解决vue页面DOM操作不生效的问题
现象:
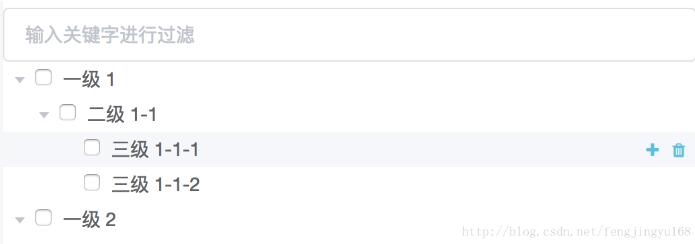
使用Element UI渲染了一个树形结构,设计在鼠标移入每个节点是显示其中的操作按钮,效果如下:

下面是出错部分:
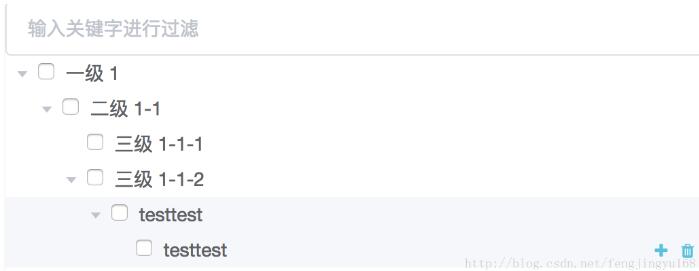
在新增节点后移入新增节点附近(图中是移入一级2),功能按钮的显示位置出现偏移

原因查找:
经过调试发现是在新增节点后,执行DOM操作获取节点时,取到的仍是之前的结构,新增的节点并未获取到。
原因分析:
猜测是vue使用的虚拟DOM,使得页面虽然已经渲染出来,但在Vue实例中让处在在虚拟DOM中,无法获取。
解决方法:
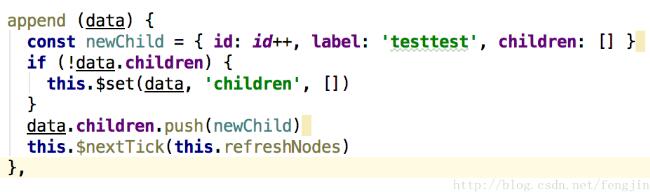
使用Vue.nextTick,看下官方材料:

‘在下次 DOM 更新循环结束之后执行延迟回调',这句话不是特别理解,不过可以看出DOM更新是一个循环的过程,在过程结束之前无法获取到真实的DOM元素(至于这个循环是多久,还在探索中)。而将DOM操作放在nextTick中操作便可以获取到更新后的DOM。
结果:
依据上述原理,将DOM操作的函数在更新数据后在nextTick里调用,实现了理想中的效果。



