DatePickerDialog 自定义样式及使用全解
1.增加Theme主题
new DatePickerDialog(this, AlertDialog.THEME_HOLO_LIGHT,null).show();
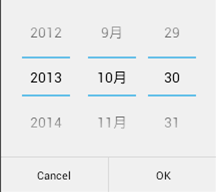
效果:

4.0以上的版本才可使用此Theme,注意对版本的判断。
若低版本的则主题设置为以下
android:theme=”@android:style/Theme.Light.NoTitleBar”
效果:

2.新建DatePickerDialog
DatePickerDialog datePicker = new DatePickerDialog(MainActivity.this, AlertDialog.THEME_HOLO_LIGHT, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
// TODO Auto-generated method stub
}
}, 2014, 1, 7);
datePicker.show();
以上代码中设置了默认的日期为2014年1月7日。
3.获取选中的日期
Toast.makeText(MainActivity.this,year + "year " + (monthOfYear + 1) + "month " + dayOfMonth + "day",Toast.LENGTH_SHORT).show();
在onDateSet中加入以上代码即可。
4.转换日期格式
StringBuffer sb = new StringBuffer();
sb.append(String.format("%d-%02d-%02d", datePicker.getYear(), datePicker.getMonth() + 1,datePicker.getDayOfMonth()));
同样的在onDateSet中加入以上代码,即可通过sb.toString();中输出标准的日期格式,如:2014-1-7
5.完整代码
DatePickerDialog datePicker =
new DatePickerDialog(MainActivity.this, AlertDialog.THEME_HOLO_LIGHT, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,
year + "year " + (monthOfYear + 1) + "month " + dayOfMonth + "day",
Toast.LENGTH_SHORT).show();
StringBuffer sb = new StringBuffer();
sb.append(String.format("%d-%02d-%02d", datePicker.getYear(), datePicker.getMonth() + 1,
datePicker.getDayOfMonth()));
}
}, 2014, 1, 7);
datePicker.show();
总结
以上所述是小编给大家介绍的DatePickerDialog 自定义样式及使用全解 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
赞 (0)

