vue接入腾讯防水墙代码
vue接入腾讯防水墙代码,具体代码如下所示:
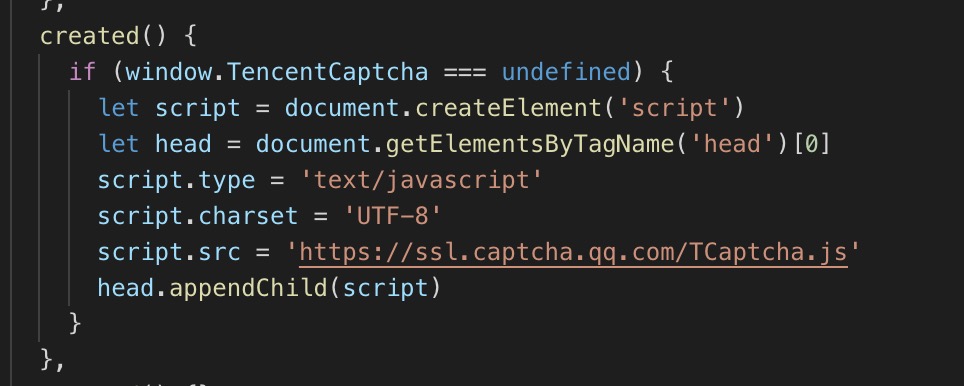
开始创建代码:

登陆调用方法代码

总结
以上所述是小编给大家介绍的vue接入腾讯防水墙代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue接入腾讯防水墙代码
vue接入腾讯防水墙代码,具体代码如下所示: 开始创建代码: 登陆调用方法代码 总结 以上所述是小编给大家介绍的vue接入腾讯防水墙代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
VUE接入腾讯验证码功能(滑块验证)备忘
最近在用VUE做个简单的用户系统,登录注册需要验证码,想找个那种拖动的,找geetest居然已经不面向小客户了(或者说只有收费套餐). 腾讯防水墙的验证码免费使用,有2000/小时的免费额度,对于小网站完全足够了,阿里应该也有,我看discuz有插件直接能用,但没找到入口 腾讯的在这,和腾讯云无关:https://007.qq.com/captcha/#/ 申请api很简单,QQ登录,创建应用,ID和secretkey就出来了,直接在文档里展示,赞一个. vue有人做了封装了geetest+腾
-
Vue实现腾讯云点播视频上传功能的实现代码
基于Vue+ElementUI+vod-js-sdk-v6,完成腾讯云点播视频上传功能 最近做的一个项目,需要用到腾讯云点播的视频上传!!写一个尽可能详细的博客供各位参考,欢迎指正: ok,下面进入正题. 首先是需要用到的依赖:ElementUI.vod-js-sdk-v6.axios npm i vod-js-sdk-v6 npm i axios import vue from 'vue' import { Upload, Progress } from 'element-ui' vue.us
-
微信小程序接入腾讯云验证码的方法步骤
前言:最近做了一个小程序抽奖的活动,出现了部分用户恶意薅羊毛的现象,因此考虑接入腾讯云的验证码. 其实腾讯的官方文档写的相当清晰:https://cloud.tencent.com/doc... 不想啃文档的筒子们的就往下继续看吧~(虽然大同小异) 整体效果 1.小程序触发验证,跳转到验证码小程序 2.在验证码小程序内通过验证,并携带参数跳回原来的小程序 3.在原来的小程序内,监测携带回的参数,并作后续操作 前提条件 验证码接入前,需要先在验证码控制台中注册 AppID 和 AppSecret,
-
使用java + selenium + OpenCV破解腾讯防水墙滑动验证码功能
* 验证码地址:https://007.qq.com/online.html * 使用OpenCv模板匹配 * 成功率90%左右 * Java + Selenium + OpenCV 产品样例 来吧!展示! 注意!!! · 在模拟滑动时不能按照相同速度或者过快的速度滑动,需要向人滑动时一样先快后慢,这样才不容易被识别. 模拟滑动代码↓↓↓ /** * 模拟人工移动 * @param driver * @param element页面滑块 * @param distance需要移动距离 */ pu
-
微信小程序 接入腾讯地图的两种写法
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案, 刚处理了这个地图的问题,在这里总结下,希望可以帮助大家. 在微信小程序中,腾讯地图的接入其实是有两种方式的,第一种调用腾讯本身的地图,第二种是使用插件 ma-route 一.调用腾讯本身的地图 实现结果如下图: 这个非常简单,而且用的人也很多, 只需要调用两个地图的api. 就是上边的两个.当然调用openLocation的时候你首先要调用getLocation授权 需要你在app.json里配置信息,如下: 在你需要
