ios实现简单随便移动的AR功能
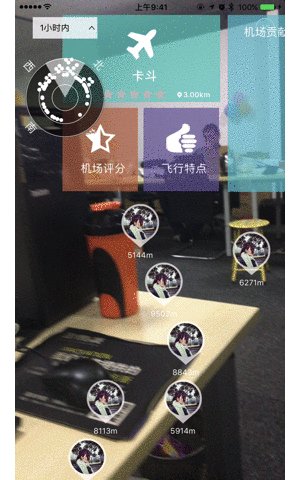
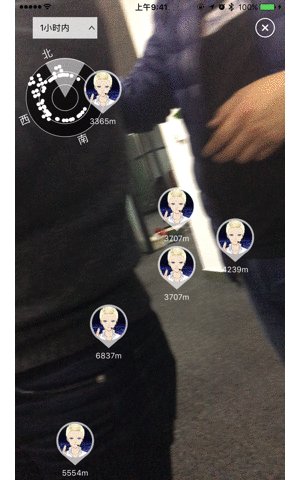
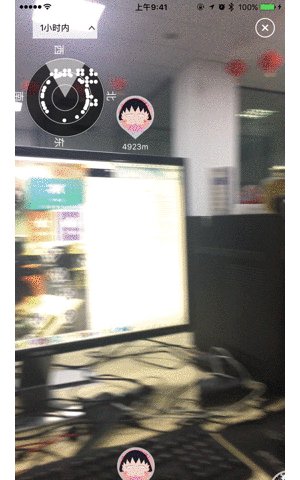
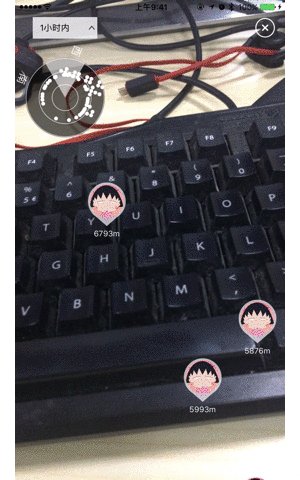
先上个最终的效果动态图,

1、首先我们要自定义一个相机界面,可以用AVCaptureSession来自定义,不需要其他按钮,只有一个预览的界面;
2、我们要画一个简单的雷达图,可以用CGContextRef来简单实现,雷达图用来显示你跟你附近的用户(物体)的距离,通过跟实际物体的经纬度来算两点之间的距离,通过一定的比例来映射到雷达图上,两点之间的距离计算公式如下:
//两点的经纬度计算距离
-(float) DistanceFromCoordinates:(CLLocationCoordinate2D) myDot other:(CLLocationCoordinate2D)otherDot
{
double EARTH_RADIUS = 6378137.0;
double radLat1 = (myDot.latitude * M_PI / 180.0);
double radLat2 = (otherDot.latitude * M_PI / 180.0);
double a = radLat1 - radLat2;
double b = (myDot.longitude - otherDot.longitude) * M_PI / 180.0;
double s = 22 * asin(sqrt(pow(sin(a / 2), 2)
+ cos(radLat1) * cos(radLat2)
* pow(sin(b / 2), 2)));
s = s * EARTH_RADIUS;
s = round(s * 10000) / 10000;
return s;
}
要算物体在雷达图上的显示位置,根据三角函数,sinA=对边/斜边,cosA=邻边/斜边,斜边我们已经有了,就是两点之间的距离,那么我们就需要知道一个角度,才能算出一条边,通过这条边跟半径的加减,就可以算出这个物体在雷达图上的位置。所以我们先要算两点的方位角,看下面的一张图:

这个维基上的一张方位角的解释图,我们可以同通过tan2函数来计算,公式如下:
- (float)getHeadingForDirectionFromCoordinate:(CLLocationCoordinate2D)fromLoc toCoordinate:(CLLocationCoordinate2D)toLoc
{
float fLat = DegreesToRadians(fromLoc.latitude);
float fLng = DegreesToRadians(fromLoc.longitude);
float tLat = DegreesToRadians(toLoc.latitude);
float tLng = DegreesToRadians(toLoc.longitude);
float degree = RadiansToDegrees(atan2(sin(tLng-fLng)*cos(tLat), cos(fLat)*sin(tLat)-sin(fLat)*cos(tLat)*cos(tLng-fLng)));
if (degree >= 0) {
return degree;
} else {
return (360+degree);
}
}
3、要实现雷达图跟随手机旋转而转动,这里我们要用到指南针的原理,通过CLLocationManager管理类,里面有个CLHeading类,我们可以实现指南针,看这个类的结构:

里面有真北,磁北,还有磁力值在x,y,z三轴上的磁力值,不过当我用到这三个值的时候,发现有问题,在前后移动手机的时候,发现这个值变化有停顿,如果用这个值来实现移动会导致不流畅,所以我又用了陀螺仪数据,通过CMMotionManager这个管理类来获取手机移动摆动的角度,用来计算手机前后移动的时候,物体在手机界面上下的位置。
-(void) startMotion
{
if (![_mgr isDeviceMotionActive] && [_mgr isDeviceMotionAvailable])
{
//设置采样间隔
_mgr.deviceMotionUpdateInterval = 0.1;
NSOperationQueue *queue = [[NSOperationQueue alloc] init];
[_mgr startDeviceMotionUpdatesToQueue:queue
withHandler:^(CMDeviceMotion * _Nullable motion,
NSError * _Nullable error) {
double gravityX = motion.gravity.x;
double gravityY = motion.gravity.y;
double gravityZ = motion.gravity.z;
if (gravityY<=0 && gravityY>=-1)
{
//获取手机的倾斜角度(zTheta是手机与水平面的夹角, xyTheta是手机绕自身旋转的角度):
zTheta = atan2(gravityZ,sqrtf(gravityX*gravityX+gravityY*gravityY))/M_PI*180.0;
}
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
[self updataPoint];
}];
//[self performSelectorOnMainThread:@selector(updataPoint) withObject:nil waitUntilDone:NO];
}];
}
}
4、通过计算角度区间来显示手机上的物体显示还隐藏,也就是说在雷达图上的点进入扇形可见的区域就显示出物体并且移动,超出就隐藏起来。还有一点,就是要算碰撞检测的手机上物体与物体如果太多,就不能叠在一起,通过错位错开来,可以通过CGRectIntersectsRect来写个算法检测两个矩形是否碰到了。
简单说了下我实现的原理,当然实际做的时候会遇到很多问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- iOS粒子路径移动效果 iOS实现QQ拖动效果
- iOS实现一个可以在屏幕中自由移动的按钮

