Bootstrap 网格系统布局详解
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统(Grid System),随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
一、什么是网格(Grid)?
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
一句话概括:网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
二、什么是Bootstrap网格系统(Grid System)?
Bootstrap 包含了一个 响应式的、移动设备优先的、不固定的网格系统 ,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。

三、网格系统工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
•行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
•使用行row来创建列的水平组。
•内容应该放置在列内, 且唯有列可以是行的直接子元素 。
•预定义的网格类,比如 .row 和 .col-xs-4 ,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
•列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
•网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
下面是 Bootstrap 基本的网格结构:
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container"> ... </div>
注意:列 <div class="col-*-*"></div> 必须放在 <div class="row"> 行元素下,且行元素里边只能包含列子元素,不能跟其他的子标签元素,否则,布局样式会乱掉。
四、布局实战
代码:
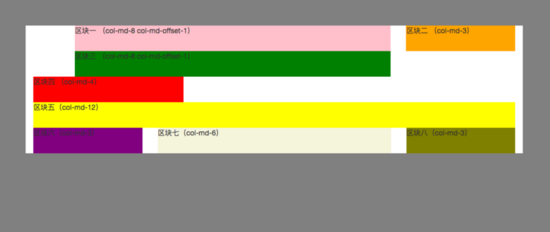
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 布局偏移列-@corwien</title> <link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body style="margin:50px;background:gray;"> <div class="container" style="background:white;"> <div class="row" > <div class="col-md-8 col-md-offset-1"> <div style="background:pink; height:50px;">区块一 (col-md-8 col-md-offset-1)</div> </div> <div class="col-md-3"> <div style="background:orange; height:50px;">区块二 (col-md-3)</div> </div> <div class="col-md-8 col-md-offset-1"> <div style="background:green; height:50px;">区块三 (col-md-8 col-md-offset-1)</div> </div> <div class="col-md-4"> <div style="background:red; height:50px;">区块四 (col-md-4)</div> </div> <div class="col-md-12"> <div style="background:yellow; height:50px;">区块五(col-md-12)</div> </div> <div class="col-md-3"> <div style="background:purple; height:50px;">区块六(col-md-3)</div> </div> <div class="col-md-6"> <div style="background:beige; height:50px;">区块七(col-md-6)</div> </div> <div class="col-md-3"> <div style="background:olive; height:50px;">区块八(col-md-3)</div> </div> </div> </div> </body> </html>

说明:灰色区域为body, 白色区域内为container容器。
注意:这里要特别注意区块一、区块二为在同一行,而区块三、和区块四在不同行,为什么呢?因为列元素为行内元素,如果一行没有够12列,则下边的区块元素会和它上边的区块列加起来小于或等于12,则会排在同一行,如果加起来大于12,则会排在下一列,如区块一和区块二两个列加起来等于12,则刚好能排在同一行,而区块三、四两个列加起来为13,超过一行最大显示列数12,自然就排在另一行了。
以上所述是小编给大家介绍的Bootstrap 网格系统布局,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!

