Javascript Tab 导航插件 (23个)
Jquery插件

这个tab脚本已经绑定在jqueryUI库里,它有很多的配置项,比如你可以配置出可以滚动的tab,tab嵌套等等。

idTabs可以让你在网页中轻松地加入tab页,而且它还可以对它进行无穷无尽扩展。
Mootools插件
3.MooTabs

Mootabs是mootools1.1实现的一个微型插件,可以通过ajax来加载tab。


Sliding Tabs也是基于mootools1.1实现的,如果你是在使用mootools1.2你应该看看下面这个。

Perspective Tabs是一款简易的mootools插件,它可以再小空间里放下很多tab卡,而且可以滑动。

仅支持mootools1.2+。
8.Accessible Ajax Tabs with MooTools

基于其他JS框架实现的tab
9.Yetii

10.DOMTab


12.dhtmlxTabber

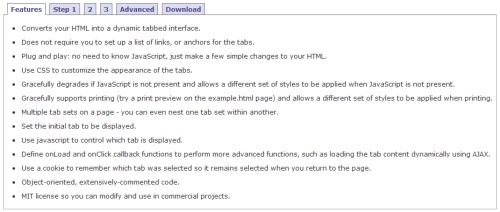
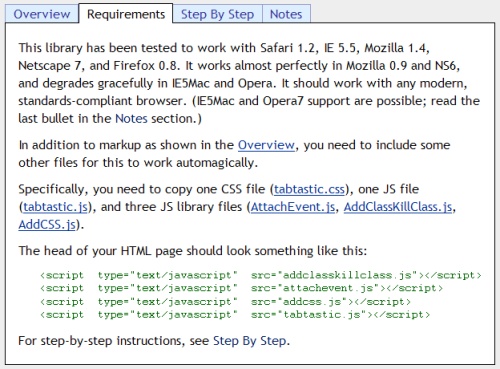
13.Tabtastic


15.Ajax Project – Tabbed Page Interface


17.Ajax Tabs Content Script from Dynamic Dr

18.DD Tab Menu from Dynamic Drive


20.Tab Pane




相关推荐
-
非常不错的三种简洁的Tab导航(网页选项卡)简析
在网页中应用选项卡可以使网页显得更紧凑,结合AJAX技术可以使页面在有限的空间内展现更多的内容.本文主要介绍几种简洁的选项卡效果的实现(不涉及滑动门和AJAX),附有实例,无图片,兼容性较好,方便大家直接使用. 第一种形式: 通过更换显示样式实现,这种很常见,就不多说了. 复制代码 代码如下: <div id="tabs0"> <ul class="menu0" id="menu0"> <li onclick=&
-
随窗体滑动的小插件sticky源码
复制代码 代码如下: $.fn.stickyfloat = function(options, lockBottom) { var $obj = this; var parentPaddingTop = parseInt($obj.parent().css('padding-top')); var startOffset = $obj.parent()
-
关于Blog顶部的滚动导航条代码
不少朋友通过各种方式问我要 Blog 顶部的滚动导航菜单的代码.其实也没什么特别的,但既然有需求,我就还是把这部分代码整理出来,供大家参考. 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http
-
jQuery 顶部导航跟随滚动条滚动固定浮动在顶部
复制代码 代码如下: <section> <article class="left"> <p> </p> <ul> <li><a href="http://freejs.net/article_jquerywenzi_149.html" title="Ajax 动态加载内容">Ajax 动态加载内容</a></li> <li>
-
导航跟随滚动条置顶移动示例代码
复制代码 代码如下: #topmenu{position:absolute;top:100px;background:#4b4a4a;width:100%;margin:0 auto;clear:both;overflow:hidden;z-index:998;left:0} <script type="text/javascript"> jQuery(document).ready(function() { var topmenu = jQuery("#topm
-
sencha touch 模仿tabpanel导航栏TabBar的实例代码
基于sencha touch 2.2所写 代码: 复制代码 代码如下: /**模仿tabpanel导航栏*/Ext.define('ux.TabBar', { alternateClassName: 'tabBar', extend: 'Ext.Toolbar', xtype: 'tabBar', config: { docked: 'bottom', cls: 'navToolbar', layout: {
-
使用Sticky组件实现带sticky效果的tab导航和滚动导航的方法
sticky组件,通常应用于导航条或者工具栏,当网页在某一区域滚动的时候,将导航条或工具栏这类元素固定在页面顶部或底部,方便用户快速进行这类元素提供的操作. 在这篇文章Sticky组件的改进实现提供了一个改进版的sticky组件,并将演示效果应用到了自己的博客.有了类似sticky的这种简单组件,我们就可以在利用它开发更丰富的效果,比如本文要介绍的tab导航和滚动导航.实现简单,演示效果如下: tab导航(对应tab-sticky.html): 滚动导航(对应nav-scroll-sticky.
-
基于Jquery的$.cookie()实现跨越页面tabs导航实现代码
---------tabs.js----------------- 复制代码 代码如下: $(function(){ //init seleted tab var on= $.cookie('current_tab'); if(on!="" && !isNaN(on)) { $(".nav li").eq(on).addClass("on").siblings().removeClass(); } //default tab el
-
jquery scrollTop方法根据滚动像素显示隐藏顶部导航条
本文使用jquery的scrollTop方法监视页面垂直滚动像素,并根据像素隐藏或者显示顶部的导航条. 效果预览网址:http://www.keleyi.com/keleyi/phtml/scrolloversee.htm scrollTop的介绍: 语法 $(selector).scrollTop(offset) 参数 offset 描述 可选.规定相对滚动条顶部的偏移,以像素计. 定义和用法 scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置. scroll top offse
-
JS幻灯片可循环播放可平滑旋转带滚动导航(自写)
最近在帮别人改一些东西,在网上找了好久,但是没有相同的,自己改了下,拿出来分享下: 先展示下效果把: index.html 页面展示代码 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:
-
推荐三种简洁的Tab导航(网页选项卡)简析
在网页中应用选项卡可以使网页显得更紧凑,结合AJAX技术可以使页面在有限的空间内展现更多的内容.本文主要介绍几种简洁的选项卡效果的实现(不涉及滑动门和AJAX),附有实例,无图片,兼容性较好,方便大家直接使用. 第一种形式: 通过更换显示样式实现,这种很常见,就不多说了. 复制代码 代码如下: <div id="tabs0"> <ul class="menu0" id="menu0"> <li onclick
随机推荐
- 如何验证日期输入是否正确?
- 如何快速上手Vuex
- JS表格组件神器bootstrap table详解(基础版)
- 最全最实用的正则表达式大全分享
- windows 2008 装iis很简单 asp的
- python bottle框架支持jquery ajax的RESTful风格的PUT和DELETE方法
- Centos 6.4源码安装mysql-5.6.28.tar.gz教程
- 利用C/C++编写node.js原生模块的方法教程
- ubuntu取消pppoe启动时自动拔号的设置方法
- 基于JS实现弹出一个隐藏的div窗口body页面变成灰色并且不可被编辑
- hh.exe 隐藏参数 chm反编译命令参数
- IE8下String的Trim()方法失效的解决方法
- javascript中setAttribute兼容性用法分析
- 浅谈jQuery添加的HTML,JS失效的问题
- iis7.5 批量删除处理程序映射的方法
- java集合 collection-list-LinkedList详解
- java连接Oracle数据库的方法解析
- Java解析Excel文件并把数据存入数据库
- 利用xmlhttp和adodb.stream加缓存技术下载远程Web文件
- 安全警钟让路由器成为你防范的堡垒

