pwds)
console.log(count)
}
break;
default:
/*通过判断点击次数 向输入框填充内容*/
if(count < 6) {
/*创建一个图片对象 插入到方框中*/
var img = new Image();
img.src = "images/dd_03.jpg";
entryLis[count].appendChild(img);
/*为存储密码的对象赋值*/
if(pwds == "") {
pwds = txt;
} else {
pwds += txt;
}
count++;
if(pwds.length == 6) {
location.href = "https://www.baidu.com";
}
} else {
return;
alert("超出限制")
}
}
});
}(doms[i], i);
}
// 点击按钮打开弹窗
btn.onclick = function() {
modal.style.display = "block";
}
// 点击 <span> (x), 关闭弹窗
span.onclick = function() {
modal.style.display = "none";
if(count != 0) {
for(var i = 0; i < entryLis.length; i++) {
entryLis[i].innerHTML = "";
}
pwds = "";
count = 0;
}
}
// 在用户点击其他地方时,关闭弹窗
window.onclick = function(event) {
if(event.target == modal) {
modal.style.display = "none";
if(count != 0) {
for(var i = 0; i < entryLis.length; i++) {
entryLis[i].innerHTML = "";
}
pwds = "";
count = 0;
}
}
}
/*开关键盘*/
var openKey = document.querySelector(".paymentArea-Entry-Row");
var switchOfKey = document.querySelector(".paymentArea-Keyboard h4");
switchOfKey.addEventListener('click', function() {
var KeyboardH = document.querySelector(".paymentArea-Keyboard").clientHeight;
document.querySelector(".paymentArea-Keyboard").style.height = KeyboardH + "px";
document.querySelector(".paymentArea-Keyboard").style.backgroundColor = "transparent";
document.querySelector(".paymentArea-Keyboard h4").style.display = "none";
document.querySelector(".paymentArea-Keyboard ul").style.display = "none";
})
openKey.addEventListener('click', function() {
document.querySelector(".paymentArea-Keyboard").style.backgroundColor = "#fff";
document.querySelector(".paymentArea-Keyboard h4").style.display = "block";
document.querySelector(".paymentArea-Keyboard ul").style.display = "block";
})
总结
以上所述是小编给大家介绍的JS实现仿微信支付弹窗功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

