vue文件运行的方法教学
vue文件怎么运行呢?下面就跟小编一起来看一看吧。

1、首先,列出来我们需要的东西:
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的TB镜像

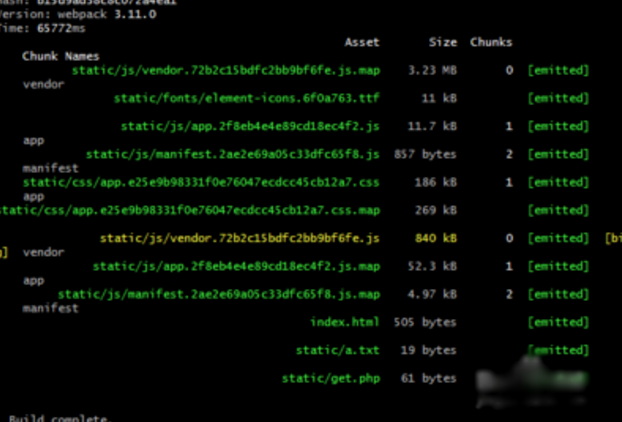
2、如果你是用vue-cli webpack builid之后,
放到web服务器,访问index.html就可以运行了。

3、常见的web服务器有tomcat,nginx等。
推荐使用nginx。

4、在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

5、这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。

相关推荐
-
实现Vue的markdown文档可以在线运行的方法示例
markdown 文档中Vue代码 可执行啦,而且可以边看边执行.这样就可以用markdown文档的形式,写自己的Vue博客了, 可以方便介绍自己的原创组件,很酷的执行. Github https://github.com/zhangKunUserGit/vue-markdown-run DEMO https://zhangkunusergit.github.io/vue-markdown-run/dist/ 安装 npm install vue-markdown-run --save 用法 (
-
关于Vue项目跨平台运行问题的解决方法
记录一下踩坑 前几天,从同事手上接手了一个Vue的项目.(Ps:刚入职两周,老哥还专门写了一个readMe,感谢): 问题来了,从gitLab上面把项目上clone下来了,node环境什么的都配置好了, npm install npm run dev 无法运行,报错信息如下: > NODE_ENV=development webpack-dev-server --open --inline --hot 'NODE_ENV' 不是内部或外部命令,也不是可运行的程序 或批处理文件. npm ER
-
基于Vue2的独立构建与运行时构建的差别(详解)
其实这个问题在你使用vue-cli构建项目的时候是不会出现的,因为你在创建项目的构建过程中已经让你勾选了,然后会写入webpack.config.js中. 这就在这,会让你选择Vue的构建方式. 如果你勾选Runtime + Compiler就会出现如上的配置. 其实这里涉及到一个概念: 独立构建:含义是,拥有完整的模版编译功能和运行时调用功能 运行时构建:含义是,只拥有完整的运行时调用功能 为什么会有这种区分呢? 第一,因为Vue使用/运行过程分为两个阶段,第一阶段是将模版进行编译(如单个vu
-
详解Vue项目在其他电脑npm run dev运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 缺少 node_modules 里面的依赖.在项目目录下使用 npm install 然后再 npm run dev. 如果在这一步当中, npm install 执行的过程中,处于一直卡顿的状态.说明网络状况不佳.建议使用 cnpm 淘宝源. 淘宝源 使用 cnpm -v 查看是否已经安装 cnpm
-
vue文件运行的方法教学
vue文件怎么运行呢?下面就跟小编一起来看一看吧. 1.首先,列出来我们需要的东西: node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的TB镜像 2.如果你是用vue-cli webpack builid之后, 放到web服务器,访问index.html就可以运行了. 3.常见的web服务器有tomcat,nginx等. 推荐使用nginx. 4.在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码
-
vue: WebStorm设置快速编译运行的方法
WebSorm是一款优秀的前端开发工具,而Vue项目可以使用Node进行编译运行,平常我们可以通过命令行部署项目进行调试. 本文介绍设置Webstorm进行快速部署Vue项目. 第一步 点击启动快捷按钮旁边的向下小箭头,在列表中选择Edit选项: 第二步 打开启动设置页面后,点击左上角的加号添加新的运行方式: 第三步 在弹出的选择框中,选择node.js启动模式: 第四步 在新打开的设置页面中,在红色圈中的地方设置如图路径的文件: 至此设置成功,直接点启动按钮就可以部署项目. 以上这篇vue:
-
Vue 项目运行完成后自动打开浏览器的方法汇总
目录 方法一:package.json(适用于vue3) 方法二:vue.config.js 方法三:插件+webpack 方法一:package.json(适用于vue3) 在文件中找到scripts–serve,在后面添加 --open 方法二:vue.config.js 该方法适用于 有vue.config.js的项目 找到vue.config.js文件,找到devServer,添加下面代码 open : true 方法三:插件+webpack 该方法存在局限性,仅适用于当前只运行一个项目