以上这篇解决vue页面DOM操作不生效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- vue指令以及dom操作详解
相关推荐
-
vue指令以及dom操作详解
"AngularJS 通过被称为 指令 的新属性来扩展 HTML.AngularJS 通过内置的指令来为应用添加功能.AngularJS 允许你自定义指令." 这是我最初接触"指令"这个词.还记得那时候,ng大行其道的时候,我特别好奇怎么给一个div加一个"ng-app" 就能解决这么多问题. 后来随着前端工作的深入,我用了jq的data-attr并且学会了jq的插件使用.但,这这并不能让我把它"指令"联想到一块,后来插件需要
-
解决vue页面DOM操作不生效的问题
现象: 使用Element UI渲染了一个树形结构,设计在鼠标移入每个节点是显示其中的操作按钮,效果如下: 下面是出错部分: 在新增节点后移入新增节点附近(图中是移入一级2),功能按钮的显示位置出现偏移 原因查找: 经过调试发现是在新增节点后,执行DOM操作获取节点时,取到的仍是之前的结构,新增的节点并未获取到. 原因分析: 猜测是vue使用的虚拟DOM,使得页面虽然已经渲染出来,但在Vue实例中让处在在虚拟DOM中,无法获取. 解决方法: 使用Vue.nextTick,看下官方材料: '在下次
-
解决vue页面渲染但dom没渲染的操作
我就废话不多说了,大家还是直接看代码吧~ this.$nextTick(() => { $("select[name='ddlCostCenter']").select2({ language: "zh-CN" }); }); 补充知识:vue+Echarts动态数据已经赋值,但是无法渲染页面的问题 最近用vue+Echarts想做一个饼状统计图,但是数据明明已经绑定完毕,但是页面渲染一直没有效果,最终才发现问题所在,自己还是个新手,主要对vue还不是很熟悉.
-
解决Vue router-link绑定事件不生效的问题
解决方法:加native <router-link to="/date" @click.native="nav_click">最新</router-link> methods: { nav_click: function() { console.log(1) } } 解释: 1: 因为它是自定义标签,根本就没有事件和方法,所以不触发,加个native 就是告诉vue 这个标签现在有主了 它是H5标签 可以加事件了. 2:父组件要想在子组件监听
-
解决vue页面刷新vuex中state数据丢失的问题
页面刷新后,原有的 vuex 中的 state 会发生改变,如果在页面刷新之前,可以将 state 信息保存,页面重新加载时,再将该值赋给 state,那么该问题即可解决. 1.localstorage 可以使用 localstorage 来保存信息. [在某组件中添加如下钩子函数.比如 App.vue中] created() { //在页面加载时读取localStorage里的状态信息 if (localStorage.getItem("store") ) { this.$store
-
解决vue页面刷新或者后退参数丢失的问题
在toB的项目中,会经常遇到列表数据筛选查询的情景,当要打开某一项的详情页或者暂时离开列表页,再返回(后退时),选择的筛选条件会全部丢失,辛辛苦苦选择好的条件全没了,还得重新选择,如果有分页的更头大,还得重新一页页翻到之前看到的那一页,用户体验极度不友好. 我的解决有两种: 第一种方法:用vue 的<keep-alive>,即在<router-view>外套一层<keep-alive>. 虽然可以达到一定效果,但是控制起来比较麻烦,比如项目中并不是所有页面都需要缓存,代
-
解决vue页面刷新,数据丢失的问题
在做vue项目的过程中有时候会遇到一个问题,就是进行F5页面刷新的时候,页面的数据会丢失,出现这个问题的原因是因为当用vuex做全局状态管理的时候,store中的数据是保存在运行内存中的,页面刷新时会重新加载vue实例,store中的数据就会被重新赋值,因此数据就丢失了,解决方式如下: 解决方法一: 最先想到的应该就是利用localStorage/sessionStorage将数据储存在外部,做一个持久化储存,下面是利用localStorage存储的具体方案: 方案一:由于state中的数据是响
-
教你一招解决vue页面自适应布局
目录 安装依赖 可配置项参数 重启项目 总结 兼容vue2.vue3项目,将vue文件中style里单位为px,编译时自动转换为vw.vh等单位 安装依赖 npm install postcss-px-to-viewport --save-dev vue.config.js 常规配置 module.exports = { //module.exports暴露的最外层添加以下代码 css: { requireModuleExtension: true, sourceMap: true, // 全局
-
解决vue页面刷新产生白屏的问题
目录 vue页面刷新产生白屏 vue页面白屏的原因及优化 一.原因 二.解决办法 vue页面刷新产生白屏 app.vue <template> <div id="app"> <router-view v-if="isRouterAlive"></router-view> </div> </template> <script> export default { pr
-
解决Vue页面固定滚动位置的处理办法
最近做项目遇到一个问题,就是Vue滚动不固定,网上找了一些资料,说下 vue 固定滚动位置的处理办法. 问题描述: 通常见于 列表页List -> 详情页Detail 的情况, 从列表的某一项x 进入到详情页, 再返回的时候, 希望列表的位置固定在x, 而不是回到顶部了. vue-router 里面是有一个 scrollBehavior 的, 但是这个玩意只能在 history 模式下面使用, 而我用的 hash 模式. 所以我们要自己实现嘛, 思路简单:List 里面监听滚动, 记录滚动位置
-
解决vue单页使用keep-alive页面返回不刷新的问题
使用vue单页开发项目时遇到一个很恶心的问题:在列表页点击一条数据进入详情页,按返回键返回列表页时页面刷新了,用户体验非常差啊!!!查阅了一下相关问题,使用<keep-alive>解决这个问题,下面是我的使用心得. <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM. 首先在App.vue页面上有下面一段代码,我们都知道这是页面渲染的地方 <router-view></router-view> 把这段代码改成
随机推荐
- 保存的js无法执行的解决办法 原创
- javascript hasFocus使用实例
- Android 高仿微信语音聊天页面高斯模糊(毛玻璃效果)
- Python获取服务器信息的最简单实现方法
- 一个简单的python程序实例(通讯录)
- SyntaxHighlighter自动识别并加载脚本语言 原创
- 比较精p(譬)的话
- linux下安装easy_install的方法
- linux下的yum命令原理和详解
- 存储过程配合UpdateDaset方法批量插入Dataset数据实现代码
- IBM DB2 日常维护汇总(七)
- jquery实现下拉框功能效果【实例代码】
- jquery使用jquery.zclip插件复制对象的实例教程
- 最最常用的 100 个 Java类分享
- python实现sublime3的less编译插件示例
- 11行JS代码制作二维码生成功能
- python将每个单词按空格分开并保存到文件中
- Spring MVC中处理ajax请求的跨域问题与注意事项详解
- nginx在docker容器中自动生成配置文件
- MATLAB实现五子棋游戏(双人对战、可悔棋)