-
vue 集成腾讯地图实现api(附DEMO)
目录 写作背景 项目说明 前期准备工作 注意点 写作背景 .之前项目使用腾讯地图,感觉还是比较好用的,但是官方的demo大部分都是原生js,且比较基础,并且很多高级Api分布比较分散,不利于开发者查找,所以使用vue结合网上的开源框架vue-admin模仿官方,做一个开箱即用的Demo集合出来. down下项目来会有个登录界面,随便输入六个字符就可以了(笔者很懒,懒得移除了,已经没救了) 项目预览 各位看官可以从这个地址直接拉取代码 然后复制粘贴就好了 项目说明 由于笔者时间仓促,目前只整理了四
-
vue接入高德地图绘制扇形效果的案例详解
目录 vue接入高德地图绘制扇形 需求 预想效果 代码实现 绘制基站第一步 绘制基站第二步 - 计算扇形形状 计算扇形坐标 扇区点击事件 原点点击事件 vue接入高德地图绘制扇形 为什么又写这一篇呢,主要是因为这个功能高德不支持,只能自己实现,但是呢,我估计很多人会用到这玩意儿.所以说呢,就简单的实现一下,如果有需要的话直接超过去就行,之前写过天地图绘制扇形区域的,如果使用天地图的话可以翻一下我之前的博客,百度地图和这个方法类似,可能就是使用的类不同,这样的话只要原理流程理解的差不多,直接把各个
-
Vue接入高德地图的完整实例
目录 前言 参考资料 Vue接入高德地图 引用 使用 实现点击按钮缩放功能 地图放大 地图缩小 测量距离 测量面积 行政区划查询渲染 关键字搜索 鼠标绘制区域 总结 前言 Vue 使用高德地图,实现缩放,鼠标绘制,测距.测面积.行政区域范围绘制.关键词查询等操作. 参考资料 高德地图API官网:https://lbs.amap.com/ 高德地图2.0参考手册:https://lbs.amap.com/api/jsapi-v2/documentation#pixel 高德地图2.0示例代码:ht
-
VUE中的无限循环代码解析
代码如下所示: <template> <div id=""> <ul v-for="(item,index) in listaaa"> <li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li> </ul> </div> </template> <script> export default { name:
随机推荐
- Python查看多台服务器进程的脚本分享
- zbar解码二维码和条形码示例
- jQuery使用serialize()表单序列化时出现中文乱码问题的解决办法
- 几个有用的php字符串过滤,转换函数代码
- 使用PowerShell获取当前主机内存使用量和总量的方法
- javascript nextSibling 与 getNextElement(node) 使用介绍
- 直接拿来用的Android刮奖控件
- DeviceOne 让你一见钟情的App快速开发平台
- window.location.hash知识汇总
- CMD进入控制面板的命令小结
- 最新病毒之SXS病毒专杀方式,最近挂马严重
- java自带的工具Jstack截取进程中的堆栈信息
- 全面掌握Java中的循环控制语句与条件判断语句的使用
- php入门学习知识点三 PHP上传
- thinkphp命名空间用法实例详解
- php 数组元素快速去重
- ip签名探针
- Maven引入本地Jar包并打包进War包中的方法
- python保存字典和读取字典的实例代码
- quarzt定时调度任务解析