-
vue修改vue项目运行端口号的方法
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝卜是子元素,红萝卜是父元素,白萝卜蹲完不想让红萝卜蹲,怎么办? js是直接用阻止默认事件e.preventDefault(); ,vue虽然也有阻止默认事件@scroll.prevent,但是并没有效果啊,怎么办啊??有木有同学会啊??? 二.正文 记录下如何更改vue项目运行的端口号 使用webp
-
python打包生成的exe文件运行时提示缺少模块的解决方法
事情是这样的我用打包命令:pyinstaller -F E:\python\clpicdownload\mypython.py打包了一个exe程序,但是运行时提示我缺 少bs4模块然后我就去查pyinstaller的使用方法,找到pyinstaller有一个-p参数: 1.设置导入路径(和使用PYTHONPATH效果相似).可以用路径分割符(Windows使用分号,Linux使用冒号)分割,指定多个目录. 2.也可以使用多个-p参数来设置多个导入路径 然后我找到bs4模块所在的目录E:\pyth
-
解决.ui文件生成的.py文件运行不出现界面的方法
一般需要导入下面两个包 from PyQt5.QtWidgets import QApplication import sys 并且在.py文件中加入以下代码: if __name__ == "__main__": app = QtWidgets.QApplication(sys.argv) widget = QtWidgets.QWidget() ui = Ui_MainWindow() ui.setupUi(widget) widget.show() sys.exit(app.ex
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
vscode vue 文件模板的配置方法
1. 安装VueHelper插件 2. 寻找 vue.json 按顺序点击vscode的: 文件 首选项 用户代码片段 接着搜索框中输入 vue, 回车 3. 填写模板内容 直接复制一下内容到 vue.json { "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n",
-
vue 引入公共css文件的简单方法(推荐)
如果不想把css写在单文件组件里如这样: <template> <div id="app"> <div class='nav-box'> <ul class='nav'> <li> <a href="#/" rel="external nofollow" rel="external nofollow" >home</a> </li>
-
pycharm不能运行.py文件的解决方法
我的pycharm总会出现如下图中的问题: 按快捷键运行也不行,查了半天网上没人遇到这种错误??为什么我的code之路如此艰难T.T记录一下我的解决办法: 点这里: 编辑结构,然后出现: 按照图上步骤依次设置,点击确定.再点击运行按钮即可.虽然右键文件还是会出现不至于,但是直接点击右上角运行按钮即可正常运行. 以上这篇pycharm不能运行.py文件的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- SWT(JFace)体验之复制粘贴
- Git客户端TortoiseGit(Windows系统)的使用方法
- windows 中 \r\n 区别于 类unix中的\n 疑问理解(crlf回车换行)
- javascript类继承机制的原理分析
- FTP 550 Permission denied 只能建文件夹,没法删除及上传文件的原因说明
- 关于IIS 对temp目录访问权限问题的解决方法
- sql server 2000阻塞和死锁问题的查看与解决方法
- python海龟绘图实例教程
- JSP脚本元素和注释复习总结示例
- [将免费进行到底]在Amazon的一年免费服务器上安装Node.JS, NPM和OurJS博客
- PHP 输出URL的快捷方式示例代码
- 用XSL翻译Web服务应用程序
- 老生常谈jacascript DOM节点获取
- jquery实现网站列表切换效果的2种方法
- 深入了解JavaScript中的Symbol的使用方法
- nodejs动态创建二维码的方法
- php微信公众账号开发之五个坑(二)
- Android实现可输入数据的弹出框
- php获取excel文件数据
- 从客户端检测到有潜在危险的Request.Form值的asp.net代码

